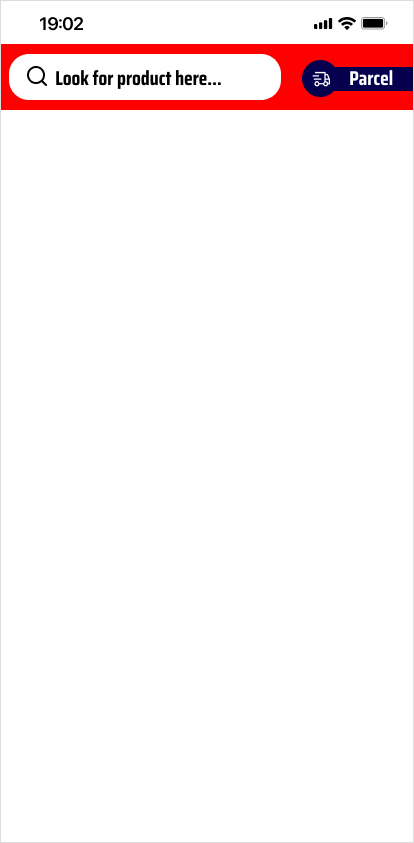
I'm having trouble with doing the UI for the Parcel shape. Tried using Stack but the background for the Text just gets in the way of the Icon. Below are my code and the image for the Parcel UI that I want to achieve.
class HomePage extends StatefulWidget {
const HomePage({Key? key}) : super(key: key);
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
@override
Widget build(BuildContext context) {
final _mediaQuery = MediaQuery.of(context);
final _height = _mediaQuery.size.height - _mediaQuery.padding.top;
final _width = _mediaQuery.size.width;
final _roundBorder = OutlineInputBorder(
borderRadius: BorderRadius.circular(15.0),
borderSide: BorderSide.none,
);
final _deliveryContainer = _width * 0.25;
return SafeArea(
child: Scaffold(
appBar: PreferredSize(
preferredSize: const Size.fromHeight(kToolbarHeight),
child: Container(
decoration: const BoxDecoration(
color: Constants.orangeColor,
),
child: Row(
children: [
Expanded(
flex: 3,
child: Padding(
padding: EdgeInsets.fromLTRB(
_width * 0.02,
_height * 0.01,
_width * 0.02,
_height * 0.01,
),
child: TextField(
decoration: InputDecoration(
prefixIcon: const Icon(
FeatherIcons.search,
color: Colors.black,
),
filled: true,
fillColor: Colors.white,
enabledBorder: _roundBorder,
errorBorder: _roundBorder,
disabledBorder: _roundBorder,
focusedBorder: _roundBorder,
focusedErrorBorder: _roundBorder,
),
),
),
),
Stack(
clipBehavior: Clip.none,
alignment: Alignment.center,
children: [
Container(
width: _deliveryContainer,
color: Color(0xFF05004E),
child: Padding(
padding: const EdgeInsets.symmetric(
horizontal: 8.0,
vertical: 2.0,
),
child: Text(
'Parcel',
),
),
),
const Positioned(
left: 0.1,
child: Material(
shape: const CircleBorder(),
color: Color(0xFF05004E),
child: Icon(
Icons.toys,
color: Colors.white,
size: 34,
),
),
),
],
),
],
),
),
),
),
);
}
}
CodePudding user response:
You can include decoration on _deliveryContainer.
Container(
width: _deliveryContainer,
decoration: BoxDecoration(
color: Color(0xFF05004E),
borderRadius: BorderRadius.only(
topLeft: Radius.circular(_height * 0.01),
bottomLeft: Radius.circular(_height * 0.01),
),
),
CodePudding user response:
Try this (:
Row(
children: [
CircleAvatar(
radius: 25,
child: Icon(Icons.train),
backgroundColor: Colors.blue,
),
Container(
height: 30,
width: 100,
color: Colors.blue,
transform: Matrix4.translationValues(-10.0, 00.0, 0.0),
child: Center(
child: Text("Parcel"),
),
)
],
)