everyone. I have a case about CloudFront S3 ECS(ALB).
- S3 bucket (enabled static web) (CSR - SPA) include: /index.html /admin /static/(file media)
- ECS ALB: 1 cluster Fargate run web backend
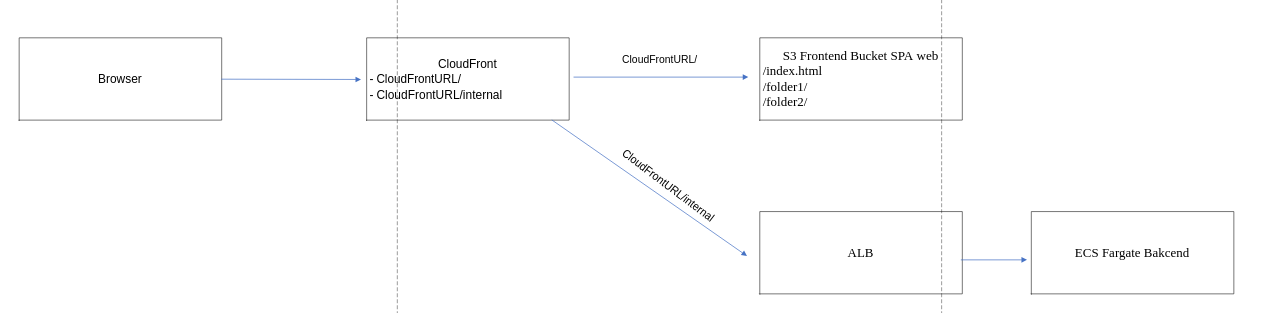
So, the design like this picture:
I configured CloudFront behavior.
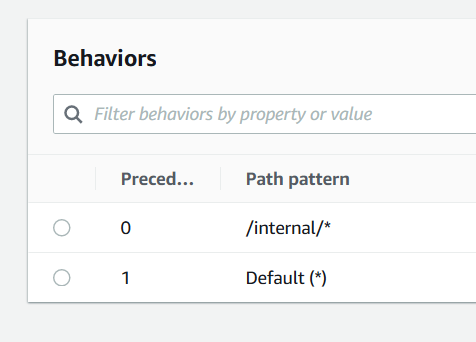
- Path pattern: /internal/* -> Origin ALB
- Path pattern: Default(*) -> Origin S3. S3 used the custom origin with s3 static web url not user the alias.
Result
When I request CloudFrontURL, it shows me the /index.html on the S3 bucket. (It's correct).
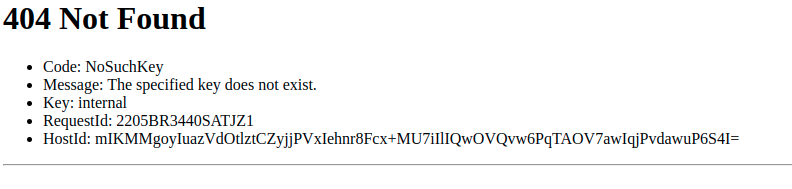
But when I request CloudFront/internal. It didn't show me the 404 code.

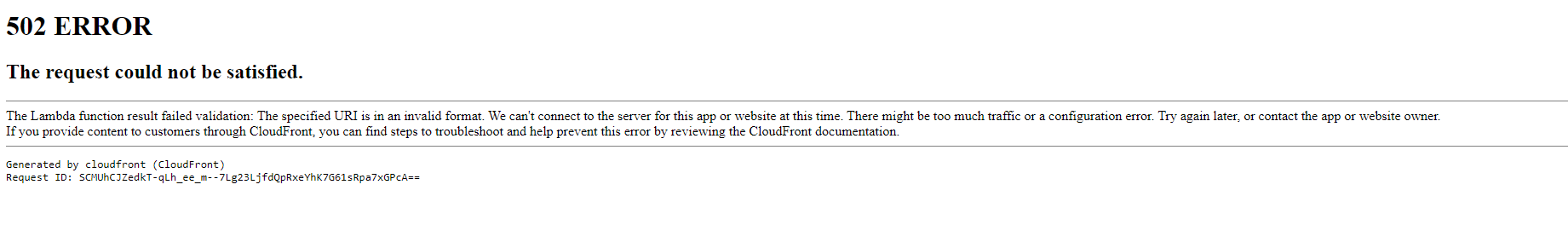
Then, I find the solution with lambda edge.
(link:
Please, help me. Sry about my English skill.
CodePudding user response:
If you look the error, that means the cloudfront try to get the internal from S3 instead of the ELB. I suggest you to change your behaviour to have more simple :
1.Create a behavior that specifies a path pattern to route all static content requests to the S3 bucket. For example, you can set the "images/*.jpg" path pattern to route all requests for ".jpg" files in the images directory to the S3 bucket.
2.Edit the Default (*) path pattern behavior and set its Origin as your load balancer.
Or you can have this for example, two behaviours to two origin