I'm using React Native to build an Android and iOS application. I'm using react-navigation to navigate between screens.
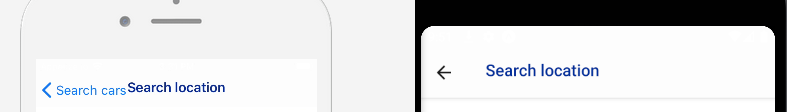
The problem is that the navigation on iOS is different from the one in Android (image below). I want both of them to be like on Android, so how can I hide the 'Search cars' from iOS?
I've set the navigation options as follows:
Screen.navigationOptions = () => {
const title = 'Search location';
return {
headerTitleStyle: {
fontSize: 18,
color: styles.headerTitle.color,
paddingTop: 5,
height: 40
},
headerStyle: {
backgroundColor: '#fdfdfd'
},
title
};
};
CodePudding user response:
As of version 5, it is the option headerBackTitleVisible in screenOptions
Example of usage:
1. In Navigator
<Stack.Navigator
screenOptions={{
headerBackTitleVisible: false
}}
>
<Stack.Screen name="route-name" component={ScreenComponent} />
</Stack.Navigator>
2. In Screen
if you want only to hide in the single screen you can do this by setting the screenOptions on the screen component see below for example:
<Stack.Screen options={{headerBackTitleVisible: false}} name="route-name" component={ScreenComponent} />
3. In Screen Navigation Options
Screen.navigationOptions = ({ navigation }) => {
headerTitle: 'Title',
headerLeft: () =>
<View>
/* custom View here - back icon/back button text */
</View
}
4. Common in navigator for all the screens
import { HeaderBackButton } from '@react-navigation/elements';
<Stack.Navigator
screenOptions={({ navigation }) => ({
headerLeft: () => (
<HeaderBackButton
labelVisible={false}
tintColor={'#FFF'}
onPress={() => navigation.goBack()}
/>
)
})}>
CodePudding user response:
You need to set the headerBackTitleVisible: false to hide the back button title. It can be on a Screen's options, on a Navigator's screenOptions, or like in your case inside Screen.navigationOptions.
Screen.navigationOptions = () => {
const title = 'Search location';
return {
headerBackTitleVisible: false, // all you needed
headerTitleStyle: {
fontSize: 18,
color: styles.headerTitle.color,
paddingTop: 5,
height: 40
},
headerStyle: {
backgroundColor: '#fdfdfd'
},
title
};
};