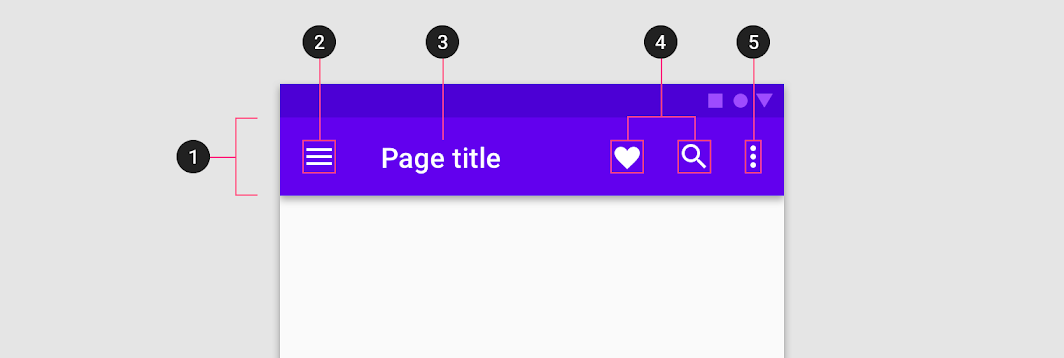
Imagine I have a TopAppBar (1) like 
In Code similar to:
TopAppBar(
backGroundColor = Colors.black
) {
Row(modifier = Modifier) {
Icon( // 2
modifier = Modifier.size(24.dp),
id = R.drawable.ic_hamburger_menu,
onClick = {
openMenu()
}
)
Text( // 3
modifier = Modifier,
text = "Page Title"
)
Icon( // 4.1
modifier = Modifier.size(24.dp),
id = R.drawable.ic_share,
onClick = {
//..
}
)
Icon( // 4.2
modifier = Modifier.size(24.dp),
id = R.drawable.ic_magnifing_glass,
onClick = {
openTopAppBarWithSearchContent()
}
)
Icon( // 5
modifier = Modifier.size(24.dp),
id = R.drawable.ic_ellipsis,
onClick = {
//..
}
)
}
}
When cliking on the magnifier glass (4.2), I would like to replace the complete (1) content (Manu icon, Text, Share icon, glass icon, points icon) of the top app bar with an individual Composable; let's say a search/input field..
With other words: openTopAppBarWithSearchContent() should replace its parent TopAppBars content.
How can this be realized in a Jetpack Compose way?
CodePudding user response:
You can use a mutableState to change your layout based on state value. When you change state value it will trigger a recomposition and based on current value recomposition will pick desired layout.
@Composable
fun MyTopAppBar(
backGroundColor: Color = MaterialTheme.colors.primary
) {
var showFirstMenu by remember { mutableStateOf(true) }
if (showFirstMenu) {
Row(
modifier = Modifier
.background(MaterialTheme.colors.primary)
.fillMaxWidth(),
verticalAlignment = Alignment.CenterVertically
) {
// 2
IconButton(onClick = { /*TODO*/ }) {
Icon(imageVector = Icons.Filled.Menu, contentDescription = null, tint = Color.White)
}
Text( // 3
modifier = Modifier,
text = "Page Title",
color = Color.White
)
Spacer(modifier = Modifier.weight(1f))
// 4.1
IconButton(onClick = { /*TODO*/ }) {
Icon(
imageVector = Icons.Filled.Share,
contentDescription = null,
tint = Color.White
)
}
// 4.2
IconButton(onClick = { showFirstMenu = !showFirstMenu }) {
Icon(
imageVector = Icons.Filled.Search,
contentDescription = null,
tint = Color.White
)
}
// 5
IconButton(onClick = { /*TODO*/ }) {
Icon(
imageVector = Icons.Filled.MoreVert,
contentDescription = null,
tint = Color.White
)
}
}
} else {
TopAppBar(
title = { Text("Another Page") },
navigationIcon = {
IconButton(onClick = {}) {
Icon(Icons.Default.Menu, "Menu")
}
},
actions = {
IconButton(onClick = { /* doSomething() */ }) {
Icon(Icons.Filled.Favorite, contentDescription = null)
}
IconButton(onClick = { /* doSomething() */ }) {
Icon(Icons.Filled.Refresh, contentDescription = null)
}
IconButton(
onClick = { /* doSomething() */ }) {
Icon(Icons.Filled.Call, contentDescription = null)
}
}
)
}
}
And you can TopAppbar instead of Row to create one.
