I have a common listing
ul.dsgvo {
list-style-type: lower-alpha;
}
But I want to change the dot after the listing to ")"
current: a. goal: a)
I already tried it with
content: counter(lower-alpha) ") ";
but this returned a 0 instead of lower-alpha (latin didnt work too)
list structure:
<ol><p>
<li >
<p>text</p>
</li>
<li >
<p>text</p>
<ul>
<li>
<p>text</p>
</li>
<li>
<p>text</p>
</li>
</ul>
<li >
<p>text</p>
</li>
</p></ol>

CodePudding user response:
You can do that with :before and a counter like so:
ol{
list-style-type: none;
counter-reset: listStyle;
}
li{
counter-increment: listStyle;
}
li:before{
content: counter(listStyle, lower-alpha) ") ";
}<ol>
<li>Foo</li>
<li>Bar</li>
<li>Foo</li>
<li>Bar</li>
</ol>And with your HTML:
ol{
list-style-type: none;
counter-reset: lvl1;
}
ul{
list-style-type: none;
}
ol ol{
counter-reset: lvl2
}
li{
position: relative;
}
ol > li{
counter-increment: lvl1;
}
ol > li > ul > li{
counter-increment: lvl2;
}
li:before{
content: counter(lvl1, lower-alpha) ") ";
position: absolute;
left: -20px;
}
li li:before{
content: counter(lvl1, lower-alpha) counter(lvl2, lower-alpha) ") ";
left: -30px;
}<ol>
<p>
<li >
<p>text</p>
</li>
<li >
<p>text</p>
</li>
<li >
<p>text</p>
<ul>
<li>
<p>text</p>
</li>
<li>
<p>text</p>
</li>
<li>
<p>text</p>
</li>
<li>
<p>text</p>
</li>
</ul>
<li >
<p>text</p>
</li>
</p>
</ol>But please remove the p right after the ol.
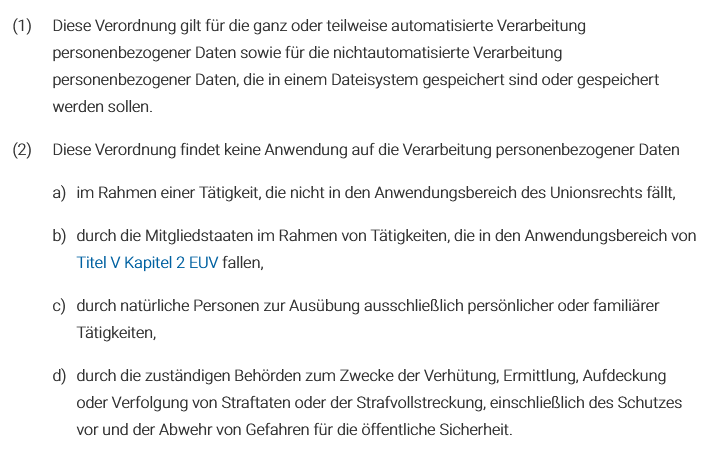
And here is the code for the HTML for your provided image:
This Example uses two different counters. One for the first level (outer ol) named lvl1 and one for the given sublevel (called lvl2).
ol{
list-style-type: none;
counter-reset: lvl1;
}
ul{
list-style-type: none;
}
ol ol{
counter-reset: lvl2
}
li{
position: relative;
}
ol > li{
counter-increment: lvl1;
}
ol > li > ul > li{
counter-increment: lvl2;
}
li:before{
content: "(" counter(lvl1) ") ";
position: absolute;
left: -25px;
}
li li:before{
content: counter(lvl2, lower-alpha) ") ";
left: -30px;
}<ol>
<p>
<li >
<p>text</p>
<ul>
<li>
<p>text</p>
</li>
</ul>
</li>
<li >
<p>text</p>
</li>
<li >
<p>text</p>
<ul>
<li>
<p>text</p>
</li>
<li>
<p>text</p>
</li>
<li>
<p>text</p>
</li>
<li>
<p>text</p>
</li>
</ul>
<li >
<p>text</p>
</li>
</p>
</ol>CodePudding user response:
Current CSS has added the ::marker pseudo element for this. You can use it and create a fallback for browsers not supporting it (e.g. Safari):
ol {
list-style-type: none;
counter-reset: listStyle;
}
li {
counter-increment: listStyle;
}
@supports selector(::marker) {
li::marker {
content: counter(listStyle, lower-alpha) ") ";
}
}
@supports not selector(::marker) {
li::before {
content: counter(listStyle, lower-alpha) ") ";
}
}<ol>
<li>Foo</li>
<li>Bar</li>
<li>Foo</li>
<li>Bar</li>
</ol>