I have a column made like this with flutter :
Container(
width: width,
height: width,
decoration: BoxDecoration(
color: Theme.of(context).primaryColor,
borderRadius: BorderRadius.circular(10),
),
child: Center(
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
FittedBox(child: Icon(Icons.cancel, size: 40)),
FittedBox(child: Text("data")),
],
),
),
);
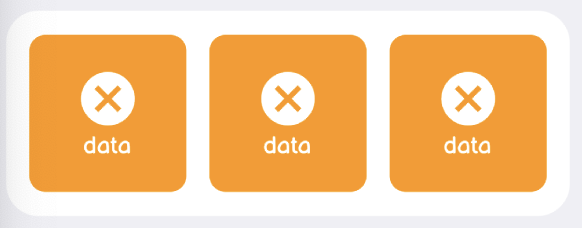
But I want the Icon to be perfectly centered and the text to be aligned on the bottom of the orange container. Is there a way to do that without using stack ? As you can see in the image below, both icon and text are aligned to the center, so the icon is not perfectly centered.
Thanks for your help.
CodePudding user response:
Align widget could help.
Let your Column take its maximum height (determined by parent Container) and wrap the icon with Expanded or Flexible then wrap your elements with Align with the appropriate alignment values.
Btw, This doesn't achieve perfect centering, but it gets as close to it as small your text is.
Container(
width: width,
height: width,
decoration: BoxDecoration(
color: Colors.amber,
borderRadius: BorderRadius.circular(10),
),
child: Column(
mainAxisSize: MainAxisSize.max,
children: [
Flexible(
child: Align(
alignment: Alignment.center,
child: Icon(Icons.cancel, size: 40))),
Align(alignment: Alignment.bottomCenter, child: Text("data")),
],
),
);
CodePudding user response:
Try it
Container(
width: 200,
height: 200,
decoration: BoxDecoration(
color: Theme.of(context).primaryColor,
borderRadius: BorderRadius.circular(10),
),
child: Column(
children: [
Expanded(child: Container()),
Expanded(
child: Center(
child: FittedBox(child: Icon(Icons.cancel, size: 40)))),
Expanded(
child: Align(
alignment: Alignment.bottomCenter,
child: FittedBox(
child: Text(
"data",
style: TextStyle(fontSize: 25),
)),
)),
],
),
),