I am trying to work on this WPF design and not having any luck
This is the xaml
<UserControl x:Class="namespace.myuserControl"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:wpf="clr-namespace:Microsoft.Web.WebView2.Wpf;assembly=Microsoft.Web.WebView2.Wpf"
mc:Ignorable="d"
Loaded="UserControl_Loaded"
Focusable="True"
d:DesignHeight="10000" d:DesignWidth="1049">
<UserControl.Resources>
<CollectionViewSource x:Key="DocumentGroup" Source="{Binding docs}">
<CollectionViewSource.GroupDescriptions>
<PropertyGroupDescription PropertyName="type.Name"/>
</CollectionViewSource.GroupDescriptions>
</CollectionViewSource>
<DataTemplate x:Key="groupingHeaderTemplate">
<Label VerticalAlignment="Center" Content="{Binding}" FontWeight="Bold" Background="AliceBlue"></Label>
</DataTemplate>
</UserControl.Resources>
<Grid HorizontalAlignment="Left" VerticalAlignment="Stretch" Focusable="True">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="500" ></ColumnDefinition>
<ColumnDefinition Width="6"></ColumnDefinition>
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<GridSplitter Grid.Column="1" Grid.RowSpan="1" HorizontalAlignment="Center" VerticalAlignment="Stretch"
BorderBrush="DarkSlateGray" BorderThickness="1" Width="6" ShowsPreview="True" >
<GridSplitter.Background>
<LinearGradientBrush EndPoint="1,0.5" StartPoint="0,0.5">
<GradientStop Color="#FF808385" Offset="0"/>
<GradientStop Color="#FFECF1F7" Offset="1"/>
</LinearGradientBrush>
</GridSplitter.Background>
</GridSplitter>
<ScrollViewer >
<ListBox Grid.Column ="0" ScrollViewer.VerticalScrollBarVisibility="Visible" Name="lstCustomList" ItemsSource="{Binding Source={StaticResource DocumentGroup}}"
SelectionChanged="ShowDocument" >
<ListBox.GroupStyle>
<GroupStyle HeaderTemplate= "{StaticResource groupingHeaderTemplate}" />
</ListBox.GroupStyle>
<ListBox.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding Path=Name}" />
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
</ScrollViewer>
<Label Name="clLabel" Height="10000" Content="{Binding docResult, UpdateSourceTrigger=PropertyChanged}" Foreground="Red" Padding="5" Grid.ColumnSpan="2" Margin="0,0,7,0">
<Label.Style>
<Style TargetType="Label">
<Setter Property="Visibility" Value="Collapsed"></Setter>
<Style.Triggers>
<DataTrigger Binding="{Binding docs.Count}" Value="0">
<Setter Property="Visibility" Value="Visible" />
</DataTrigger>
</Style.Triggers>
</Style>
</Label.Style>
</Label>
<ScrollViewer Grid.Column="2" VerticalAlignment="Stretch" HorizontalAlignment="Stretch">
<Grid HorizontalAlignment="Left" VerticalAlignment="Stretch" Focusable="True">
<Grid.RowDefinitions>
<RowDefinition Height="50" ></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
</Grid.RowDefinitions>
<Button Width="300" Height="100">Launch</Button>
<wpf:WebView2 Grid.Row="1" Name="View2" />
</Grid>
</ScrollViewer>
</Grid>
CodePudding user response:
The button is not visible because you set row height to 50 but also button height to 100. I would set row height to Auto in this case.
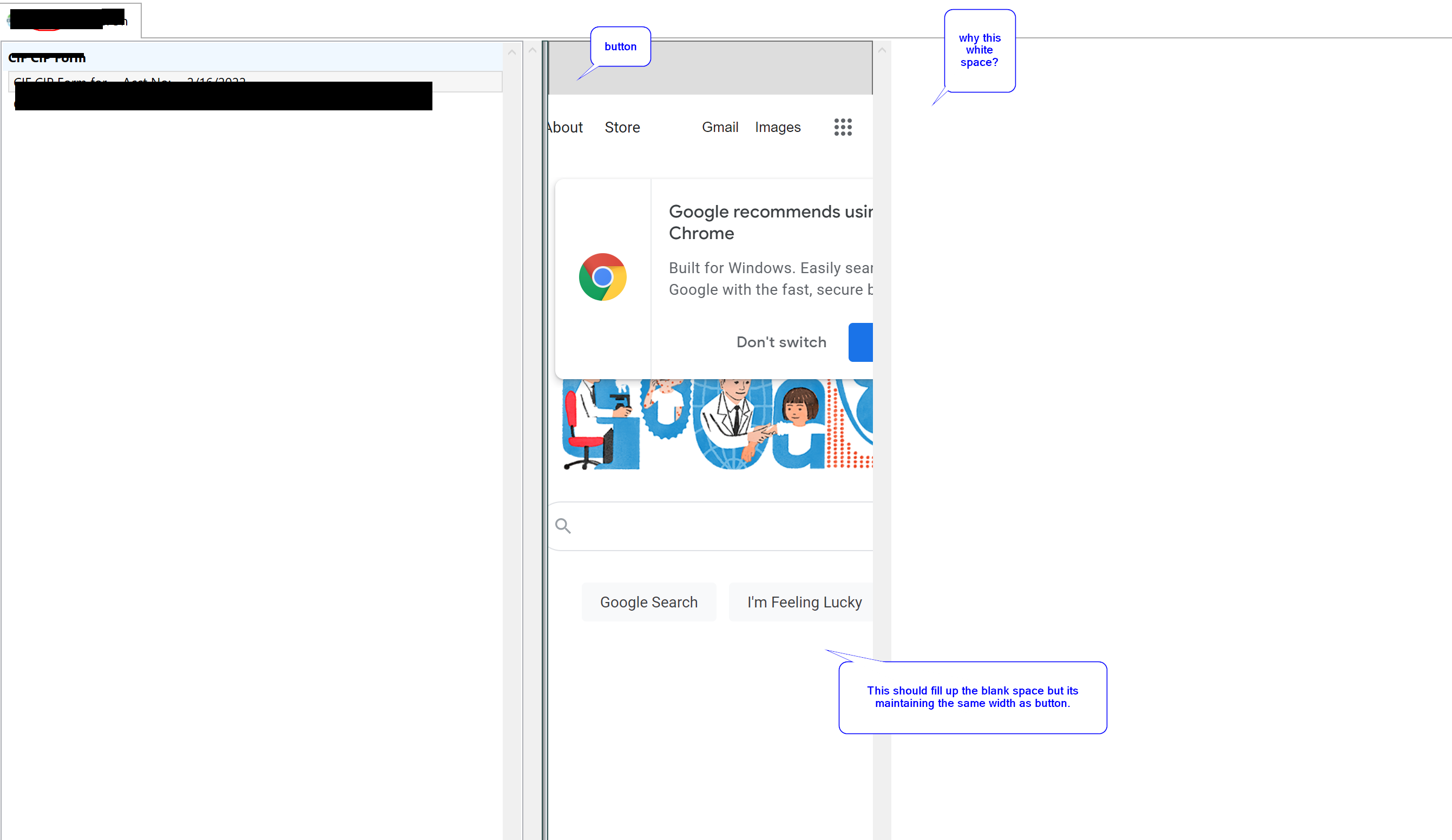
White space on the right side in the second column is due to you've set main grid HorizontalAlignment to Left. Just remove it.
WebView2 doesn't fill the space because the parent grid has HorizontalAlignment set to Left.
Here is updated xaml (main grid only)
...
<Grid VerticalAlignment="Stretch" Focusable="True">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="500" ></ColumnDefinition>
<ColumnDefinition Width="6"></ColumnDefinition>
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<GridSplitter Grid.Column="1" Grid.RowSpan="1" HorizontalAlignment="Center" VerticalAlignment="Stretch"
BorderBrush="DarkSlateGray" BorderThickness="1" Width="6" ShowsPreview="True" >
<GridSplitter.Background>
<LinearGradientBrush EndPoint="1,0.5" StartPoint="0,0.5">
<GradientStop Color="#FF808385" Offset="0"/>
<GradientStop Color="#FFECF1F7" Offset="1"/>
</LinearGradientBrush>
</GridSplitter.Background>
</GridSplitter>
<ScrollViewer >
<ListBox Grid.Column ="0" ScrollViewer.VerticalScrollBarVisibility="Visible" Name="lstCustomList" ItemsSource="{Binding Source={StaticResource DocumentGroup}}"
SelectionChanged="ShowDocument" >
<ListBox.GroupStyle>
<GroupStyle HeaderTemplate= "{StaticResource groupingHeaderTemplate}" />
</ListBox.GroupStyle>
<ListBox.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding Path=Name}" />
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
</ScrollViewer>
<Label Name="clLabel" Height="10000" Content="{Binding docResult, UpdateSourceTrigger=PropertyChanged}" Foreground="Red" Padding="5" Grid.ColumnSpan="2" Margin="0,0,7,0">
<Label.Style>
<Style TargetType="Label">
<Setter Property="Visibility" Value="Collapsed"></Setter>
<Style.Triggers>
<DataTrigger Binding="{Binding docs.Count}" Value="0">
<Setter Property="Visibility" Value="Visible" />
</DataTrigger>
</Style.Triggers>
</Style>
</Label.Style>
</Label>
<ScrollViewer Grid.Column="2" VerticalAlignment="Stretch" HorizontalAlignment="Stretch">
<Grid VerticalAlignment="Stretch" Focusable="True">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" ></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
</Grid.RowDefinitions>
<Button Width="300" Height="100">Launch</Button>
<wpf:WebView2 Grid.Row="1" Name="View2" />
</Grid>
</ScrollViewer>
</Grid>