Im trying to create a .js (similar to 

CodePudding user response:
This example uses the typical structure of OTRS/Znuny JS files. That way you don't need $(document).ready or a timeout. I suppose you also create your own xml file to load this JS globally.
You should use the IDs for the state if you want to support more languages, i used StateID 4 (open) here. Hope that helps.
"use strict";
var Core = Core || {};
Core.Agent = Core.Agent || {};
/**
* @namespace Core.Agent.HideField
* @memberof Core.Agent
* @description
* This namespace contains the functions for handling Agent.HideField.
*/
Core.Agent.HideField = (function (TargetNS) {
/**
* @name Init
* @memberof Core.Agent.HideField
* @function
* @description
* Initializes the module functionality.
*/
TargetNS.Init = function () {
const SupportedActions = ["AgentTicketPending"];
const Action = Core.Config.Get("Action");
if ($.inArray( Action, SupportedActions) !== -1) {
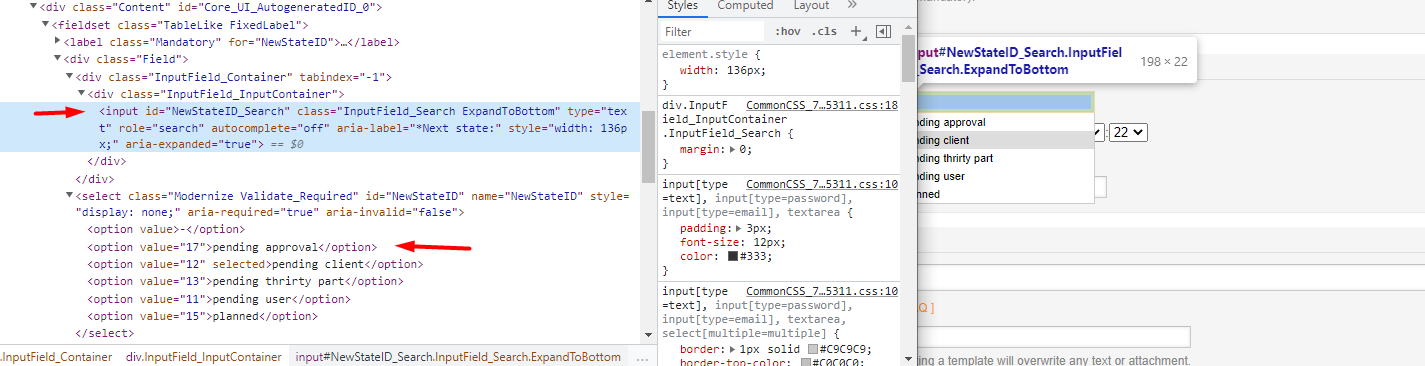
$('#NewStateID').on('change', function() {
if (Action === "AgentTicketPending") {
// use:
// $("#NewStateID").children("option").filter(":selected").text()
// to get the text of the selected option
if ( $('#NewStateID').val() == "4" ) {
// hide dynamic field
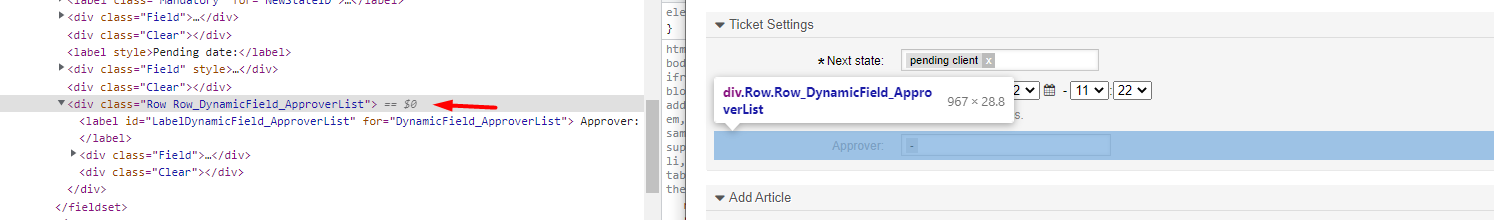
$('.Row.Row_DynamicField_ApproverList').hide();
}else{
// show dynamic field
$('.Row.Row_DynamicField_ApproverList').show();
}
}
});
}
};
Core.Init.RegisterNamespace(TargetNS, 'APP_MODULE');
return TargetNS;
}(Core.Agent.HideField || {}));
