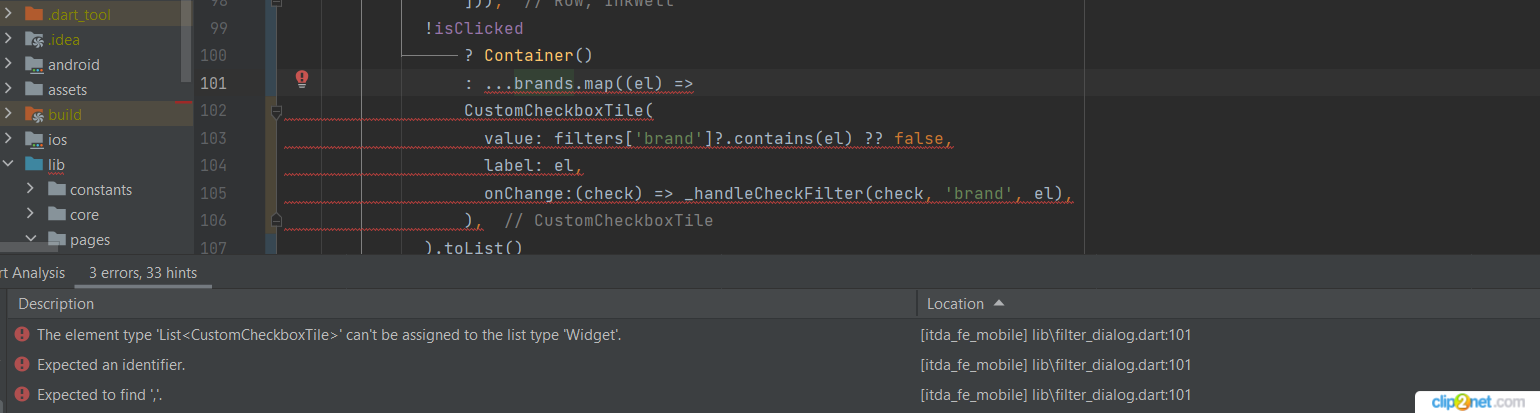
I have errors "The element type 'List < CustomCheckboxTile >' can't be assigned to the list type 'Widget'" and "Expected to find ','"
The following code is responsible for the dropdown list of items.
class........
bool isClicked=false;
.....
@override
Widget build(BuildContext context) {
return SimpleDialog(
children: [
Column(
mainAxisSize: MainAxisSize.min,
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
Column(children: [
InkWell(
onTap: () {
setState(() {
isClicked = !isClicked;
});
},
child: Row(children: [
Text("Select a brand".toString()),
isClicked
? const Icon(Icons.arrow_circle_down)
: const Icon(Icons.arrow_circle_up)
])),
!isClicked
? Container()
: ...brands.map((el) =>
CustomCheckboxTile(
value: filters['brand']?.contains(el) ?? false,
label: el,
onChange:(check) => _handleCheckFilter(check, 'brand', el),
),
).toList()
]),
........
The code below represents custom checkbox and responsible for selecting elements
class CustomCheckboxTile extends StatelessWidget {
final String label;
final bool value;
final void Function(bool)? onChange;
const CustomCheckboxTile({
Key? key,
required this.label,
required this.value,
this.onChange,
}) : super(key: key);
@override
Widget build(BuildContext context) {
return Row(
children: [
Checkbox(
visualDensity: VisualDensity.compact,
value: value,
onChanged: (_) {
if(onChange != null) {
onChange!(!value);
}
},
),
Text(label),
],
);
}
}
How can I fix these errors?
CodePudding user response:
For the first error, you have a ternary operator that returns two different types, one is a Widget (Container), and one is a List (the list of CustomCheckboxTiles). Even though separately, these would both be assignable to the children property of Column, you can't do that in a ternary. You could change it to
!isClicked
? ...[Container()]
: ...brands.map((el) =>
CustomCheckboxTile(
value: filters['brand']?.contains(el) ?? false,
label: el,
onChange:(check) => _handleCheckFilter(check, 'brand', el),
),
).toList()
and it should work, since now both sides of the ternary return List.