I use validate.js for form validation and have a password pattern where I would like to allow only one of the following special characters: -!@_#
Password pattern is as below:
password1: {
pattern:/^(?=.*[a-z])(?=.*[A-Z])(?=.*[0-9])(?=.*[-!@_# ])(?=.{8,})/
},
However, when I enter *, $ or % character as password input no error message is given. Any help would be appreciated. Thank you.
CodePudding user response:
Your pattern is absolutely right i think you have Mistake in your code. so please check code or reply the link of code
CodePudding user response:
You are not really limiting the input options of the user, your pattern says: From the starting position of string, check if it is followed by a lower case letters, then check if it is followed by a uppercase letters, followed by numbers and then some symbols.
There is nothing to limit the users input. Since .* will match any char that is not a line terminator(\n, \r etc).
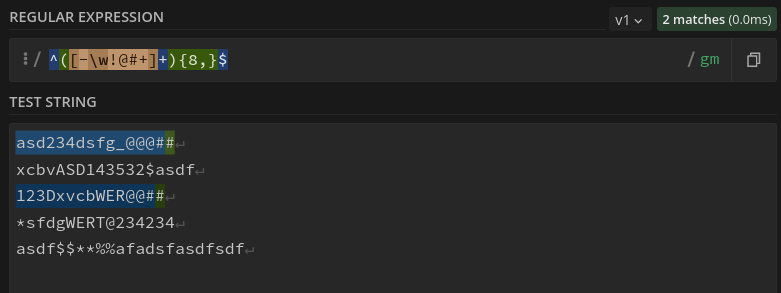
You should try something like this: /^([-\w!@# ] ){8,}$/
Here \w mathces a-z, A-Z, 0-9 and underscore.
CodePudding user response:
We can use [a-zA-Z0-9-!@_# ]{8,} :
<form >
<input type=text pattern='[a-zA-Z0-9-!@_# ]{8,}' required value='aaaaB1*@'>
<button>Submit</button>
</form>