I am trying to create a pop-up dialog in my browser-based Qt/QML application in order to select a file on my workstation to upload to the unit running the web server. I am unsure what "context" the FileDialog is operating in when invoked via button click in the browser. Is it local to the unit that's running the server and hosting the page or is it local to the workstation running the browser?
I've got the following code in QML, taken from an example in the FileDialog documentation:
FileDialog {
id: fileDialog
title: "Please choose a file"
folder: shortcuts.home
onAccepted: {
console.log("You chose: " fileDialog.fileUrls)
//Do the data_client stuff and get the file moving
client.getUploadFile(fileUrls)
}
onRejected: {
console.log("Canceled")
}
}
This dialog is displayed with the following:
Button {
id: uploadButton
x: 224
y: 14
text: qsTr("Upload")
onClicked: {
fileDialog.open()
}
}
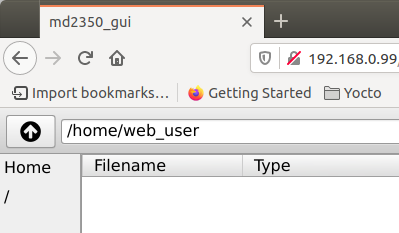
The problem I'm seeing currently is that, when opened, the dialog gives me some filesystem "space" that I have no idea about. Regardless of whether I'm running on a Windows or Linux machine, I get the following dialog, in the "/home/web_user" directory:
To my layman's brain, this would seem to indicate that the dialog is local to the unit hosting the server(linux-based, where my workstation is USUALLY Windows-based), but I can't find that directory structure anywhere on that unit. Is it some special context that exists in the web server (lighttpd)? Is this some userspace in the context of the browser? Is there something I need to do to "point" the FileDialog at the local filesystem on the workstation I want to upload the file from?
I'm not well-versed in web development lingo/tools, hence my attempt to use Qt/WebAssembly to create a web-based GUI, so please forgive my using terms that may not be technically correct...
CodePudding user response:
I'm incredibly angry with myself for not having read the documentation closely enough.
I had to change from the QGuiApplication to a QApplication in order to use widgets, add "widgets" to my project "QT =" line, change the QML to call the backend instead of trying to invoke the FileDialog directly there in the QML, and call the appropriate function, as specified in the QFileDialog documentation...
The QML is now:
Button {
id: uploadButton
x: 224
y: 14
text: qsTr("Upload")
onClicked: {
client.getUploadFile();
}
}
In the backend C :
auto fileContentReady = [](const QString &fileName, const QByteArray &fileContent) {
if (fileName.isEmpty()) {
// No file was selected
} else {
qDebug() << "File name: " fileName;
}
};
void Data_Client::getUploadFile()
{
QFileDialog::getOpenFileContent("Images (*.png *.xpm *.jpg)", fileContentReady);
//...
}
It's all pretty clearly defined in the documentation for getOpenFileContent(), but I had to understand so much about emscripten, browser sand-boxes, and web stuff, just to realize what I wasn't seeing... Hope this helps people having a similar problem...