I'm relatively new to Flutter and am stuck on a Tab Bar issue.
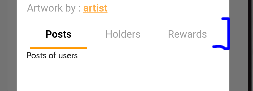
I've created this tab bar on a pop-up container. I'd like the tab bar itself to remain in place, with the content scrolling beneath it. However, in my current version the whole section (incl. tab bar options) gets pushed beneath the text container above.
How can I keep this fixed? I've looked into SliverAppBars, but I don't need a full app bar in place, just the tab bar.
Code below - with a focus on the NestedScrollView section. Any help greatly appreciated!
class TokenTabs extends StatefulWidget {
const TokenTabs({Key? key}) : super(key: key);
@override
State<TokenTabs> createState() => _TokenTabsState();
}
class _TokenTabsState extends State<TokenTabs>
with SingleTickerProviderStateMixin {
late int currentTab;
late TabController tabController;
@override
void initState() {
currentTab = 1;
tabController = TabController(length: 3, vsync: this, initialIndex: 1);
tabController.animation!.addListener(() {
final value = tabController.animation!.value.round();
if (value != currentTab && mounted) {
changePage(value);
}
});
super.initState();
}
void changePage(int newTab) {
setState(() {
currentTab = newTab;
});
}
@override
void dispose() {
tabController.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
final Color unselectedColor = Colors.grey;
return NestedScrollView(
headerSliverBuilder: (context, value) {
return [
SliverToBoxAdapter(
child: Container(
decoration: BoxDecoration(
border: Border(
bottom: BorderSide(
width: 0.1, color: Colors.grey.withOpacity(0.5)),
),
),
height: 45,
child: TabBar(
controller: tabController,
indicator: UnderlineTabIndicator(
borderSide: BorderSide(
color: Colors.orange,
width: 3,
)),
indicatorPadding: const EdgeInsets.fromLTRB(6.0, 0.0, 6.0, 0.0),
tabs: [
Text(
'Posts',
textAlign: TextAlign.center,
style: TextStyle(
fontWeight:
currentTab == 0 ? FontWeight.bold : FontWeight.normal,
fontSize: 16.0,
color: currentTab == 0 ? Colors.black : unselectedColor,
),
),
Text(
'Holders',
textAlign: TextAlign.center,
style: TextStyle(
fontWeight:
currentTab == 1 ? FontWeight.bold : FontWeight.normal,
fontSize: 16.0,
color: currentTab == 1 ? Colors.black : unselectedColor,
),
),
Text(
'Rewards',
textAlign: TextAlign.center,
style: TextStyle(
fontWeight:
currentTab == 2 ? FontWeight.bold : FontWeight.normal,
fontSize: 16.0,
color: currentTab == 2 ? Colors.black : unselectedColor,
),
),
],
),
),
),
];
},
body: Container(
child: TabBarView(
controller: tabController,
children: const [
Text('Posts of users'),
Text('Other holders'),
Text('Rewards unlocked'),
],
),
),
);
}
}
CodePudding user response:
you can read the following article on Flutter tab bar views. hope it helps https://daniasblog.com/flutter-tabbar-gradient-style/
CodePudding user response:
Resolved this - just used DefaultTabController instead:
return DefaultTabController(
length: 3,
child: Column(
children: [
SizedBox(
height: 40,
child: TabBar(
controller: tabController,
indicator: UnderlineTabIndicator(
borderSide: BorderSide(
color: Colors.orange,
width: 3,
)),
indicatorPadding: const EdgeInsets.fromLTRB(6.0, 0.0, 6.0, 0.0),
tabs: [
Text(
'Posts',
textAlign: TextAlign.center,
style: TextStyle(
fontWeight:
currentTab == 0 ? FontWeight.bold : FontWeight.normal,
fontSize: 16.0,
color: currentTab == 0 ? Colors.black : unselectedColor,
),
),
Text(
'Holders',
textAlign: TextAlign.center,
style: TextStyle(
fontWeight:
currentTab == 1 ? FontWeight.bold : FontWeight.normal,
fontSize: 16.0,
color: currentTab == 1 ? Colors.black : unselectedColor,
),
),
Text(
'Rewards',
textAlign: TextAlign.center,
style: TextStyle(
fontWeight:
currentTab == 2 ? FontWeight.bold : FontWeight.normal,
fontSize: 16.0,
color: currentTab == 2 ? Colors.black : unselectedColor,
),
),
],
),
),
Expanded(
child: TabBarView(
controller: tabController,
children: [
ListView.builder(
itemCount: 100,
itemBuilder: (_, int index) {
return Text('Index $index');
}),
ListView.builder(
itemCount: 100,
itemBuilder: (_, int index) {
return Text('Index $index');
}),
ListView.builder(
itemCount: 100,
itemBuilder: (_, int index) {
return Text('Index $index');
}),
],
),
),
],
),
);