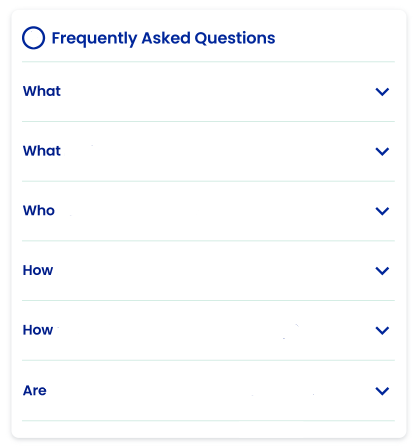
Because I want to put a title header and the individual expansion tiles when opened will change the size of the container with shadow depending on the text contents. Not sure if there is a better widget or package that can achieve this.
CodePudding user response:
Try like this:
Widget build(BuildContext context) {
Size size = MediaQuery.of(context).size;
return Scaffold(
body: Card(
shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(15)),
child: ListView(
children: const [
ListTile(
leading: Icon(Icons.radio_button_off),
title: Text("Frequently Asked Questions"),
),
Divider(),
ExpansionTile(
title: Text("What"),
children: [Text("?")],
),
Divider(),
ExpansionTile(
title: Text("What"),
children: [Text("?")],
),
Divider(),
ExpansionTile(
title: Text("WHo"),
children: [Text("?")],
),
Divider(),
ExpansionTile(
title: Text("How"),
children: [Text("?")],
),
Divider(),
ExpansionTile(
title: Text("How"),
children: [Text("?")],
),
Divider(),
ExpansionTile(
title: Text("Are"),
children: [Text("?")],
),
Divider(),
],
),
),
);
}
CodePudding user response:
You can use the ExpansionTile widget.
code:
@override
Widget build(BuildContext context) {
return Scaffold(
body: Padding(
padding: const EdgeInsets.all(50.0),
child: Container(
decoration: BoxDecoration(
boxShadow: [
BoxShadow(
color: Colors.grey.withOpacity(.2),
blurRadius: 20.0, // soften the shadow
spreadRadius: 0.0, //extend the shadow
offset: const Offset(
2.0, // Move to right 10 horizontally
2.0, // Move to bottom 10 Vertically
),
),
],
),
child: Card(
elevation: 0,
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
Row(
children: const [
Radio(value: true, groupValue: null, onChanged: null),
Text('FAQs'),
],
),
ListView.builder(
shrinkWrap: true,
padding: EdgeInsets.zero,
itemCount: _question.length,
itemBuilder: (context, i) {
return Padding(
padding: const EdgeInsets.symmetric(horizontal: 10),
child: ExpansionTile(
title: Text(
_question[i].que,
style: const TextStyle(
fontSize: 18.0,
),
),
children: <Widget>[
Column(
children: _buildExpandableContent(_question[i]),
),
],
),
);
},
),
],
),
),
),
),
);
}
method which gives the answer:
_buildExpandableContent(Question question) {
List<Widget> columnContent = [];
columnContent.add(
Padding(
padding: const EdgeInsets.all(10),
child: Text(
question.ans,
style: const TextStyle(fontSize: 16.0),
),
),
);
return columnContent;
}
List of the question:
final List<Question> _question = [
Question(
que: 'Question 1',
ans:
'Answer 1',
),
Question(
que: 'Question 2',
ans:
'Answer 2',
),
];
model:
class Question {
final String que;
final String ans;
Question({required this.que, required this.ans});
}
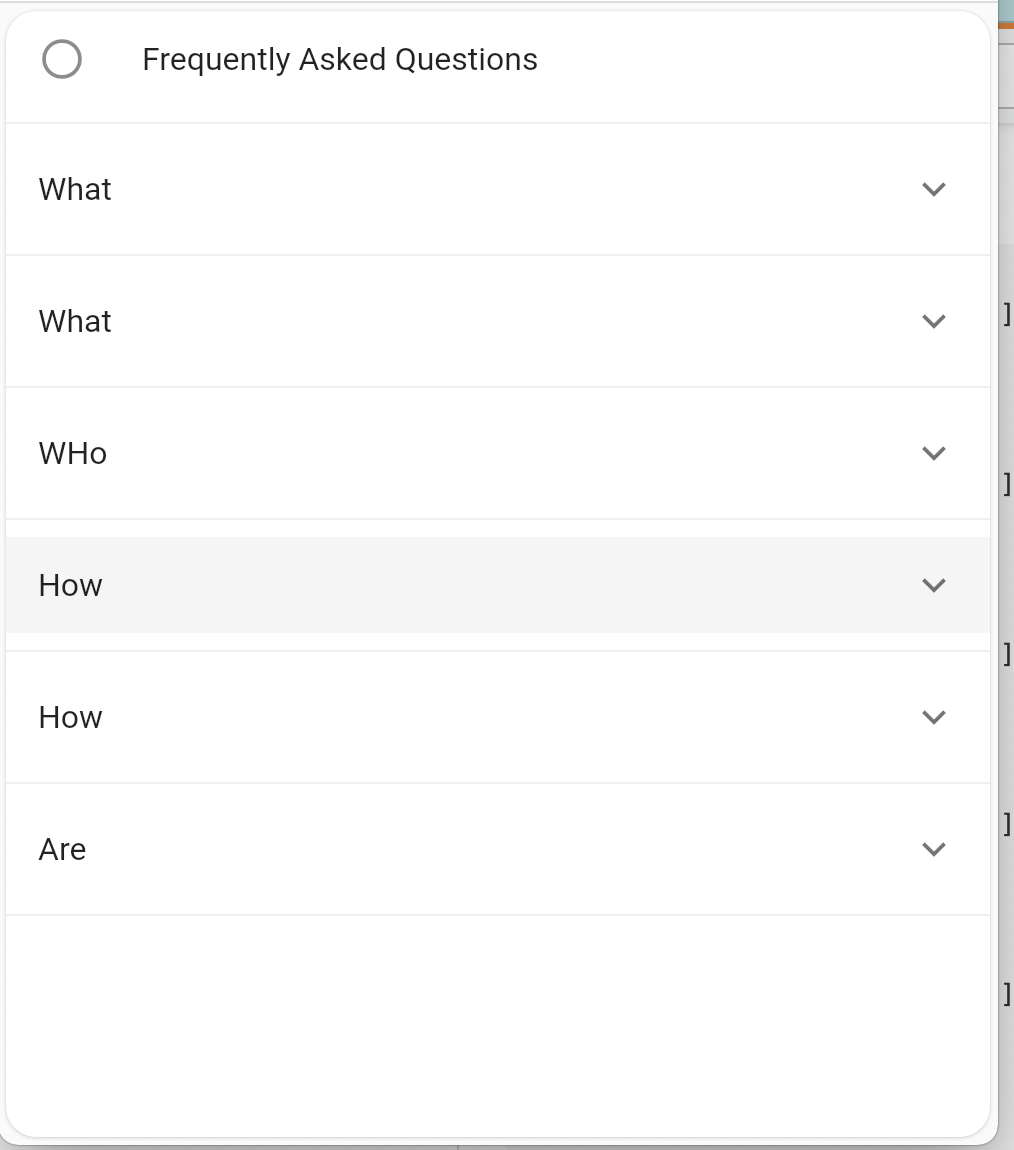
Output:
CodePudding user response:
Use Visibility Widget, and inside it set visible as true or false.