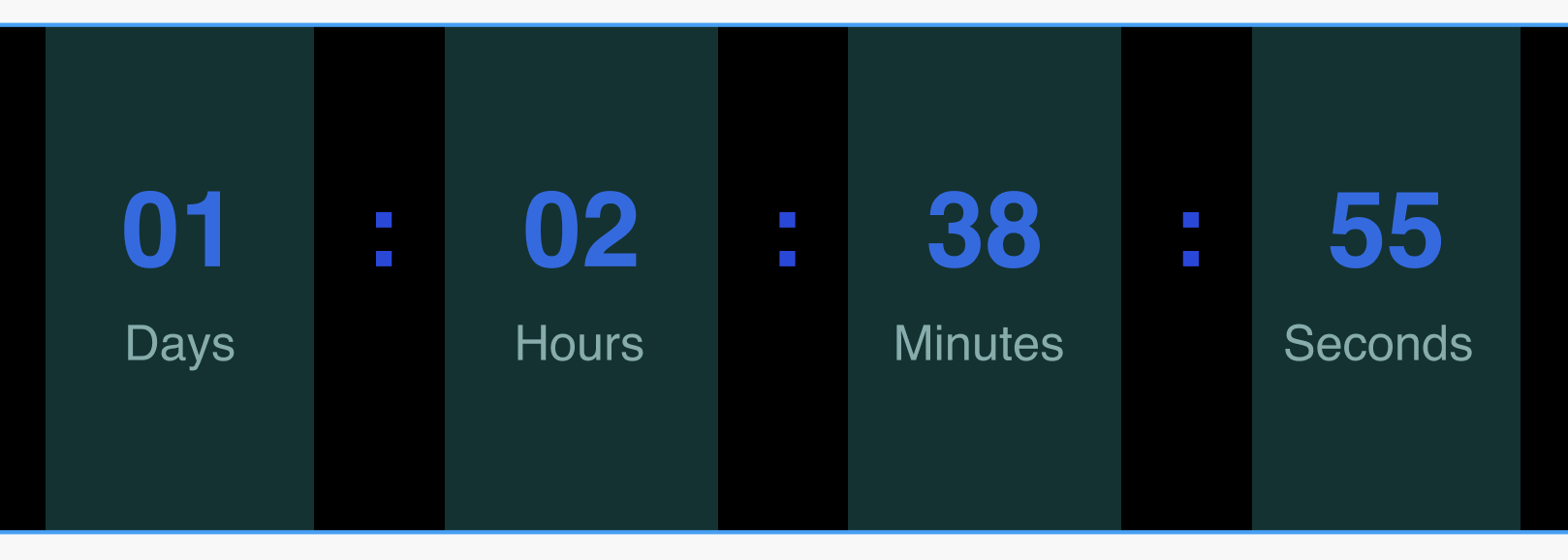
I need help for grid, green is grid and black is the grid gap. How I can align colon in gap? I tried with flex and grid but nothing working out.
CodePudding user response:
The colons are a visual clue rather than an integral part of the data.
This means they can be added using pseudo elements.
In this snippet each of the numbers is in a div which has an after pseudo element which is given the same width as the grid gap. It is positioned after the number's div so is placed exactly between two grid items.
Here is a basic example. Obviously you will want to alter the sizes and colors to suit your particular requirements.
.grid {
width: 600px;
max-width: 100vw;
height: 200px;
display: grid;
grid-template-columns: repeat(4, 1fr);
--gap: 30px;
gap: var(--gap);
grid-template-rows: 1fr;
background: black;
}
.grid>* {
color: white;
background: teal;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
font-family: sans-serif;
}
.grid>* *:first-child {
font-weight: bold;
font-size: 72px;
position: relative;
width: 100%;
text-align: center;
}
.grid>* *:first-child::after {
content: ':';
position: absolute;
left: 100%;
text-align: center;
width: var(--gap);
}
.grid>*:last-child *:first-child::after {
display: none;
}<div >
<div>
<div>1</div>
<div>Days</div>
</div>
<div>
<div>2</div>
<div>Hours</div>
</div>
<div>
<div>36</div>
<div>Minutes</div>
</div>
<div>
<div>04</div>
<div>Seconds</div>
</div>
</div>CodePudding user response:
make div for each number/word and then use inside the div a span and give it the color.
<div >
<div >
<span >
00 Days
</span>
</div>
<div >
<span >
00 Hours
</span>
</div>
<div >
<span >
00 Min
</span>
</div>
<div >
<span >
00 Secs
</span>
</div>
</div>
Span would take the max-height and max-width automatically