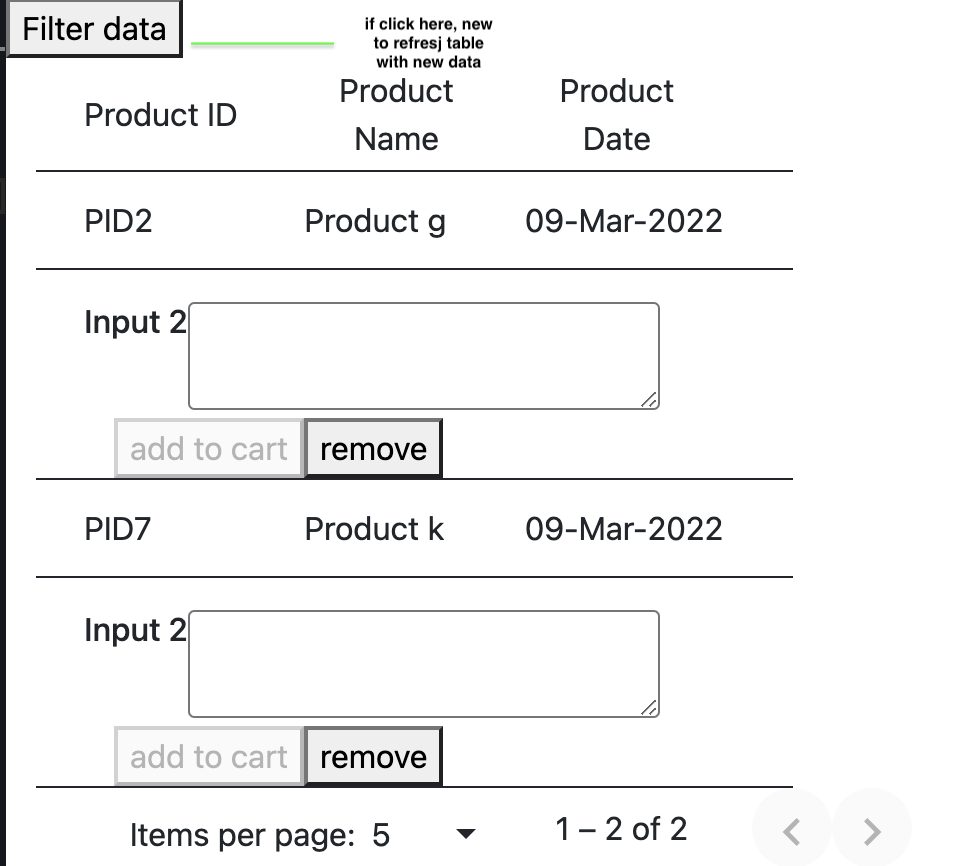
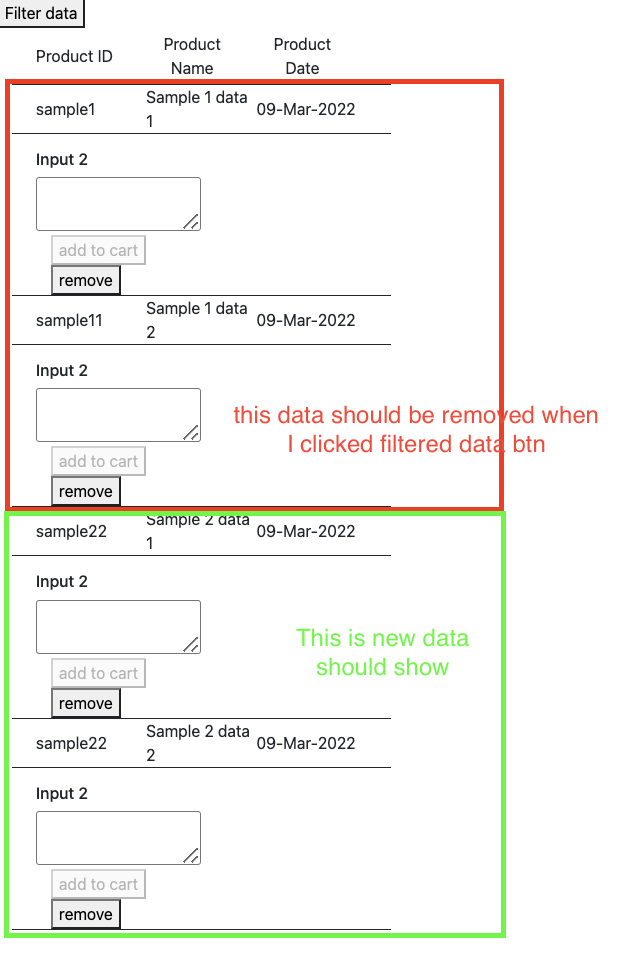
How to refresh the formArray in material table when we make new api call (Filtered data). If I click Filter data button, it should refresh and load new data from api. Currently its not refreshing material table and its adding new data into form array. How I can fix this?
CodePudding user response:
Remove existing formArray by calling clear method on formArray. Then create a new FormArray then update the data source with new controls.
onsubmit() {
this.productArray.clear();
this.formBuilder(this.sample2);
this.tableDetails.data = this.productArray.controls;
}
CodePudding user response:
You have to reassigned new data.
onsubmit() {
this.formBuilder(this.sample2);
this.tableDetails.data = [...this.productArray.controls];
}
I think you should refactor your code and use examples in mat-table documentation. I'm not sure it will work with Observable when you will make api calls.
https://material.angular.io/components/table/examples#table-dynamic-observable-data