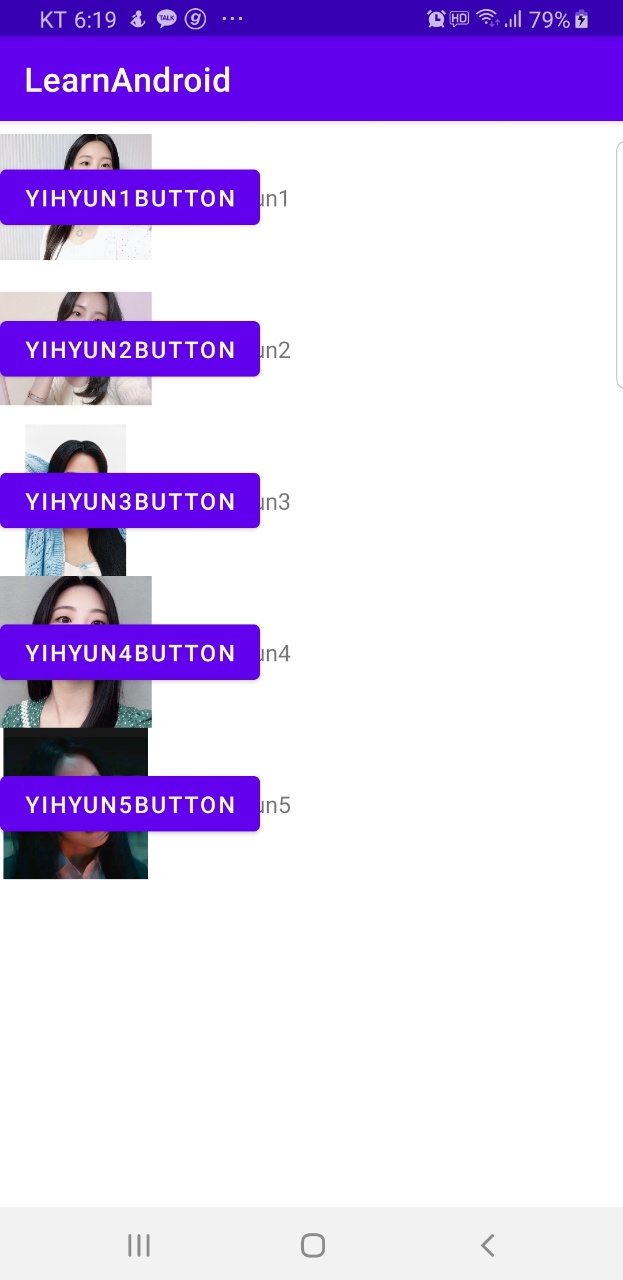
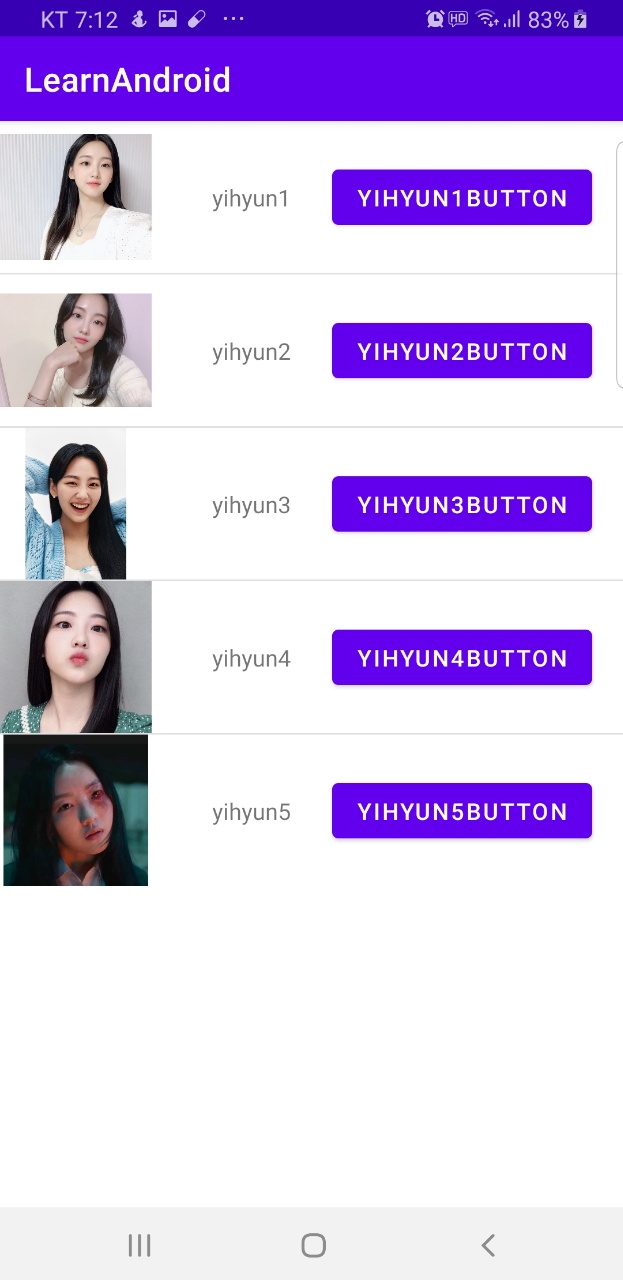
I was trying simple customApp using RecyclerView. But error that layout_constraintEnd_toEndOf of button is not applied occurred. I expected result is the following image(right result). But real result is the following image(real result). For real result to be right result, What do I have to do?
code :
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@ id/constraintRoot"
android:descendantFocusability="blocksDescendants">
<ImageView
android:id="@ id/imageView"
android:layout_width="100dp"
android:layout_height="100dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent" />
<TextView
android:id="@ id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="40dp"
android:text="TextView"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toEndOf="@ id/imageView"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@ id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="20dp"
android:text="Button"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.recyclerview.widget.RecyclerView
android:id="@ id/recyclerView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>
CustomAdapter.xml
class CustomViewHolder(view : View) : RecyclerView.ViewHolder(view){
val image : ImageView = view.findViewById(R.id.imageView)
val text : TextView = view.findViewById(R.id.textView)
val button : Button = view.findViewById(R.id.button)
init{
view.setOnClickListener {
Log.d("himaru", "${adapterPosition}")
}
}
}
class Data(val imageInt : Int, val name : String)
class CustomAdapter(val context : Context, val dataList : ArrayList<Data>) : RecyclerView.Adapter<CustomViewHolder>(){
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): CustomViewHolder {
val layout = LayoutInflater.from(parent.context).inflate(R.layout.list_activity, null)
return CustomViewHolder(layout)
}
override fun onBindViewHolder(holder: CustomViewHolder, position: Int) {
val data = dataList[position]
holder.image.setImageResource(data.imageInt)
holder.text.text = data.name
holder.button.text = data.name "Button"
holder.button.setOnClickListener{
Toast.makeText(context, holder.button.text, Toast.LENGTH_SHORT).show()
}
}
override fun getItemCount() = dataList.size
}
MainActivity.xml
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val arrayList = arrayListOf<Data>()
arrayList.add(Data(R.drawable.yihyun1, "yihyun1"))
arrayList.add(Data(R.drawable.yihyun2, "yihyun2"))
arrayList.add(Data(R.drawable.yihyun3, "yihyun3"))
arrayList.add(Data(R.drawable.yihyun4, "yihyun4"))
arrayList.add(Data(R.drawable.yihyun5, "yihyun5"))
val recyclerView = findViewById<RecyclerView>(R.id.recyclerView)
recyclerView.layoutManager = LinearLayoutManager(this)
val adapter = CustomAdapter(this, arrayList)
recyclerView.adapter = adapter
}
}
real result :
right result :
CodePudding user response:
val layout = LayoutInflater.from(parent.context).inflate(R.layout.list_activity, null)
You have two issues here:
The first one: you set the parent to null, and that could be the main reason that it uses the default WRAP_CONTENT instead of using the parent's RecyclerView's MATCH_PARENT
You need to pass the parent instead
The second one:
You use the two-arg version of the inflate() which assumes the value of the attachToRoot variable to true in case R.layout.list_activity is not null.
But you need to set attachToRoot to false by using the three-arg version:
Applying that:
val layout = LayoutInflater.from(parent.context).inflate(R.layout.list_activity, parent, false)
CodePudding user response:
By default the layout params of a child view in a recycler view is WRAP_CONTENT, WRAP_CONTENT
Set the params after creating the view:
itemView.layoutParams = RecyclerView.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT)
or Java:
itemView.setLayoutParams(new RecyclerView.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT));