I want to have a draggable bottom sheet for which I have written the code. But the problem is bottom sheet is shown properly but the body has a container and that is not shown. Can somebody help me with the same. If I run the code without bottomsheet it runs properly. I am unable to figure out where is the problem
import 'package:flutter/material.dart';
class HomePage1 extends StatelessWidget {
const HomePage1({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
double height = MediaQuery.of(context).size.height;
return Scaffold(
backgroundColor: const Color(0xFF1E2129),
body: Stack(
children: [
Positioned.fill(
top: 150,
child: Container(
height: height * .4,
width: double.maxFinite,
color: const Color(0xFF1E2129),
child: Row(
children: [
const SizedBox(width: 24),
Container(
width: 30,
height: 30,
decoration: BoxDecoration(
/* image: DecorationImage(
image: AssetImage('images/p1.png'),
),*/
border: Border.all(
color: const Color(0xFF3B414F), width: 1.0),
borderRadius: const BorderRadius.all(Radius.circular(12)),
),
child: const Icon(
Icons.message,
color: Color(0xFFBBFFF3),
size: 15,
),
),
const SizedBox(
width: 12,
),
const Text(
'Somnio Software',
style: TextStyle(
color: Colors.white,
fontSize: 14,
fontWeight: FontWeight.bold,
),
)
],
),
),
),
],
),
bottomSheet: DraggableScrollableSheet(
builder: (BuildContext context, ScrollController scrollController) {
return ClipRRect(
borderRadius: BorderRadius.only(
topLeft: Radius.circular(30),
topRight: Radius.circular(30),
),
child: Container(
padding: const EdgeInsets.symmetric(horizontal: 24, vertical: 32),
color: Colors.blue,
child: Column(
children: [
Text(
'DIRECT MESSAGES',
style: TextStyle(
color: Colors.grey.shade800,
fontWeight: FontWeight.bold,
fontSize: 10),
),
],
),
),
);
/*Container(
color: Colors.green,
child: ListView.builder(
controller: scrollController,
itemCount: 20,
itemBuilder: (BuildContext context, int index) {
return Container(
padding: EdgeInsets.all(5),
child: Card(
child: ListTile(
title: Text('Item $index'),
)),
);
}),
);*/
},
initialChildSize: .6,
),
);
}
}
CodePudding user response:
 DraggableScrollableSheet is always display in bottom no need to attached with bottom sheet,
Just drag into stack (as mentioned below)
DraggableScrollableSheet is always display in bottom no need to attached with bottom sheet,
Just drag into stack (as mentioned below)
Stack(
alignment: AlignmentDirectional.topStart,
children: [
Positioned.fill(
top: 150,
child: Container(
height: height * .4,
width: double.maxFinite,
color: const Color(0xFF1E2129),
child: Row(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
const SizedBox(width: 24),
Container(
width: 30,
height: 30,
decoration: BoxDecoration(
/* image: DecorationImage(
image: AssetImage('images/p1.png'),
),*/
color: Color(0xFF1E2129),
border: Border.all(
color: const Color(0xFF3B414F), width: 1.0),
borderRadius: const BorderRadius.all(Radius.circular(12)),
),
child: const Icon(
Icons.message,
color: Color(0xFFBBFFF3),
size: 15,
),
),
const SizedBox(
width: 12,
),
const Text(
'Somnio Software',
style: TextStyle(
color: Colors.white,
fontSize: 14,
fontWeight: FontWeight.bold,
),
)
],
),
),
),
DraggableScrollableSheet(
builder: (BuildContext context, ScrollController scrollController) {
return ClipRRect(
borderRadius: BorderRadius.only(
topLeft: Radius.circular(30),
topRight: Radius.circular(30),
),
child: Container(
padding: const EdgeInsets.symmetric(horizontal: 24, vertical: 32),
color: Colors.blue,
child: Column(
children: [
Text(
'DIRECT MESSAGES',
style: TextStyle(
color: Colors.grey.shade800,
fontWeight: FontWeight.bold,
fontSize: 10),
),
],
),
),
);
/*Container(
color: Colors.green,
child: ListView.builder(
controller: scrollController,
itemCount: 20,
itemBuilder: (BuildContext context, int index) {
return Container(
padding: EdgeInsets.all(5),
child: Card(
child: ListTile(
title: Text('Item $index'),
)),
);
}),
);*/
},
initialChildSize: .6,
)
],
),
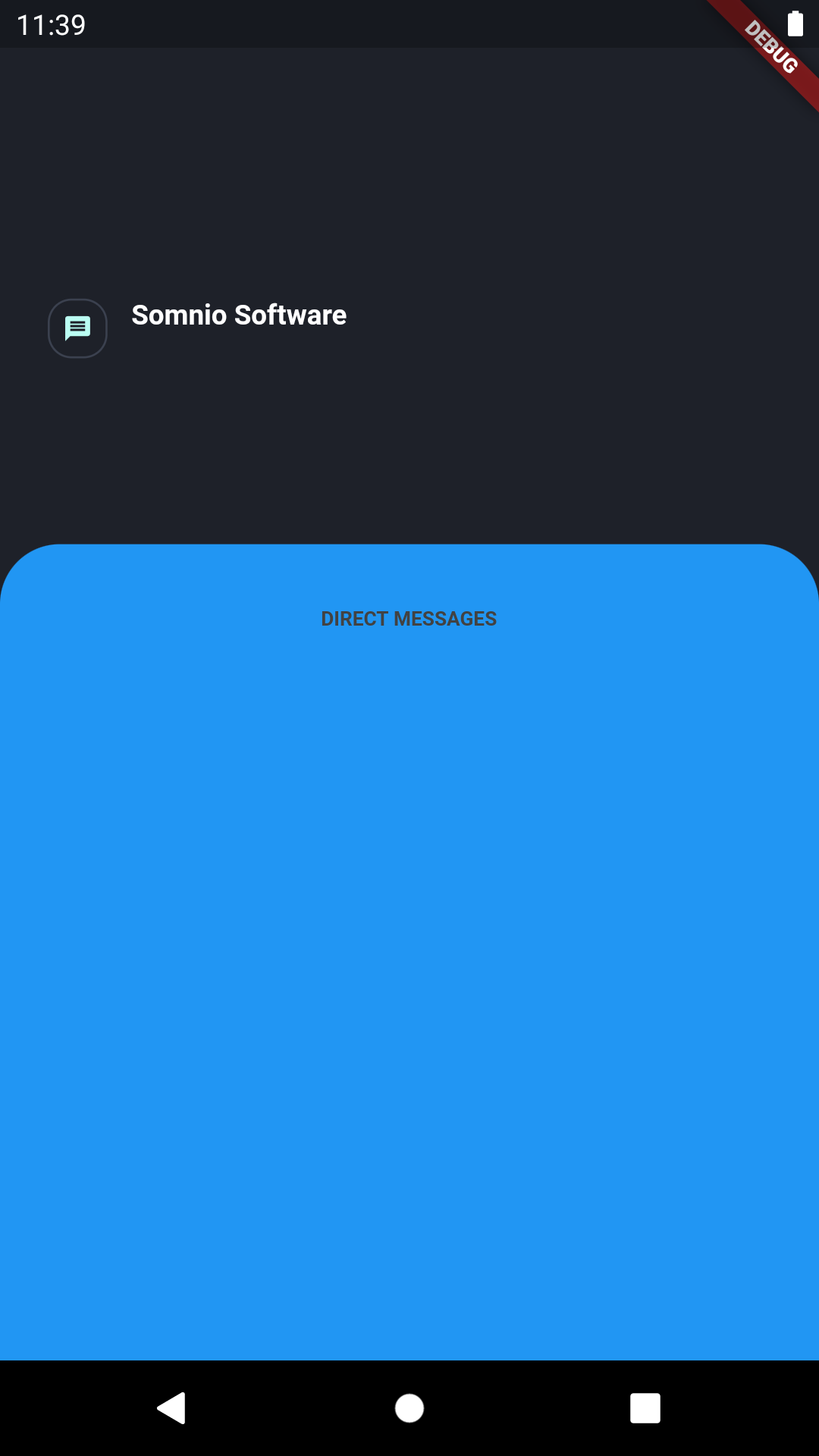
See the Output...
CodePudding user response:
you should try a function called bottom Model sheet and make it use in your project..
https://api.flutter.dev/flutter/material/showModalBottomSheet.html
you can find it on flutter api
