I have a title with a before with a number. I want to instead of copying and pasting the same style but changing it's number having only one style in my main stylesheet and sending a different parameter from my JSX to the scss.
Here is the scss:
.numbered-heading {
display: flex;
align-items: center;
position: relative;
margin: 10px 0 30px;
width: 100%;
font-size: clamp(26px, 5vw, 13px);
white-space: nowrap;
font-family: 'JetBrains Mono', monospace;
font-weight: 600;
line-height: 1.1;
color: #66CCFF;
}
.numbered-heading:before {
position: relative;
content: var(--text);
margin-right: 10px;
color: rgb(114, 70, 184);
font-family: 'JetBrains Mono', monospace;
font-size: clamp(16px, 3vw, 20px);
font-weight: 400;
}
@media (max-width: 480px) {
.numbered-heading:before {
margin-bottom: -3px;
margin-right: 5px;
}
}
.numbered-heading:after {
content: '';
display: block;
position: relative;
width: 240px;
height: 1px;
margin-left: 20px;
background-color: #233554;
}
@media (max-width: 1080px) {
.numbered-heading::after {
width: 200px;
}
}
@media (max-width: 768px) {
.numbered-heading::after {
width: 52%;
}
.numbered-heading {
margin: 10px 0px 40px;
font-size: clamp(26px, 5vw, 32px);
}
.numbered-heading::before {
position: relative;
margin-left: 33px;
font-size: clamp(16px, 3vw, 20px);
font-weight: 400;
}
}
@media (max-width: 600px) {
.numbered-heading::after {
margin-left: 10px
}
}
I want to change the --text in numbered-heading:before.
Instead of this:
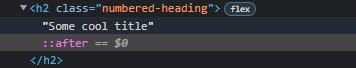
Edit: as @ray hatfield pointed out. With the last approach: <h2 className="numbered-heading" style={{ "--text": "0.1;" }}> the rendered html looks like this:
Lacking the before and style.
CodePudding user response:
Note: If you're just trying to prepend a number you should consider using a CSS Counter.
Keep your last example but wrap the value in additional quotes.
<h2 className="numbered-heading" style={{ "--text": "'0.1'" }}>
The additional quotes are needed because you want the output to be a quoted string, not a keyword:
--text: 'foo'; /* you want this */
--text: foo; /* not this */
See this codesandbox for a working example.