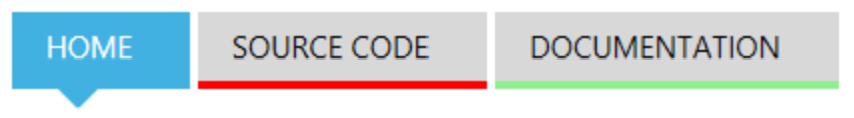
I am trying to apply a azure-like style to my WPF TabControl as explained 
<UserControl.Resources>
<ResourceDictionary>
<SolidColorBrush x:Key="AccentColorBrush" Color="CornflowerBlue" />
<SolidColorBrush x:Key="BlackColor" Color="Black" />
<SolidColorBrush x:Key="WhiteColor" Color="White" />
<SolidColorBrush x:Key="Gray5" Color="LightGray" />
<Style x:Key="AzureTabItem" TargetType="{x:Type TabItem}">
<Setter Property="BorderBrush" Value="{DynamicResource AccentColorBrush}"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="TabItem">
<StackPanel>
<Border x:Name="border" BorderBrush="{TemplateBinding BorderBrush}"
Padding="12,2,24,2"
BorderThickness="0,0,0,4"
Margin="2,2,2,0"
SnapsToDevicePixels="True">
<Border.Style>
<Style TargetType="Border">
<Setter Property="Background">
<Setter.Value>
<SolidColorBrush Color="{DynamicResource Gray5}"/>
</Setter.Value>
</Setter>
</Style>
</Border.Style>
<Label x:Name="root" FontSize="15">
<Label.Style>
<Style TargetType="Label">
<Setter Property="Foreground">
<Setter.Value>
<SolidColorBrush Color="{DynamicResource BlackColor}" />
</Setter.Value>
</Setter>
</Style>
</Label.Style>
<ContentPresenter ContentSource="Header" RecognizesAccessKey="True" />
</Label>
</Border>
<Canvas Height="10" Width="20" x:Name="arrow" Margin="25,0,0,0"
HorizontalAlignment="Left" SnapsToDevicePixels="True">
<Path Data="M 0 0 H 20 L 10 10 Z"
StrokeThickness="0"
Fill="{DynamicResource AccentColorBrush}"/>
</Canvas>
</StackPanel>
<ControlTemplate.Triggers>
<Trigger Property="IsSelected" Value="true">
<Setter TargetName="root" Property="Foreground">
<Setter.Value>
<SolidColorBrush Color="{DynamicResource WhiteColor}" />
</Setter.Value>
</Setter>
<Setter TargetName="border" Property="Background">
<Setter.Value>
<SolidColorBrush Color="{DynamicResource AccentColor}"/>
</Setter.Value>
</Setter>
<Setter TargetName="border" Property="BorderBrush">
<Setter.Value>
<SolidColorBrush Color="{DynamicResource AccentColor}"/>
</Setter.Value>
</Setter>
<Setter TargetName="arrow" Property="Visibility" Value="Visible"/>
</Trigger>
<Trigger Property="IsSelected" Value="false">
<Setter TargetName="root" Property="Foreground">
<Setter.Value>
<SolidColorBrush Color="{DynamicResource BlackColor}" />
</Setter.Value>
</Setter>
<Setter TargetName="arrow" Property="Visibility" Value="Hidden"/>
</Trigger>
<Trigger Property="IsMouseOver" Value="True">
<Setter TargetName="root" Property="Foreground">
<Setter.Value>
<SolidColorBrush Color="{DynamicResource WhiteColor}" />
</Setter.Value>
</Setter>
<Setter TargetName="border" Property="BorderBrush" Value="{DynamicResource AccentColorBrush}"></Setter>
<Setter TargetName="border" Property="Background">
<Setter.Value>
<SolidColorBrush Color="{DynamicResource AccentColor}"/>
</Setter.Value>
</Setter>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</ResourceDictionary>
</UserControl.Resources>
The problem I have is that SolidColorBrush resources (AccentColorBrush, BlackColor, WhiteColor and Gray5) are not working when I am referring them through a DynamicResource. If I apply the colors directly within the style they are working.
Using DynamicResource cause an exception in design time and xaml view crashes, for example, for Gray5 resource is saying:
InvalidOperationException: '#FFD3D3D3' is not a valid value for property 'Color'.
Then I apply this style to my TabControl:
<TabControl Grid.Row="1"
Grid.RowSpan="5"
Grid.Column="0"
Grid.ColumnSpan="5">
<TabControl.Resources>
<Style TargetType="TabItem" BasedOn="{StaticResource AzureTabItem}"/>
</TabControl.Resources>
<TabItem Header="Home">
<!-- cotent here -->
</TabItem>
<!-- some other TabItems here -->
</TabControl>
CodePudding user response:
You are defining your resources as SolidColorBrush, but you are trying to use them as Color.
<SolidColorBrush Color="{DynamicResource Gray5}"/>
SolidColorBrush.Color takes a Color. Gray5 is a SolidColorBrush
CodePudding user response:
Use the Brush resource(s) directly:
<Setter Property="Background" Value="{DynamicResource Gray5}">
...instead of creating another brush like this:
<Setter Property="Background">
<Setter.Value>
<SolidColorBrush Color="{DynamicResource Gray5}"/>
</Setter.Value>
</Setter>
If you use the latter approach, you should define you resource as a Color:
<Color x:Key="Gray5">LightGray</Color>
