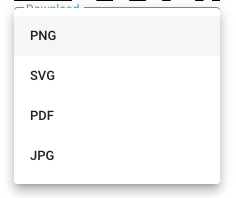
My select options covering my label "Download".
I've tried to add offset-y, but the result is still bad.
<v-select offset-y dense outlined :items="downloadOptions" label="Download" v-model="downloadOption"></v-select>
Any hints for me to achieve that?
CodePudding user response:
Use the menu-props prop.
For boolean values like offset-y you can just pass a string.
<v-select menu-props="offset-y"></v-select>
Here is the corresponding Documentation.
CodePudding user response:
you can try with css Here is the code.
.v-text-field--outlined.v-input--dense .v-label--active {
transform: translateY(-26px) scale(.75);
}