I am using Godot 4. I have a lot of buttons created manually in a container. I have a color variable (tempcol) set in the main scene. When I click a button with the tempcol set say Color.Red- the button's font color changes to white (seems to the default font color) but when I click another button the original button changes to red( the correct button's text is set to the correct color but first set to the wrong color). No button prefab settings seem to make a difference. The Normal Style is set to StyleBoxFlat (which a white background). Is there anything I can do make the font's color immediately appear as the right color?
pressed.connect(c);
func c():
if (get_parent().tempcol!=Color.BLACK):
set("custom_colors/font_color", get_parent().tempcol);
get_parent().check(num,squx,squy,bsqu);
else:
var B1=B.instantiate();
B1._set_position(Vector2(centrex,centrey));
B1.num=num;
get_parent().call_deferred("add_child", B1);
CodePudding user response:
Button States
I'm beginning this answer with a description of the states when using the mouse, as it is the more complex way to interact with the Button.
When you have the Buttons in the scene, unless you have them Disabled, they will be in their Normal state.
When you move the pointer over the Button, it goes from Normal to Hover. And if you move the pointer out, it should return from Hover to Normal.
If you click the Button it goes from Hover to Pressed. And now the button has focus.
When you release the click on top of the Button, it goes from Pressed to Hover (this can happen to fast to see the Pressed state). Then when you move the pointer out of the Button, it goes from Hover to Focus (not to Normal).
Alternatively, you can move the pointer out of the Button instead releasing the click, which also results in the Focus state.
And when you interact with another Control, it goes from Focus back to Normal.
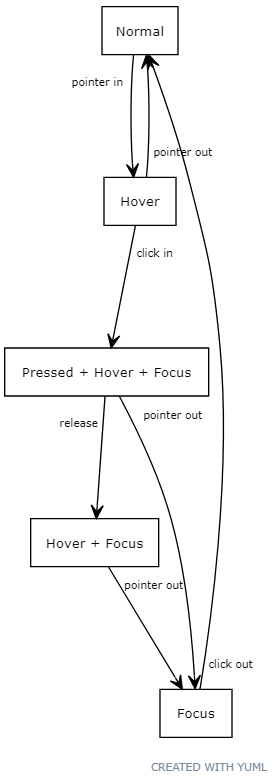
State Graph using mouse
This is the graph of the states of the Button when you are using a mouse:
So we see the Button can take two 5paths from Normal to Normal:
Normal -> Hover -> Normal
Here you moved the mouse pointer over the button, and moved it out.
Normal -> Hover -> Pressed (hover focus) -> Hover (focus) -> Focus -> Normal
Here you moved the mouse pointer over the
Button, pressed and released click, then moved the mouse pointer out and clicked some otherControl.
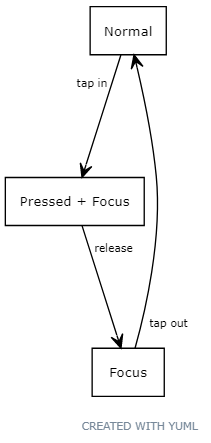
State Graph using touch
When you are using touch input, there is no Hover state, so the graph reduces to this:
And here we have one single path from Normal to Normal: Normal -> Pressed Focus -> Focus -> Normal. Here you tap the Button, and then tap on some other Control.
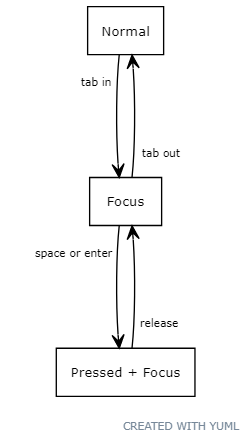
Graph State when using keyboard input
When using keyboard it is similar to using touch in that there is no Hover. However, we control Focus independently from Pressed, which results in this:
And here we have three paths from Normal to Normal:
Normal -> Focus -> Normal.
Here you tab into the
Button, and tab out of it.Normal -> Focus -> Pressed Focus -> Focus -> Normal.
Here you tab into the
Button, press and release it, then tab out of it.
Note: You could try to tab out without releasing the Button, which results in the Button going directly from Pressed (Focus) to Normal (It is similar to moving the mouse out from the Button while holding the click). However, I have decided to not count it as separate transition nor path.
Button Color
Alright, now we know the states, what color do we see in each state?
Godot 3:
- Normal:
custom_colors/font_color. - Hover:
custom_colors/font_color_hover. - Pressed:
custom_colors/font_color_pressed. - Focus:
custom_colors/font_color_focus. - Disabled:
custom_colors/font_color_disabled.
Note: When you have Hover combined with Focus, you still get custom_colors/font_color_hover. And when you have Pressed combined with Hover or Focus, you still get custom_colors/font_color_pressed.
Godot 4:
- Normal:
theme_override_colors/font_color. - Hover:
theme_override_colors/font_hover_color. - Pressed:
theme_override_colors/font_pressed_color. - Focus:
theme_override_colors/font_focus_color. - Disabled:
theme_override_colors/font_disabled_color.
Note: Similar to what happens in Godot 3, when you have Hover combined with Focus, you still get theme_override_colors/font_hover_color. And when you have Pressed combined with Hover or Focus you still get theme_override_colors/font_pressed_color. In fact, I could not manage to get theme_override_colors/font_hover_pressed_color.
Your Questions
When I click a button (…) the button's font color changes to white
That is not the Normal color. While you have the Button pressed, you are looking at the Pressed color. Once released, if the mouse pointer is over the Button you are looking at the Hover color. Otherwise, this is the Focus color.
when I click another button the original button changes to red
That is the Normal color.
No button prefab settings seem to make a difference.
Prefab is not a thing. This is Godot.
Is there anything I can do make the font's color immediately appear as the right color?
It is not a matter of "immediately", but what state do you want to change the color for. I suspect you want to set colors for Focus, Hover and Pressed to the same as the color for Normal. And be aware that knowing the state is important for user experience. Which Control has focus is in particular important for keyboard only input.
CodePudding user response:
I set every single theme_override font color.
set("theme_override_colors/font_pressed_color", get_parent().tempcol);
set("theme_override_colors/font_hover_color",get_parent().tempcol);
set("theme_override_colors/font_color", get_parent().tempcol);
set("theme_override_colors/font_focus_color",get_parent().tempcol);
and it was only when I set the font_focus_color did it set change to the correct color immediately.