WebStorm flags boolean properties in all my Vue components with warnings "xxx is not a valid value". I would like to fix this, but have no idea what I am actually doing wrong.
Here is a minimal example to reproduce the warnings:
Parent component:
<template>
<child :show="bool1" :disabled="bool2"></child>
</template>
<script>
import Child from './Child.vue';
export default {
name: "Parent",
components: {
Child
},
props: {
bool1: {
type: Boolean,
default: true
}
},
data() {return {
bool2: true
}}
}
</script>
Child component:
<template>
<div></div>
</template>
<script>
export default {
name: "ChildTest",
props: {
show: {
type: Boolean,
default: true
},
disabled: {
type: Boolean,
default: true
}
}
}
</script>
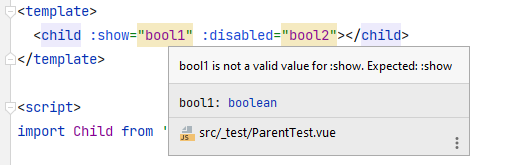
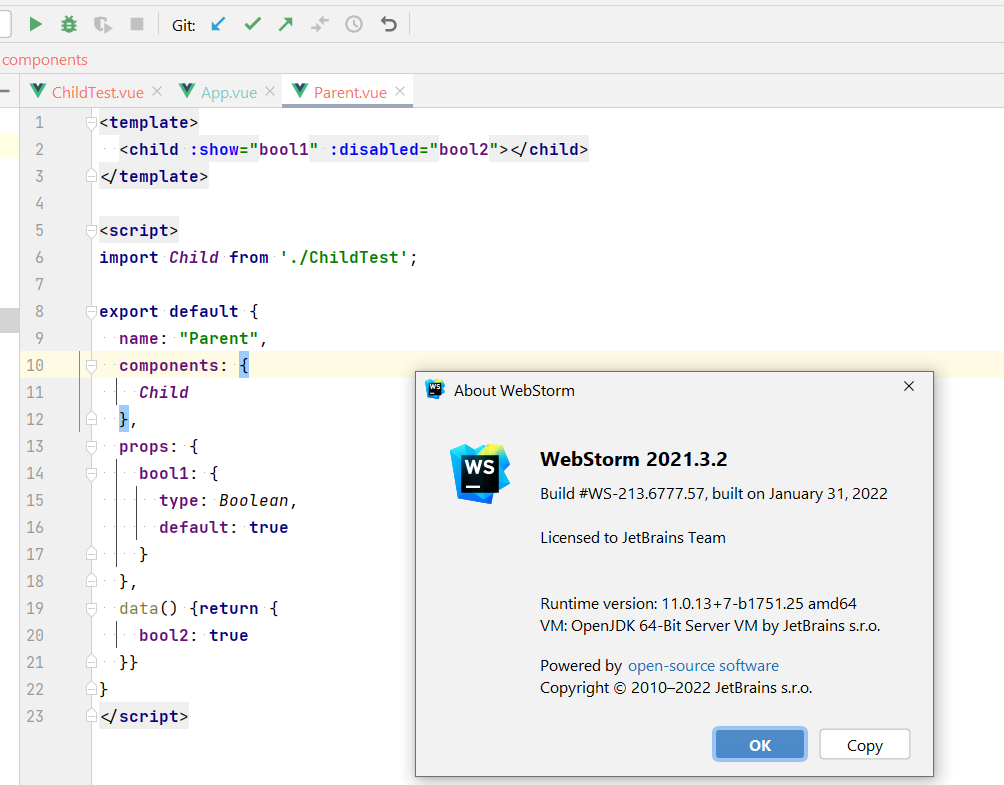
Here is a screenshot how WebStorm flags the boolean property:
How can I get rid of these warnings?
CodePudding user response: