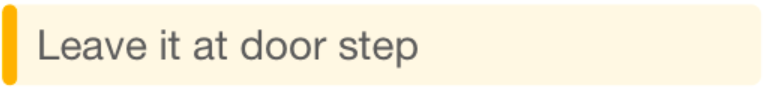
I can get the line but it is not curved and using corner radius is not working for the below
<?xml version = "1.0" encoding = "utf-8"?>
<layer-list xmlns:android = "http://schemas.android.com/apk/res/android">
<item>
<shape android:shape = "rectangle">
<solid android:color = "#F7B500"/>
</shape>
</item>
<item android:left = "4dp">
<shape android:shape = "rectangle">
<solid android:color = "#FFF8E7"/>
</shape>
</item>
</layer-list>
CodePudding user response:
Maybe this works for you:
<?xml version = "1.0" encoding = "utf-8"?>
<layer-list xmlns:android = "http://schemas.android.com/apk/res/android">
<item>
<shape android:shape = "rectangle">
<solid android:color = "#FFF8E7"/>
<corners android:radius="2dp" />
</shape>
</item>
<item android:gravity="left">
<shape android:shape = "rectangle">
<solid android:color = "#F7B500"/>
<corners android:radius="2dp" />
<size android:width="4dp" />
</shape>
</item>
</layer-list>
CodePudding user response:
Maybe this works for you:
<?xml version="1.0" encoding="UTF-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle">
<padding
android:bottom="10dp"
android:left="10dp"
android:right="10dp"
android:top="10dp" />
<corners android:radius="10dp" />
<solid android:color="#AA00FF" />
</shape>
</item>
<item android:gravity="left">
<shape android:shape="rectangle">
<solid android:color="#F7B500" />
<corners android:radius="2dp" />
<size android:width="4dp" />
</shape>
</item>
</layer-list>