I'm trying to rotate image inside rotated box in flutter, I know the image is inside the box and because of that it's also rotating with it, but I want to rotate it back "only the image inside the box, I want to keep the box rotated as it is" as normal.
Here is my current code:
body: Center(
child: Column(
children: <Widget>[
Expanded(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Expanded(
child: Transform(
alignment: Alignment.center,
transform: Matrix4.rotationZ(
3.1415926535897932 / 4,
),
child: Container(
margin: const EdgeInsets.only(top: 20.0),
child: Padding(
padding: const EdgeInsets.all(2.0),
child: Container(
child: Image.asset("assets/images/man.png"),
decoration: kInnerDecoration,
),
),
height: 66.0,
decoration: kGradientBoxDecoration,
),
),
),
Expanded(
child: Text("Name Row"),
),
],
),
),
Expanded(
child: Text("Bottom"),
),
],
),
)
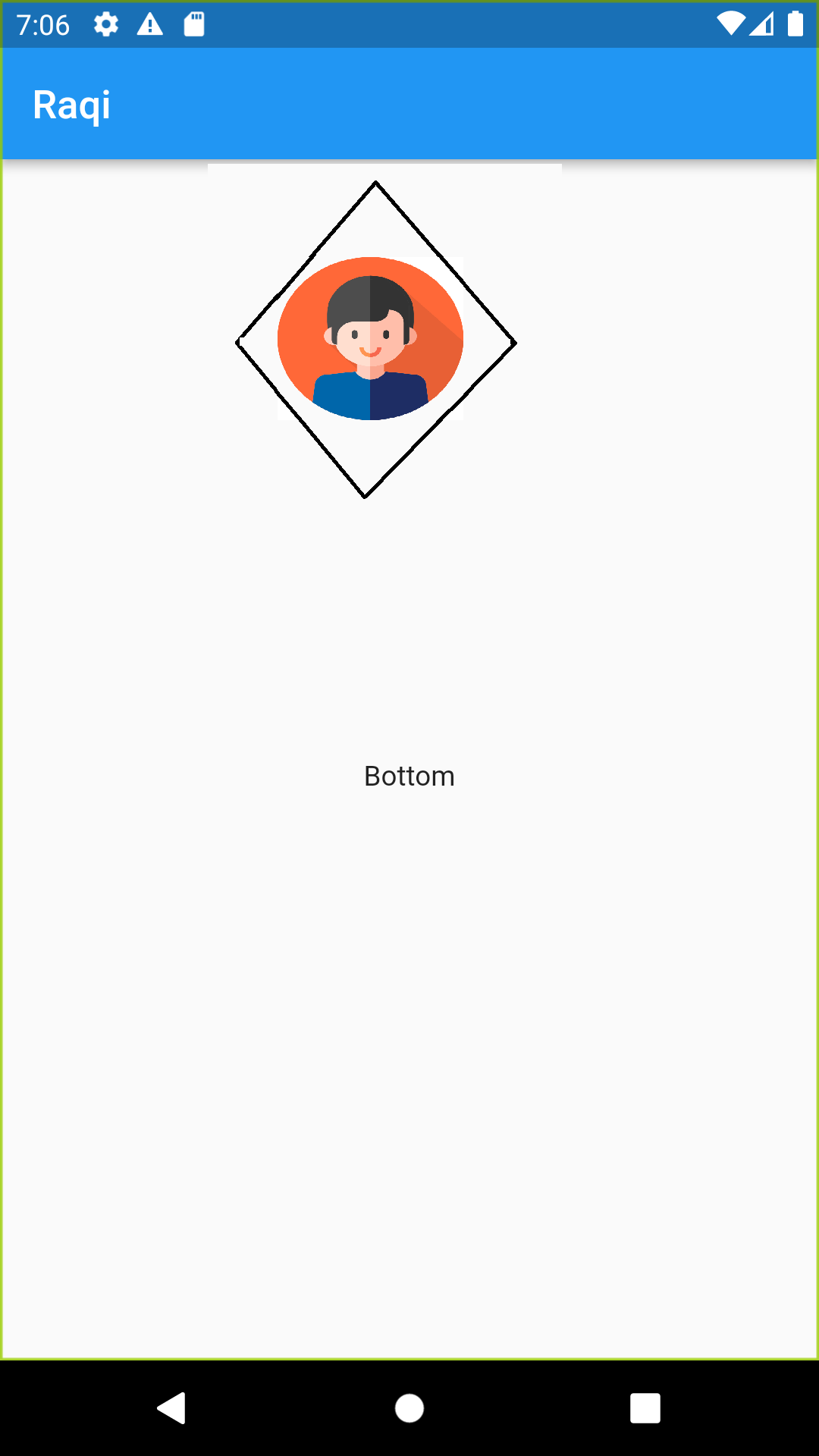
Current output in the simulator:

CodePudding user response:
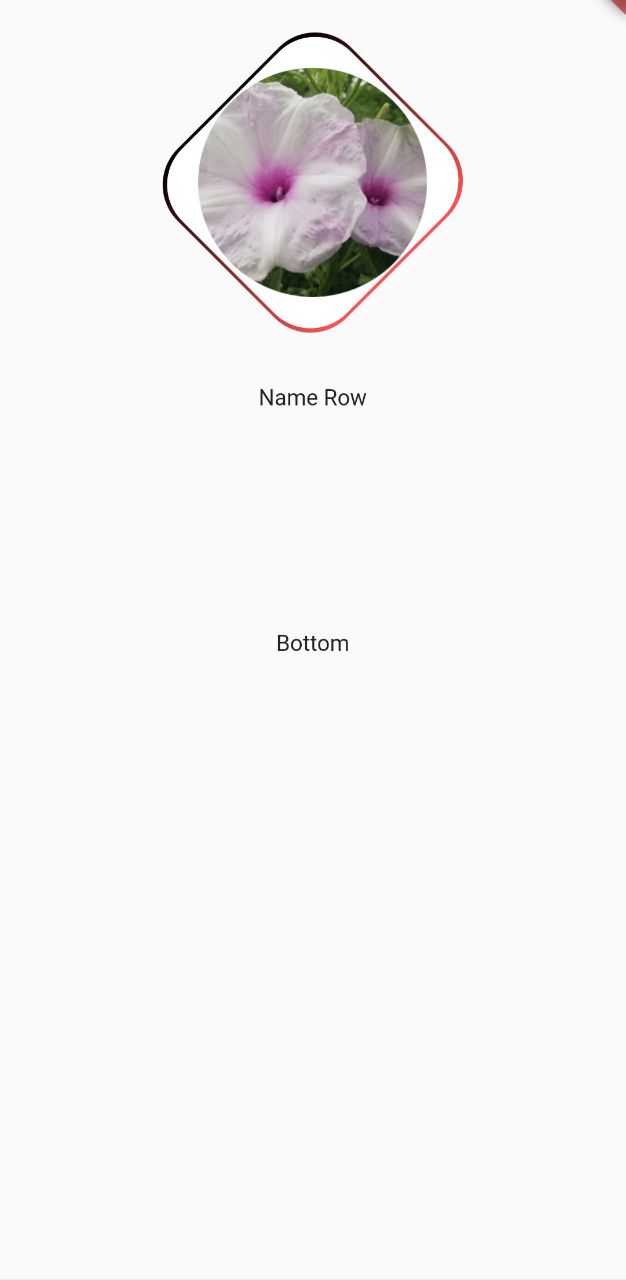
I've played a bit and got this code. I put a reverse rotation for the picture and changed the indents.
class Test extends StatelessWidget {
Test({Key? key}) : super(key: key);
final kInnerDecoration = BoxDecoration(
color: Colors.white,
border: Border.all(color: Colors.white),
borderRadius: BorderRadius.circular(32),
);
final kGradientBoxDecoration = BoxDecoration(
gradient: LinearGradient(colors: [Colors.black, Colors.redAccent]),
borderRadius: BorderRadius.circular(32),
);
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: Center(
child: Column(
children: <Widget>[
Expanded(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Padding(padding: EdgeInsets.only(top: 50)),
Expanded(
child: Transform(
alignment: FractionalOffset.center,
transform: Matrix4.rotationZ(
3.1415926535897932 / 4,
),
child: Container(
// margin: const EdgeInsets.only(top: 20.0),
child: Padding(
padding: const EdgeInsets.all(2.0),
child: Container(
child: Transform(
alignment: Alignment.center,
transform: Matrix4.rotationZ(
-3.1415926535897932 / 4,
),
child: Image.asset(
"assets/image.png",
height: 100,
width: 100,
),
),
decoration: kInnerDecoration,
),
),
height: 100,
width: 150,
decoration: kGradientBoxDecoration,
),
),
),
Padding(padding: EdgeInsets.only(top: 50)),
Expanded(
child: Text("Name Row"),
),
],
),
),
Expanded(
child: Text("Bottom"),
),
],
),
),
),
);
}
}
CodePudding user response:
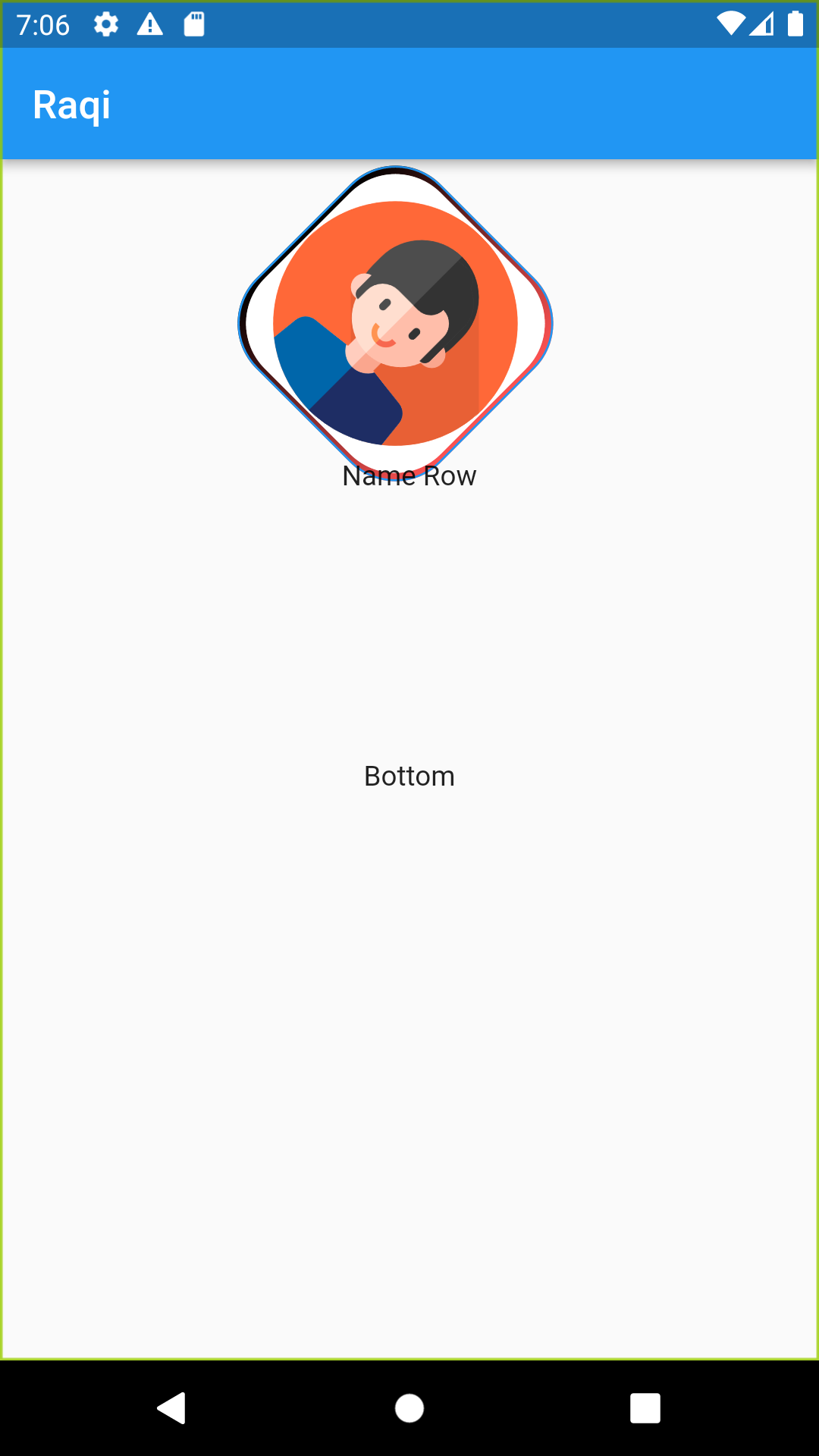
You can rotate back by using the same but negative value and to align the use transformAlignment: Alignment.center, I am using Container's transform, you can also wrap with Transform widget.
Transform(
alignment: Alignment.center,
transform: Matrix4.rotationZ(
3.1415926535897932 / 4,
),
child: Container(
margin: const EdgeInsets.only(top: 20.0),
child: Padding(
padding: const EdgeInsets.all(2.0),
child: Container(
width: 200, // the size you prefer
height: 200,
transformAlignment: Alignment.center,
transform: Matrix4.rotationZ(
-3.1415926535897932 / 4, // here
),
child: Image.asset(...)