Without a border radius, when hovered, the line extends and connects like the middle button so:
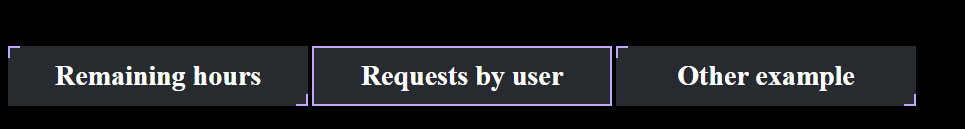
If I try to add a border radius and match it the smaller borders:

Does anyone know how you would make the small borders follow the same curve?
.barChart__button {
position: relative;
width: 300px;
height: 60px;
color: white;
border: none;
background-color: #272A2F;
border-radius: 20px;
font-family: 'Roboto';
font-size: 28px;
font-weight: 700;
margin-bottom: 34px;
transition: 0.5s;
overflow: hidden;
}
.barChart__button::before {
content: '';
position: absolute;
top: 5px;
left: 5px;
width: 10px;
height: 10px;
border-top: 2px solid #c3a5ff;
border-left: 2px solid #c3a5ff;
transition: 0.5s;
border-radius: 5px;
}
.barChart__button:hover:before,
.barChart__button:hover:after {
width: 100%;
height: 100%;
}
.barChart__button::after {
content: '';
position: absolute;
bottom: 5px;
right: 5px;
width: 10px;
height: 10px;
border-bottom: 2px solid #c3a5ff;
border-right: 2px solid #c3a5ff;
transition: 0.5s;
border-radius: 5px;
}
<div className='barChart__buttonContainer'>
<button class='barChart__button'>Remaining hours</button>
<button class='barChart__button'>Requests by user</button>
<button class='barChart__button'>Other example</button>
</div>
```
CodePudding user response:
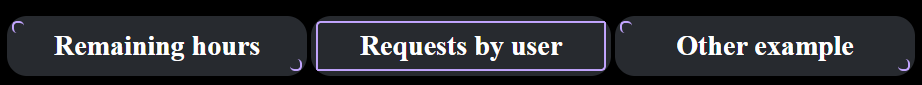
Here is an idea using mask:
.barChart__button {
color: white;
border: none;
background-color: #272A2F;
font-size: 20px;
font-weight: bold;
padding: 10px 20px;
border-radius: 10px; /* your radius */
position: relative;
z-index: 0;
}
.barChart__button:before {
content: "";
position: absolute;
z-index: -1;
inset: 0;
border-radius: inherit;
padding: 2px; /* border thickness here */
--g: linear-gradient(#c3a5ff 0 0) no-repeat; /* the color here */
background: var(--g) 0 0, var(--g) 100% 100%;
background-size: 10px 10px; /* initial size here */
-webkit-mask:
linear-gradient(#000 0 0) content-box,
linear-gradient(#000 0 0);
-webkit-mask-composite: xor;
mask-composite: exclude;
transition: .5s;
}
.barChart__button:hover:before {
background-size: 100% 100%;
}
body {
background-color: black;
}<button class='barChart__button'>Remaining hours</button>
<button class='barChart__button'>Requests by user</button>Also like below if your background will always be a solid coloration:
.barChart__button {
border: 2px solid #0000; /* border thickness here */
/* the border color below */
--g: linear-gradient(#c3a5ff 0 0) no-repeat border-box;
background:
linear-gradient(#272A2F 0 0) padding-box,
var(--g) 0 0 /var(--s,10px 10px),
var(--g) 100% 100%/var(--s,10px 10px),
#272A2F;
border-radius: 10px; /* your radius */
transition:.5s;
color: white;
font-size: 20px;
font-weight: bold;
padding: 10px 20px;
}
.barChart__button:hover {
--s: 100% 100%;
}
body {
background-color: black;
}<button class='barChart__button'>Remaining hours</button>
<button class='barChart__button'>Requests by user</button>