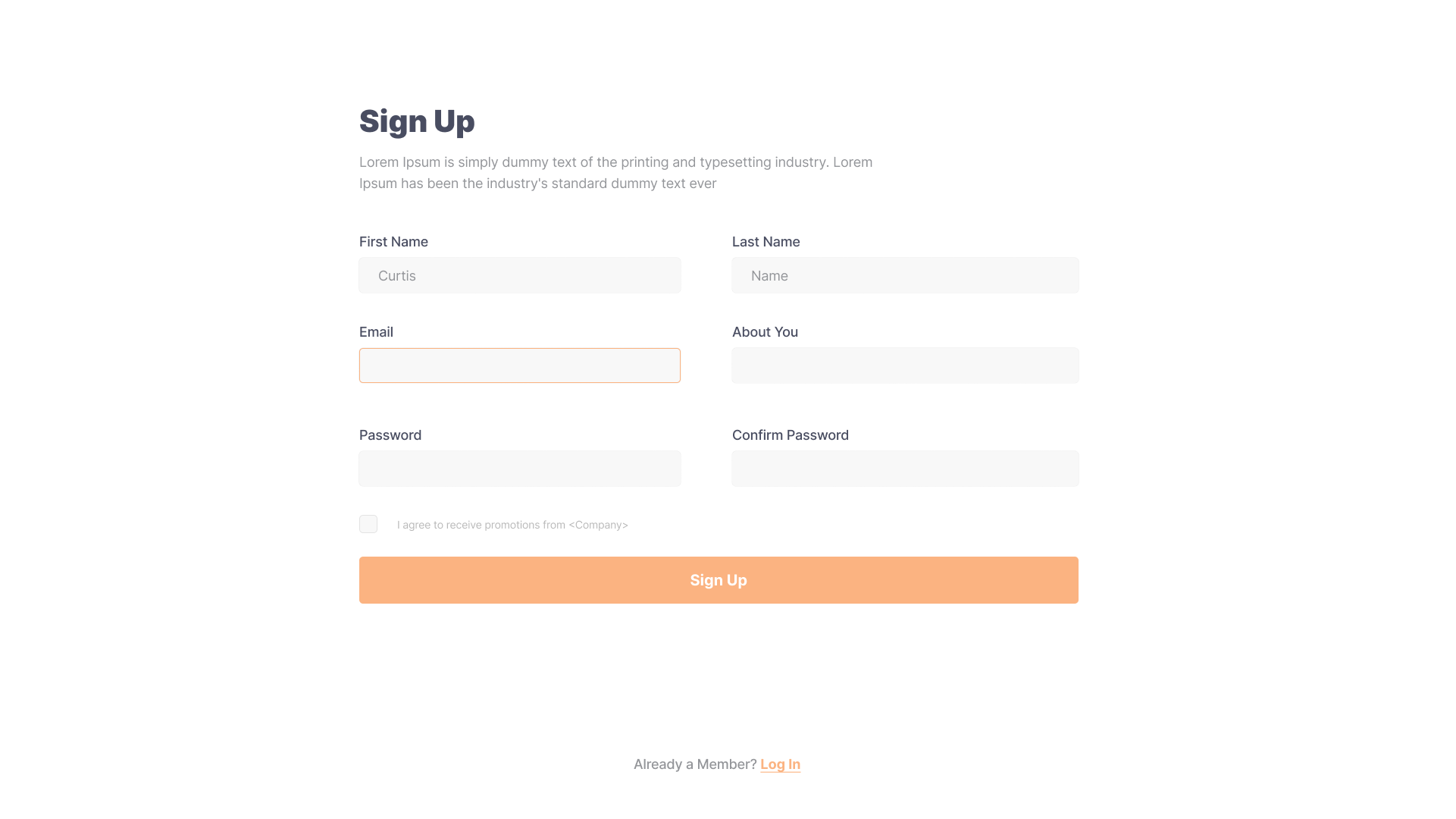
As crazy as it sounds, it's been a while since I worked with CSS and HTML. I am trying to recreate the design featured below.
However, how can I format the form that would allow me to split the current form across two columns? I am using a div to group each column with specifiying width and float in CSS, but does not seem to be working.
Any thoughts?
* {
box-sizing: border-box;
}
body {
background: #FFFFFF !important;
min-height: 100vh;
display: flex;
font-weight: 400;
font-family: 'Fira Sans', sans-serif;
}
h1,
h2,
h3,
h4,
h5,
h6,
label,
span {
font-weight: 500;
font-family: 'Fira Sans', sans-serif;
}
body,
html,
.App,
#root,
.auth-wrapper {
width: 100%;
height: 100%;
}
.navbar-light {
background-color: #ffffff;
box-shadow: 0px 14px 80px rgba(34, 35, 58, 0.2);
}
.auth-wrapper {
display: flex;
justify-content: center;
flex-direction: column;
text-align: left;
}
.auth-inner {
width: 450px;
margin: auto;
background: #ffffff;
box-shadow: 0px 14px 80px rgba(34, 35, 58, 0.2);
padding: 40px 55px 45px 55px;
border-radius: 15px;
transition: all .3s;
}
.auth-wrapper .form-control:focus {
border-color: #FBB381;
box-shadow: none;
}
.auth-wrapper h3 {
text-align: center;
margin: 0;
line-height: 1;
padding-bottom: 20px;
}
.custom-control-label {
font-weight: 400;
}
.forgot-password,
.forgot-password a {
text-align: right;
font-size: 13px;
padding-top: 10px;
color: #7f7d7d;
margin: 0;
}
.forgot-password a {
color: #FBB381;
}
.btn btn-primary btn-block {
color: #FBB381 !important;
}
.col-left {
width: 50%;
float: left;
}
.col-right {
width: 50%;
float: right;
}<form>
<h3>Sign Up</h3>
<h4>
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever
</h4>
<div >
<div >
<label>First name</label>
<input type="text" className="form-control" placeholder="First name" />
</div>
<div >
<label>Last name</label>
<input type="text" className="form-control" placeholder="Last name" />
</div>
</div>
<div >
<div >
<label>Email address</label>
<input type="email" className="form-control" placeholder="Enter email" />
</div>
<div >
<label>Password</label>
<input type="password" className="form-control" placeholder="Enter password" />
</div>
<button type="submit" className="btn btn-primary btn-block">Sign Up</button>
</div>
<p >
Already registered <a href="/sign-in">log in?</a>
</p>
</form>CodePudding user response:
I simplified your HTML Code and started with a clean CSS.
See the CSS-Comments for the full explaination of the code:
form {
display: grid; /* to use css-grid */
grid-template-columns: 1fr 1fr; /* creates 2 columns */
gap: 20px; /* creates a gap between the columns and rows */
}
form h3,
form h4,
form p,
form button {
grid-column: span 2; /* lets those elements span both columns */
}
.form-group {
display: flex;
flex-direction: column;
/* flexbox is sued to palce the label and input below each other and allows the input to fill out the entrie width */
}<form>
<h3>Sign Up</h3>
<h4>
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever
</h4>
<div >
<label>First name</label>
<input type="text" className="form-control" placeholder="First name" />
</div>
<div >
<label>Last name</label>
<input type="text" className="form-control" placeholder="Last name" />
</div>
<div >
<label>Email address</label>
<input type="email" className="form-control" placeholder="Enter email" />
</div>
<div >
<label>Password</label>
<input type="password" className="form-control" placeholder="Enter password" />
</div>
<p >
Already registered <a href="/sign-in">log in?</a>
</p>
<button type="submit" className="btn btn-primary btn-block">Sign Up</button>
</form>CodePudding user response:
After a quick glance, you have a duplicate .col-left defined in your CSS rather than one .col-left and one .col-right.