I working on a react project using Antd and I want to be able to disable cheking childs of my Tree component, so I can check only parent.
NOTES:
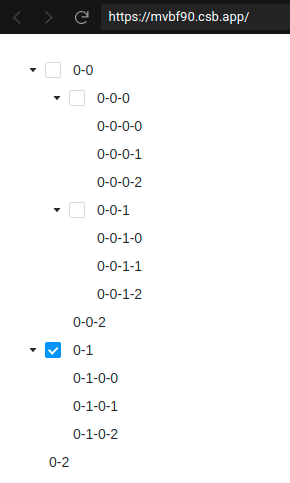
- The elements showing as
checkedare clicked manually. - There is no
checkoption for nodes0-0-0,0-0-1,0-0-2,0-1-0-0,0-1-0-1,0-1-0-2- which is the expected objective defined in the question under To this
EDITED:
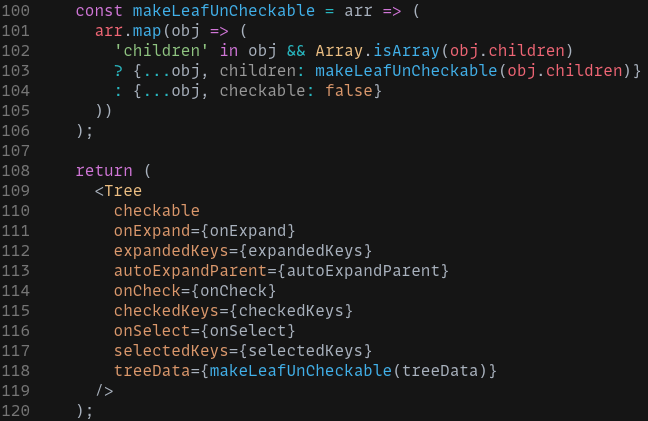
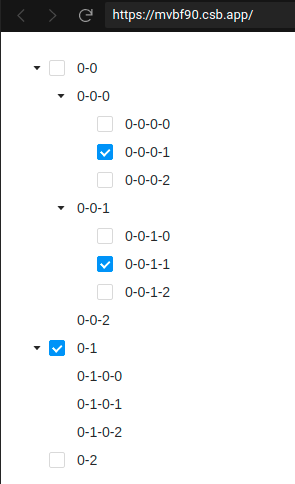
(A tree where leaf nodes are uncheckable)
This may be achieved by a recursive method - something like this:
(Changes are present in: Lines 100 to 106. And line 118.)
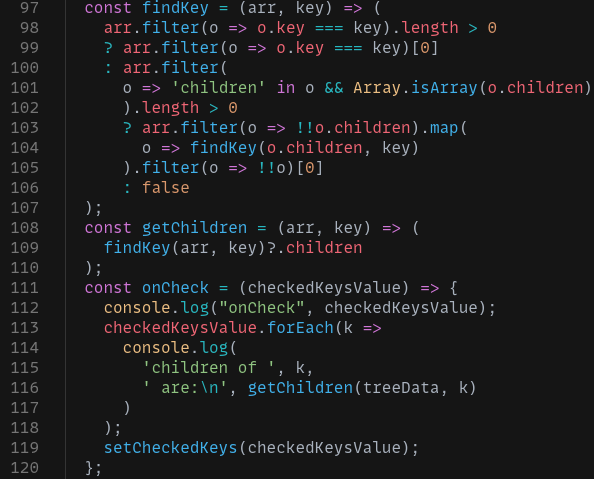
EDITED - 2 Update based on comments below. In order to identify the children for any given parent/key, something like the below may be useful:
Two methods are here. One is findKey which is recursive and gets the object which has a particular key (say 0-0-1). The other is to check if the object with the key has any children and if yes, return the children array.