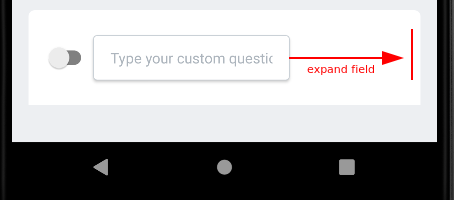
This is what I have done so far:
I want the text input to extent until reaches end of box.
Here's my code:
<View style={{ flexDirection: 'row' }} >
<Switch style={styles.switch}
trackColor={{true: "#36d79a", false: 'grey'}}
thumbColor={{true: "#36d79a", false: 'grey'}}
/>
<Input right placeholder="Type your custom question here." iconContent=
{<Block />}
/>
</View>
CodePudding user response:
Add justifyContent: 'space-between' to your main View.
Alternatively, you can always use placeholder views:
<View style={{ flex: 1 }}. You would put that placeholder between the Switch and the Input.
CodePudding user response:
To fill space along the main axis of flexboxes, apply the flex property with a number value to flex children. The number specifies the proportions of how the available space is distributed among the flex children. See the docs on flexbox for details.
In your case, you would specify flex: 1 only for the <Input /> meaning that this component alone is allowed to fill the rest of the space. I've created this React Native & MUI Codesandbox to demonstrate it.
<View style={{ flexDirection: 'row' }} >
<Switch style={styles.switch}
trackColor={{true: "#36d79a", false: 'grey'}}
thumbColor={{true: "#36d79a", false: 'grey'}}
/>
<Input style={{ flex: 1 }} right placeholder="Type your custom question here." iconContent=
{<Block />}
/>
</View>