I want to redirect every http request to https. I have modified my VCL file as:
import std;
sub vcl_recv {
if (std.port(server.ip) != 443) {
set req.http.location = "https://" req.http.host req.url;
return(synth(301));
}
}
sub vcl_synth {
if (resp.status == 301 || resp.status == 302) {
set resp.http.location = req.http.location;
return (deliver);
}
}
It worked but it increases my site loading to approximately 1s, whether the request is http or https.
Is there any other alternative approach i can use or improve load time performance?
CodePudding user response:
Varnish hardly adds latency to the request/response flow.
If the HTTPS resource that is redirected to is not cached, you will depend on the performance of your origin server. If the origin server is slow, the loading time will be slow.
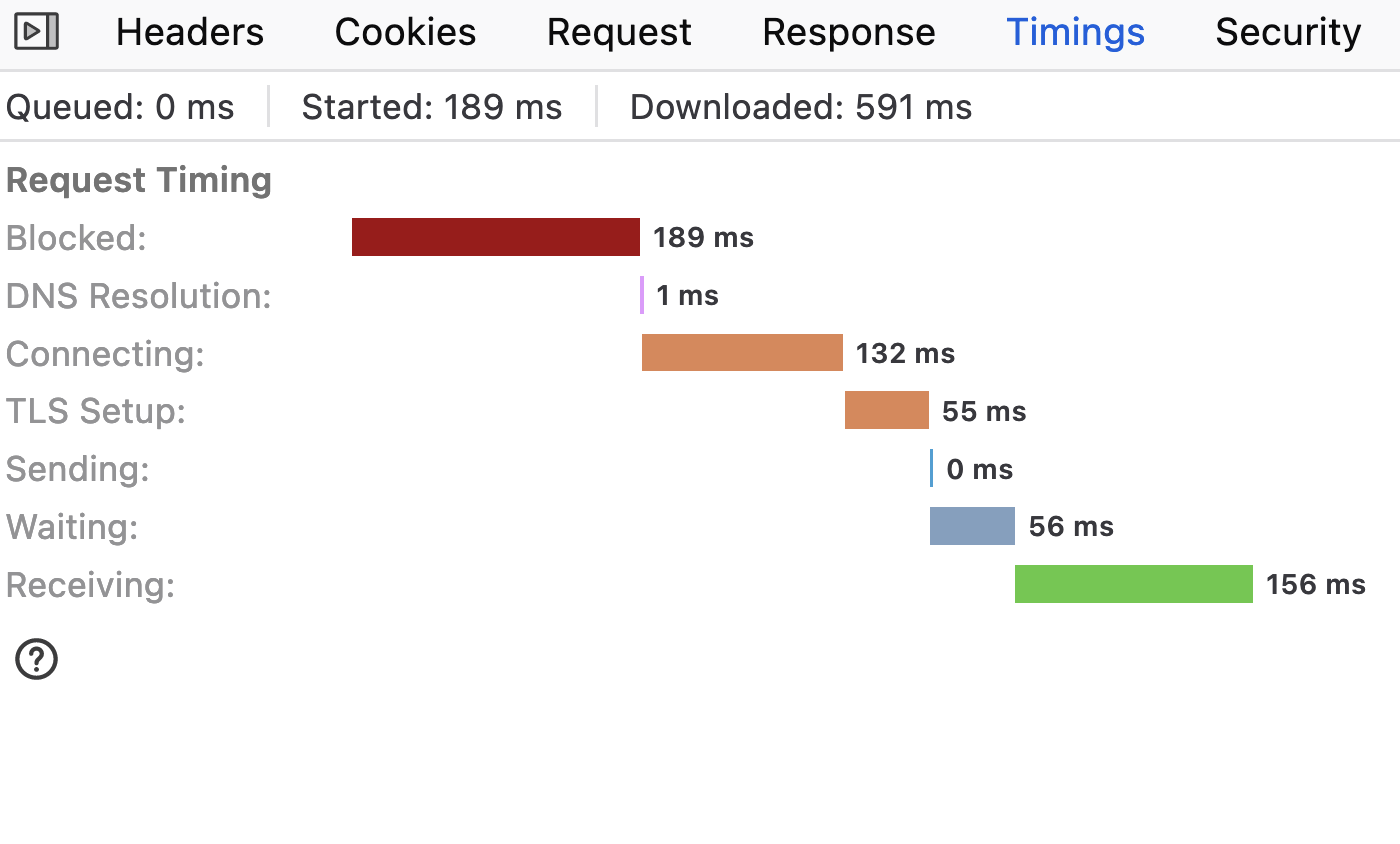
Browser timing breakdown
Please analyse the breakdown of the loading time for that resource in the "network" tab of your browser's inspector.
For that page that is loaded, you can click the "Timings" tab in Firefox to see the breakdown. Here's an example:
If the Waiting timer is high, this means the server is slow.
If the Receiving timer is high, this means the network is slow.
Varnish timing breakdown
The varnishlog program allows you to inspect detailed transactions logs for Varnish.
The varnishlog -g request -i ReqUrl -i Timestamp will list the URL and loading times of every transaction.
Here's an example:
root@varnish:/etc/varnish# varnishlog -c -g request -i ReqUrl -i Timestamp
* << Request >> 163843
- Timestamp Start: 1645036124.028073 0.000000 0.000000
- Timestamp Req: 1645036124.028073 0.000000 0.000000
- ReqURL /
- Timestamp Fetch: 1645036124.035310 0.007237 0.007237
- Timestamp Process: 1645036124.035362 0.007288 0.000051
- Timestamp Resp: 1645036124.035483 0.007409 0.000120
Timestamps are expressed in UNIX timestamp format. The first timer in every Timestamp log line is the total loading time since the start of the transaction. The second one is the loading time of the individual part.
In this example the total server-side loading time was 0.007409 seconds. The backend fetch was responsible for 0.007237 seconds of loading time.
Varnish itself wasted 0.007237 seconds on processing before the fetch, 0.000051 seconds of processing after the fetch and 0.000120 seconds for sending the response.
You can use this command to inspect server-side performance at your end. It also allows you to inspect whether or not Varnish is to blame for any incurred latency.
When there's no Fetch line it means you're dealing with a cache hit and no backend fetch was required.
Conclusion
Combine server-side timing breakdown and client-side timing breakdown to form a conclusion on what causes the delay. Based on that information you can improve the component that is causing this delay.
CodePudding user response:
It might help to add synthetic("") to your vcl_synth {} to make sure that the redirects are sent with an empty body, but I agree that the code should not increase the response time by any significant amount.