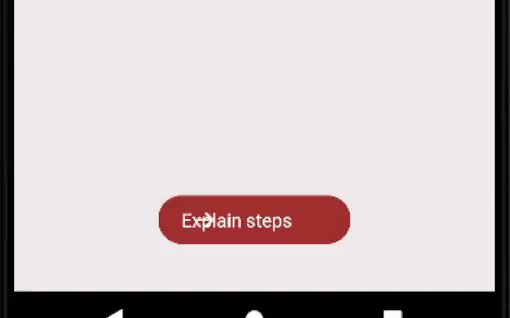
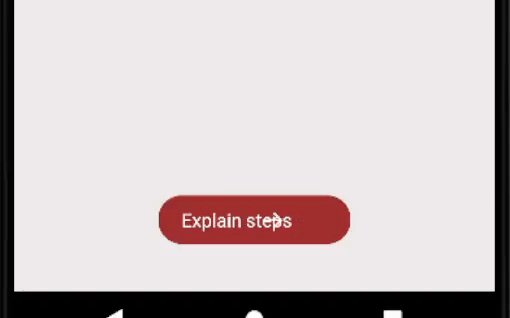
I have a problem and would like some help. I want to create button with right arrow that moves. But unfortunately the arrow starts to move from the beginning of the button itself. I only want to move that arrow at the right side. So for now it looks like that
I think it's happening because animation is affected from button container!
So my code so far -
<TouchableOpacity
style={{
position: "absolute",
bottom: 40,
paddingVertical: 10,
paddingHorizontal: 15,
justifyContent: "center",
width: "40%",
borderRadius: 20,
flexDirection: "row",
backgroundColor: "#a12f2f",
alignItems: "center",
textAlign: "center"
}}
activeOpacity={0.9}
onPress={() => onPressNext(count)}
>
<Text style={{ fontSize: 16,color: "white", marginRight: 10,}}>
{count === 0 ? "Explain steps" : "Next step"}
</Text>
{count === 0 && (
<Animatable.View
animation={"slideInLeft"}
iterationCount={"infinite"}
>
<VectorIconComponent
size={20}
name={"arrowright"}
color={"white"}
type={ICON_TYPES.AntDesign}
/>
</Animatable.View>
)}
</TouchableOpacity>
Also I used react-native-animatable to create that animation. So my question is how can I make this animation without crossing the text?
CodePudding user response:
Try this !
import React, { useEffect } from 'react'
import { Animated, SafeAreaView, View, Text, TouchableOpacity, Image, Easing } from 'react-native'
export default function App() {
const animatedValue = new Animated.Value(0)
useEffect(() => {
_start()
}, [animatedValue])
function _start() {
const toValue = 35
Animated.loop(
Animated.timing(animatedValue, {
toValue,
duration: 1000,
useNativeDriver: true
})
).start()
}
function handlePress() {
alert('ok')
}
return (
<SafeAreaView style={{ flex: 1 }}>
<View style={{ flex: 1 }}>
<TouchableOpacity
activeOpacity={0.75}
style={{ position: 'absolute', bottom: 20, height: 60, width: 200, backgroundColor: 'tan', alignSelf: 'center', borderRadius: 20, flexDirection: 'row' }}
onPress={handlePress}>
<View style={{ height: 60, width: 140, alignItems: 'center', justifyContent: 'center', }}>
<Text>
Explain Steps
</Text>
</View>
<View style={{ height: 60, width: 60, justifyContent: 'center', }}>
<Animated.View
style={{ height: 30, width: 30, transform: [{ translateX: animatedValue }] }}>
<Image
source={{ uri: 'https://cdn.iconscout.com/icon/free/png-256/right-arrow-1438234-1216195.png' }}
style={{ height: '100%', width: '100%' }}
/>
</Animated.View>
</View>
</TouchableOpacity>
</View>
</SafeAreaView>
)
}
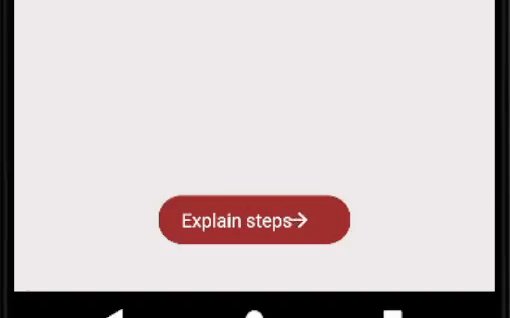
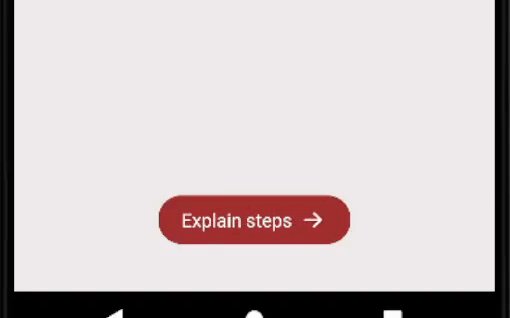
Output