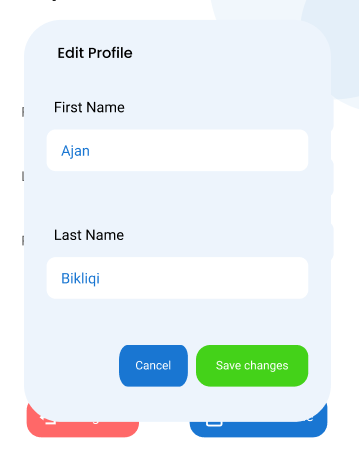
I'm trying to create an alert dialog witch contains two text fields and two action buttons. I want to make it look like this.
CodePudding user response:
What you need to know about AlertDialog in Flutter is that its content is defined as final Widget? content meaning that the content of the AlertDialog can be any widget.
What you are showing in your screenshot can be simply achieved with a Column widget. I actually did a tip about this here which you're welcome to have a look at.
What I suggest is that you create a Column, in there, have a Text for all your text components and a TextField for your text inputs and use TextEditingController per TextField in order to be able to grab their return values.
Then you would want a Row widget at the end of it all and place two TextButton inside the Row to achieve the buttons.
The result of your AlertDialog could then be the two strings (name and last name) inside a List<String> or perhaps you could wrap the whole thing inside a new class with 2 properties, which is the way I would perhaps do this.
CodePudding user response:
try to access this link i usually get the idea from here enter link description here
