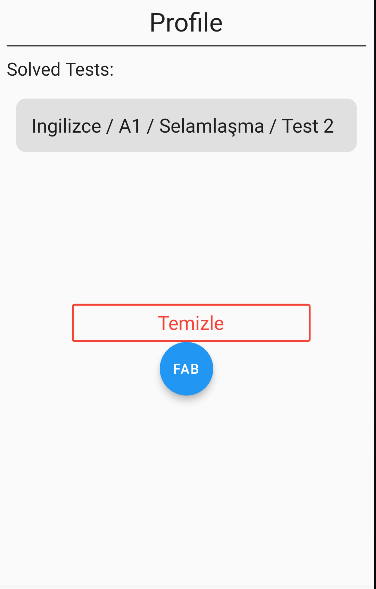
I have a screen like this:
I'm trying to place the floatActionButton at the bottom right, but I couldn't.I'm putting the floatActionButton, but I couldn't put it in the bottom right.
How can I put it in the bottom right?
Codes:
Container(
child: Padding(
padding: EdgeInsets.only(left: 8, right: 8, bottom: 40),
child: Column(
children: [
SizedBox(height: 15,),
Text("Profile", style: TextStyle(fontSize: 27),),
Divider(thickness: 1, color: Colors.black,),
SizedBox(height: 5),
Row(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text("Solved Tests:",style: TextStyle(fontSize: 19)),
],
),
SizedBox(height: 20,),
Container(
width: double.infinity,
height: 200,
child: Expanded(
child: FutureBuilder(
future: listUpload(),
builder: (BuildContext context, AsyncSnapshot snapshot) {
late List<String?> items;
if (!snapshot.hasData){
return Text("Not found");
}
if (snapshot.connectionState == ConnectionState.waiting) {
items = [];
} else if (snapshot.connectionState == ConnectionState.done &&
snapshot.hasData) {
items = snapshot.data as List<String?>;
} else {
items = [];
}
return Scrollbar(
isAlwaysShown: true,
controller: _scrollContreller,
scrollbarOrientation: ScrollbarOrientation.right,
child: ListView.builder(
controller: _scrollContreller,
itemCount: items.length,
itemBuilder: (BuildContext context, int index) {
return Padding(
padding: const EdgeInsets.only(bottom: 20, left: 10, right: 10),
child: Container(
decoration: BoxDecoration(
color: Colors.grey[300],
borderRadius: BorderRadius.circular(10),
),
child: ListTile(
title: Text(
items[index].toString(),
style: TextStyle(fontSize: 20),
),
),
),
);
},
),
);
})),
),
Container(
decoration: BoxDecoration(
color: Colors.red,
borderRadius: BorderRadius.circular(10),
),
),
SizedBox(height: 15,),
Center(
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Padding(
padding: const EdgeInsets.only(left: 10),
child: Container(
width: 250,
height: 40,
child: GFButton(
text: "Temizle", textStyle: TextStyle(fontSize: 20, color: Colors.red),
color: Colors.red,
type: GFButtonType.outline2x,
onPressed: () {
AlertDialog eminlik = AlertDialog(
title: Text("Onay"),
content: Text("Çözdüğünüz testlerin kayıtları silinecektir. Emin misiniz?"),
actions: [
FlatButton(
child: Text("Evet"),
onPressed: () {
Navigator.pop(context);
setState(() {
eminlikSil();
});
},
),
FlatButton(
child: Text("Hayır"),
onPressed: () {
Navigator.pop(context);
},
)
],
);
showDialog(context: context, builder: (context) => eminlik);
},
),
),
),
],
),
),
// !!!!!!!!!!! <<<<<<<<<
// !!!!!!!!!!! <<<<<<<<<
FloatingActionButton(
child: Text("FAB"),
onPressed: () {}),
],
),
),
),
In the code I provided, I commented out where I put the floatActionButton.I put the codes of the screen in the picture directly. floatActionButton codes are below.
Thanks in advance for the help.
CodePudding user response:
Looks like you want the achieve the default material design behaviour, in that case use a Scaffold and set the floatingActionButton value
return Scaffold(
body: , // paste your page content here
floatingActionButton: FloatingActionButton(
child: Text("FAB"),
onPressed: () {},
),
);
Your floating action button will placed at the bottom because it's the default behaviour, if you want to change that play with the value of floatingActionButtonLocation
if you don't want to relay on Scaffold use a Stack widget instead
return Stack(
children: [
// paste your page content here
Align(
alignment: Alignment.bottomRight,
child: FloatingActionButton(
child: Text("FAB"),
onPressed: () {},
),
)
],
);
CodePudding user response:
You just need to put the floatingActionButton as a named parameter of Scaffold.
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Floating Action Button'),
),
body: const Center(child: Text('Press the button below!')),
floatingActionButton: FloatingActionButton(
onPressed: () {
// Add your onPressed code here!
},
backgroundColor: Colors.green,
child: const Icon(Icons.add),
),
);
}