I'm looking at drawing a custom theme element onto a device content.
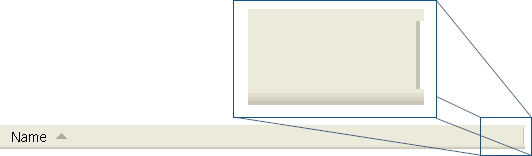
For example's sake, i will use the  (18×18 px)
(18×18 px)
Which we can blow up to see a little easier:
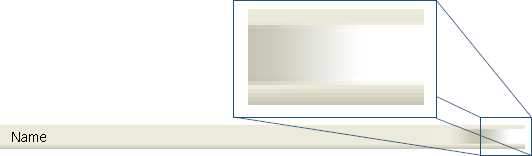
The issue also happens with theme elements with crisp horizontal feature when the image is stretched vertically. In this case it also messes up the vertical gradient. But some other element have it even more pronounced.
So what is the technique that can be used to address this?
Should i cut
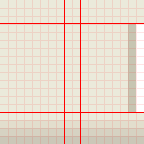
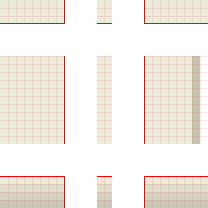
6 pxoff the top, left, bottom, and right?:And then rather than drawing 1 image, i draw nine?:
And draw them with various horizontal or vertical stretch rules depending where it is?:
Unstretched
Horizontally stretchedUnstretched Vertically stretched
Horizontally and vertically stretchedVertically stretched Unstretched
Horizontally stretched Unstretched This must be a solved problem already; since Windows already solved it, and who knows how many more Widget libraries that support themes.
CodePudding user response:
Microsoft's solution to this problem can be reverse engineered by looking at the NormalBlue.ini file inside Luna.msstyles. Looking at the entry for
And then there's the magic piece:
SizingMargins = 8, 8, 3, 4The person who created the image said that my drawing code needs to cut off:
- left 8 pixels
- right 8 pixels
- top 3 pixels
- bottom 4 pixels
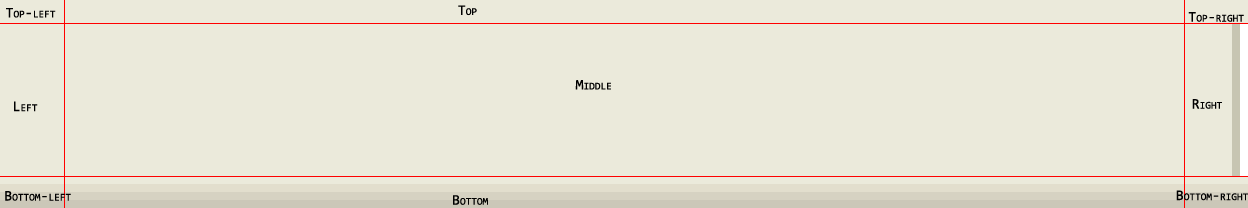
Meaning i then have to draw each of the nine images:
And then stretch draw some parts in certain directions:
- Top-left: draw unstretched
- Left: stretch vertically
- Bottom-left: draw unstretched
- Top: draw stretch horizontally
- Middle: draw stretched horizontally and vertically
- Bottom: draw stretched horizontally
- Top-right: draw unstretched
- Right: draw stretched vertically
- Bottom-right: draw unstretched