I am trying to animate the stroke-dashoffset property of a svg element as following
const svg = document.querySelector("svg");
//const svgns = "http://www.w3.org/2000/svg"
var ln = document.querySelector('.ln');
var path = ln.getTotalLength();
ln.style.setProperty("--off", path 'px');
svg.appendChild(ln);.ln {
stroke-dashoffset: var(--off);
stroke-dasharray: 13;
animation: effect 4s linear infinite;
}
@keyframes effect {
100% {
stroke-dashoffset: 0px;
}
}<!DOCTYPE html>
<html>
<body>
<link rel="stylesheet" href="style.css"></link>
<svg id="layer" data-name="Layer 1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 500 500">
<rect x="100" y="100" height="100" width="130" fill="none" stroke="blue"></rect>
<line x1="100" y1="150" x2="230" y2="150" stroke = "grey" stroke-width="2" />
<script href="index.js"></script>
</svg>
</body>
</html>An important part of this animation is the stroke-dasharray value.
I have realized that based on the value of that field, the animation can feel either seamless or not seamless.
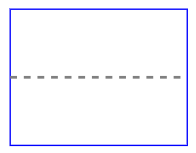
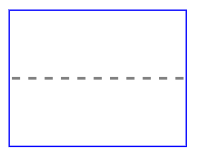
For example, with values like 5 and 13 the animation feels seamless. For any other value, the animation is jumpy.
Also, I have realized that 5 and 13 respectively produce
where the dashes start from exactly the left and does not have any residual as opposed to what
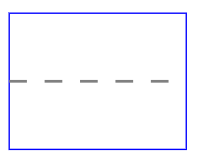
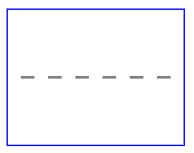
stroke-dasharray =6, 10 does
How can I calculate the exact and safest stroke-dasharray values for varying path length which will make the lines starts from exactly the left with no residual that will produce the seamless feel rather than finding it through endless trial and error?
CodePudding user response:
I have figured this out.
Let's suppose the path length=120px and the stroke-dasharray=10px.
The stroke-dasharray=10 creates a 10px wide dash 10px wide gap like this
If the total path length divided by each (dash gap) (20px in this case) returns 0; that means all the elements (120 px/each stoke-dasharray of 10px *2[dash gap]) = 6 sets (6 dash 6 gaps) can perfectly fit in. If the division returns remainder then that dash array value will not result in a perfect fit of the elements.
With this knowledge, the logic can be passed on to js to pull the strings
const svg = document.querySelector("svg");
const svgns = "http://www.w3.org/2000/svg";
var x = 100;
var y = 100;
var height = 100;
var width = 120;
var midHeight = height / 2;
let boundary = document.createElementNS(svgns, 'rect');
boundary.setAttribute("x", x);
boundary.setAttribute("y", y);
boundary.setAttribute("height", height);
boundary.setAttribute("width", width);
boundary.setAttribute("fill", "none");
boundary.setAttribute("stroke", "blue");
svg.appendChild(boundary);
let line = document.createElementNS(svgns, 'line');
line.setAttribute("class", "ln")
line.setAttribute("x1", x);
line.setAttribute("x2", x width);
line.setAttribute("y1", x midHeight);
line.setAttribute("y2", x midHeight);
line.setAttribute("stroke", "grey");
line.setAttribute("stroke-width", "2");
svg.appendChild(line);
var ln = document.querySelector('.ln');
var path = ln.getTotalLength();
var halfPath = path / 2;
var possibleNumbers = [];
for (var i = 0; i < halfPath; i ) {
(halfPath % i) == 0 && (i != 1) ? possibleNumbers.push(i) : 0
};
ln.style.setProperty("--off", path 'px');
ln.style.setProperty("--arr", possibleNumbers[5] 'px');
svg.appendChild(ln);.ln {
stroke-dashoffset: var(--off);
stroke-dasharray: var(--arr);
animation: effect 1s linear infinite;
}
@keyframes effect {
100% {
stroke-dashoffset: 0px;
}
}<!DOCTYPE html>
<html>
<body>
<link rel="stylesheet" href="style.css"></link>
<svg id="layer" data-name="Layer 1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 500 500">
<script href="index.js"></script>
</svg>
</body>
</html>