I am starting out using Tailwind with React and I am stuck on this. I tried various methods but still I am stuck. Here is the code and view snippet.
import { Navbar, Welcome, Footer, Services, Transactions } from "./components";
const App = () => {
return (
<div className="min-h-screen">
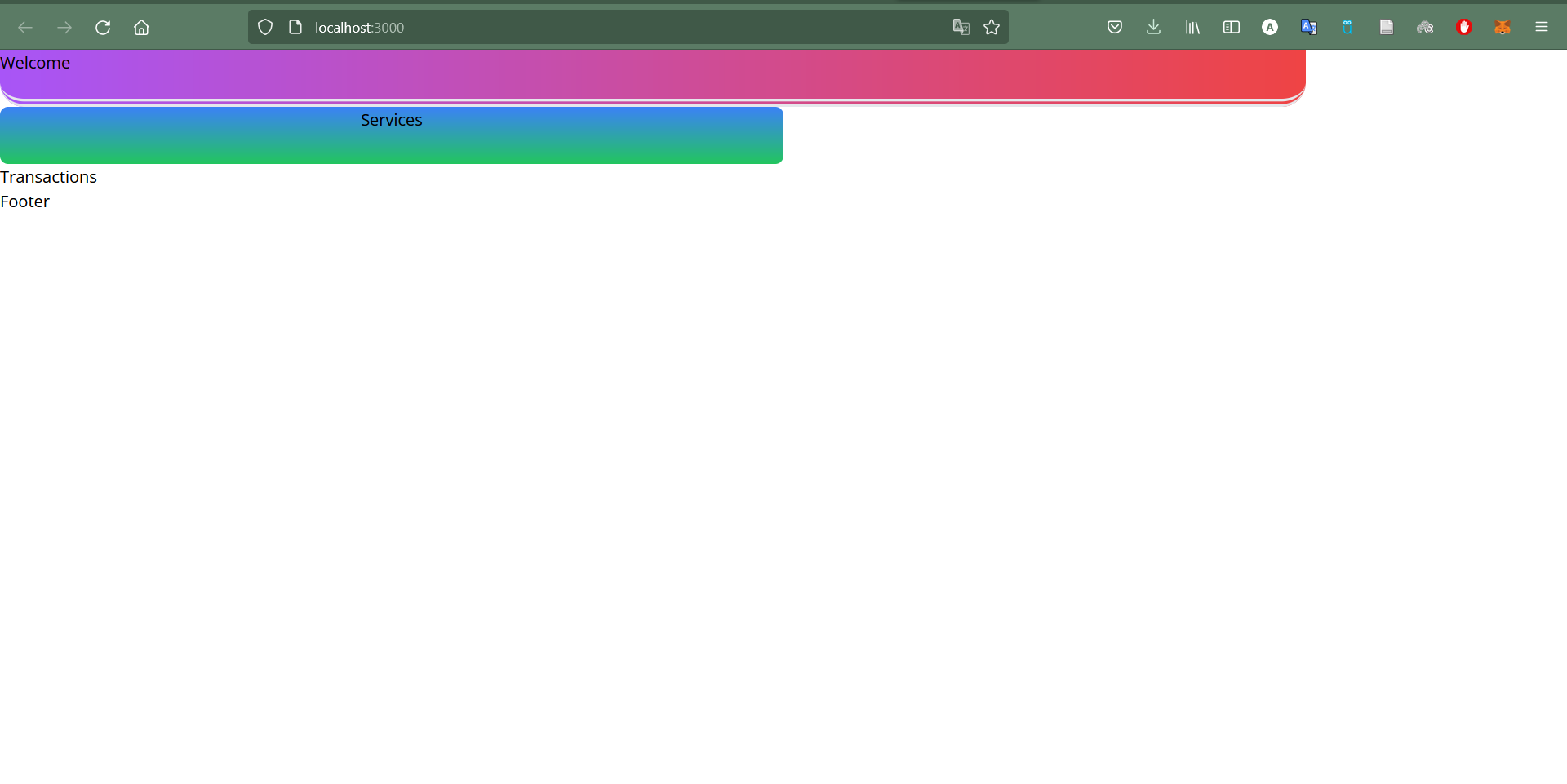
<div className="h-14 bg-gradient-to-r from-purple-500 to-red-500 border-double rounded-b-3xl border-b-8 w-5/6">
<Welcome />
</div>
<div className="h-14 bg-gradient-to-b from-blue-500 to-green-500 rounded-lg w-1/2 flex justify-center ">
<Services />
</div>
<Transactions />
<Footer />
</div>
);
}
export default App;CodePudding user response:
Have you try adding mx-auto class to your gradient divs? If that doesn't work you could also try text-center in your main div.