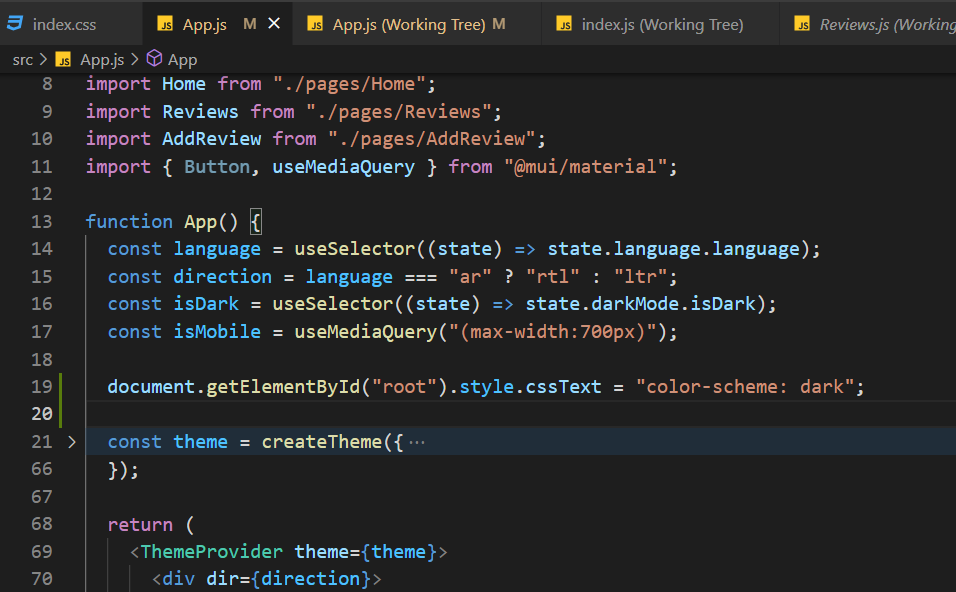
in my react app I want to dynamically change the color scheme like the image above but it's not working at all (it doesn't change scroll bar color), knowing that any other attribute like "background-color" is working as expected.
CodePudding user response:
Try to enable CSS baseline style:
...
import CssBaseline from "@mui/material/CssBaseline";
...
<ThemeProvider theme={theme}>
{/* A collection of HTML element and attribute style-normalizations. */}
<CssBaseline enableColorScheme />
...
</ThemeProvider>
...