i will use clip-path with svg. but the "image"/div will cut on the on the edge. i don't know what iam doing wrong.
.clipped{
width:400px;
height:400px;
background-repeat:no-repeat;
background-size:cover;
}
.clipped2 {
clip-path: url(#clip-shape2);
background-image:url(https://picsum.photos/300/450);
}<svg width="0" height="0">
<defs>
<clipPath id="clip-shape2" clipPathUnits="objectBoundingBox" transform="scale(0.0070)">
<path d="M33.973,139.881c1.409-0.981,2.847-1.913,4.322-2.773c0.104-0.063,0.199-0.136,0.306-0.195
c0.043-0.029,0.089-0.047,0.134-0.072c0.84-0.482,1.7-0.928,2.56-1.369c0.444-0.229,0.88-0.478,1.325-0.692
c0.469-0.229,0.949-0.428,1.423-0.64c8.617-3.954,17.746-5.886,26.769-5.886c0.004,0,0.034,0,0.052,0
c8.008-0.008,15.911-1.718,23.202-4.936c0.664-0.299,1.334-0.578,1.988-0.901c0.181-0.086,0.355-0.188,0.533-0.276
c0.982-0.495,1.964-1.008,2.932-1.567c0.066-0.037,0.132-0.081,0.201-0.121c1.039-0.604,2.057-1.235,3.045-1.893
c0.178-0.118,0.348-0.25,0.522-0.371c0.856-0.584,1.694-1.183,2.511-1.805c0.312-0.239,0.614-0.495,0.923-0.741
c0.651-0.523,1.301-1.045,1.927-1.592c0.442-0.392,0.874-0.802,1.312-1.206c0.459-0.43,0.925-0.851,1.37-1.294
c0.577-0.574,1.135-1.178,1.691-1.78c0.274-0.3,0.562-0.589,0.828-0.891c0.729-0.824,1.432-1.679,2.113-2.552
c0.081-0.101,0.17-0.201,0.249-0.305c1.57-2.027,3.021-4.184,4.343-6.471c0.009-0.017,0.027-0.028,0.039-0.046
c5.006-8.726,7.659-18.645,7.659-28.707c-0.006-9.732-2.477-19.584-7.698-28.623c-0.642-1.113-1.318-2.194-2.022-3.249
c-0.028-0.042-0.054-0.086-0.079-0.128c-0.622-0.923-1.276-1.812-1.943-2.688c-0.128-0.168-0.24-0.343-0.372-0.508
c-0.462-0.594-0.947-1.154-1.433-1.727c-2.533-3.001-5.356-5.742-8.446-8.168c-0.209-0.164-0.405-0.338-0.615-0.496
c-0.59-0.447-1.199-0.865-1.804-1.293c-0.434-0.302-0.855-0.617-1.292-0.908c-0.42-0.274-0.852-0.528-1.275-0.795
c-0.661-0.411-1.312-0.826-1.985-1.209c-0.229-0.132-0.467-0.249-0.703-0.379c-0.887-0.486-1.775-0.966-2.684-1.404
c-0.037-0.02-0.074-0.034-0.115-0.052c-6.634-3.189-13.832-5.089-21.182-5.573c-1.235-0.078-2.478-0.124-3.731-0.124
c-1.812,0-3.598-0.101-5.373-0.246c-0.33-0.027-0.661-0.067-0.991-0.102c-1.575-0.154-3.131-0.364-4.672-0.631
c-0.207-0.036-0.414-0.069-0.622-0.105c-3.71-0.679-7.309-1.669-10.77-2.952c-0.01-0.004-0.019-0.007-0.026-0.013
c-1.71-0.633-3.38-1.341-5.017-2.111c-0.134-0.064-0.271-0.125-0.406-0.189c-3.249-1.559-6.343-3.377-9.263-5.436
c-0.38-0.27-0.753-0.546-1.128-0.822c-1.087-0.804-2.148-1.639-3.183-2.508c-0.243-0.205-0.508-0.382-0.751-0.592
c0.018,0.091,0.021,0.181,0.039,0.271c0.314,1.687,0.544,3.376,0.724,5.069c0.047,0.448,0.091,0.895,0.129,1.342
c0.146,1.766,0.249,3.53,0.25,5.291c0,0.032,0.004,0.064,0.004,0.096c0,4.251-0.421,8.479-1.244,12.619
c-0.974,4.902-2.544,9.671-4.623,14.229c-0.848,1.86-1.754,3.698-2.778,5.479c-5.033,8.728-7.691,18.676-7.691,28.752
c0,9.737,2.475,19.584,7.697,28.632c5.856,10.149,8.65,21.261,8.65,32.203c0,4.113-0.394,8.201-1.163,12.212
c0.011-0.008,0.024-0.02,0.036-0.027c1.389-1.197,2.837-2.312,4.313-3.382C33.33,140.325,33.652,140.104,33.973,139.881z" />
</clipPath>
</defs>
</svg>
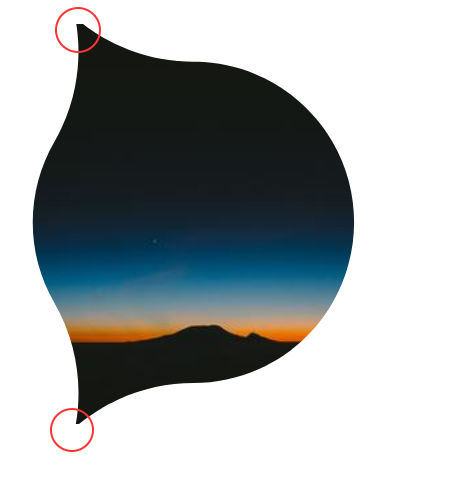
<div ></div>wrong:

right:

i have tried on image and not div. but nothing changed. i have tried with viewbox but this will not work. i have tried also clip-mask but the result is not so good and sharp.
CodePudding user response:
Because your clip-path coordinates are created in a custom coordinate system, instead of clipPathUnits="objectBoundingBox" you should use 
.clipped{
width:400px;
height:400px;
background-repeat:no-repeat;
background-size:cover;
}
.clipped2 {
clip-path: url(#clip-shape2);
background-image:url(https://picsum.photos/300/450);
}<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="0" height="0" style="border:1px solid red" >
<defs>
<clipPath id="clip-shape2" clipPathUnits="userSpaceOnUse" >
<path transform="translate(2.2, 13) scale(2.5)" fill="none" stroke="black" d="M33.973,139.881c1.409-0.981,2.847-1.913,4.322-2.773c0.104-0.063,0.199-0.136,0.306-0.195
c0.043-0.029,0.089-0.047,0.134-0.072c0.84-0.482,1.7-0.928,2.56-1.369c0.444-0.229,0.88-0.478,1.325-0.692
c0.469-0.229,0.949-0.428,1.423-0.64c8.617-3.954,17.746-5.886,26.769-5.886c0.004,0,0.034,0,0.052,0
c8.008-0.008,15.911-1.718,23.202-4.936c0.664-0.299,1.334-0.578,1.988-0.901c0.181-0.086,0.355-0.188,0.533-0.276
c0.982-0.495,1.964-1.008,2.932-1.567c0.066-0.037,0.132-0.081,0.201-0.121c1.039-0.604,2.057-1.235,3.045-1.893
c0.178-0.118,0.348-0.25,0.522-0.371c0.856-0.584,1.694-1.183,2.511-1.805c0.312-0.239,0.614-0.495,0.923-0.741
c0.651-0.523,1.301-1.045,1.927-1.592c0.442-0.392,0.874-0.802,1.312-1.206c0.459-0.43,0.925-0.851,1.37-1.294
c0.577-0.574,1.135-1.178,1.691-1.78c0.274-0.3,0.562-0.589,0.828-0.891c0.729-0.824,1.432-1.679,2.113-2.552
c0.081-0.101,0.17-0.201,0.249-0.305c1.57-2.027,3.021-4.184,4.343-6.471c0.009-0.017,0.027-0.028,0.039-0.046
c5.006-8.726,7.659-18.645,7.659-28.707c-0.006-9.732-2.477-19.584-7.698-28.623c-0.642-1.113-1.318-2.194-2.022-3.249
c-0.028-0.042-0.054-0.086-0.079-0.128c-0.622-0.923-1.276-1.812-1.943-2.688c-0.128-0.168-0.24-0.343-0.372-0.508
c-0.462-0.594-0.947-1.154-1.433-1.727c-2.533-3.001-5.356-5.742-8.446-8.168c-0.209-0.164-0.405-0.338-0.615-0.496
c-0.59-0.447-1.199-0.865-1.804-1.293c-0.434-0.302-0.855-0.617-1.292-0.908c-0.42-0.274-0.852-0.528-1.275-0.795
c-0.661-0.411-1.312-0.826-1.985-1.209c-0.229-0.132-0.467-0.249-0.703-0.379c-0.887-0.486-1.775-0.966-2.684-1.404
c-0.037-0.02-0.074-0.034-0.115-0.052c-6.634-3.189-13.832-5.089-21.182-5.573c-1.235-0.078-2.478-0.124-3.731-0.124
c-1.812,0-3.598-0.101-5.373-0.246c-0.33-0.027-0.661-0.067-0.991-0.102c-1.575-0.154-3.131-0.364-4.672-0.631
c-0.207-0.036-0.414-0.069-0.622-0.105c-3.71-0.679-7.309-1.669-10.77-2.952c-0.01-0.004-0.019-0.007-0.026-0.013
c-1.71-0.633-3.38-1.341-5.017-2.111c-0.134-0.064-0.271-0.125-0.406-0.189c-3.249-1.559-6.343-3.377-9.263-5.436
c-0.38-0.27-0.753-0.546-1.128-0.822c-1.087-0.804-2.148-1.639-3.183-2.508c-0.243-0.205-0.508-0.382-0.751-0.592
c0.018,0.091,0.021,0.181,0.039,0.271c0.314,1.687,0.544,3.376,0.724,5.069c0.047,0.448,0.091,0.895,0.129,1.342
c0.146,1.766,0.249,3.53,0.25,5.291c0,0.032,0.004,0.064,0.004,0.096c0,4.251-0.421,8.479-1.244,12.619
c-0.974,4.902-2.544,9.671-4.623,14.229c-0.848,1.86-1.754,3.698-2.778,5.479c-5.033,8.728-7.691,18.676-7.691,28.752
c0,9.737,2.475,19.584,7.697,28.632c5.856,10.149,8.65,21.261,8.65,32.203c0,4.113-0.394,8.201-1.163,12.212
c0.011-0.008,0.024-0.02,0.036-0.027c1.389-1.197,2.837-2.312,4.313-3.382C33.33,140.325,33.652,140.104,33.973,139.881z" />
</clipPath>
</defs>
</svg>
<div ></div>UPDATE
Explanation of the need to apply the transformation transform="translate(2.2, 13) scale(2.5)"
If the dimensions of the SVG shape are larger than the physical size of the SVG canvas defined by viewBox, then those parts of the shape that are larger will be clipped.
Therefore, in your example, either the top of the clipPath or the bottom is cut off depending on the positioning.
Goal: Find out the physical dimensions of the clipPath SVG and set the viewBox options to match those dimensions.
To determine the physical dimensions (as it was drawn in the editor), the JS getBBox() method is used:
console.log(path.getBBox())<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" style="border:1px solid red" >
<defs>
<path id="path" fill="none" stroke="black" stroke-width="2" d="M33.973,139.881c1.409-0.981,2.847-1.913,4.322-2.773c0.104-0.063,0.199-0.136,0.306-0.195
c0.043-0.029,0.089-0.047,0.134-0.072c0.84-0.482,1.7-0.928,2.56-1.369c0.444-0.229,0.88-0.478,1.325-0.692
c0.469-0.229,0.949-0.428,1.423-0.64c8.617-3.954,17.746-5.886,26.769-5.886c0.004,0,0.034,0,0.052,0
c8.008-0.008,15.911-1.718,23.202-4.936c0.664-0.299,1.334-0.578,1.988-0.901c0.181-0.086,0.355-0.188,0.533-0.276
c0.982-0.495,1.964-1.008,2.932-1.567c0.066-0.037,0.132-0.081,0.201-0.121c1.039-0.604,2.057-1.235,3.045-1.893
c0.178-0.118,0.348-0.25,0.522-0.371c0.856-0.584,1.694-1.183,2.511-1.805c0.312-0.239,0.614-0.495,0.923-0.741
c0.651-0.523,1.301-1.045,1.927-1.592c0.442-0.392,0.874-0.802,1.312-1.206c0.459-0.43,0.925-0.851,1.37-1.294
c0.577-0.574,1.135-1.178,1.691-1.78c0.274-0.3,0.562-0.589,0.828-0.891c0.729-0.824,1.432-1.679,2.113-2.552
c0.081-0.101,0.17-0.201,0.249-0.305c1.57-2.027,3.021-4.184,4.343-6.471c0.009-0.017,0.027-0.028,0.039-0.046
c5.006-8.726,7.659-18.645,7.659-28.707c-0.006-9.732-2.477-19.584-7.698-28.623c-0.642-1.113-1.318-2.194-2.022-3.249
c-0.028-0.042-0.054-0.086-0.079-0.128c-0.622-0.923-1.276-1.812-1.943-2.688c-0.128-0.168-0.24-0.343-0.372-0.508
c-0.462-0.594-0.947-1.154-1.433-1.727c-2.533-3.001-5.356-5.742-8.446-8.168c-0.209-0.164-0.405-0.338-0.615-0.496
c-0.59-0.447-1.199-0.865-1.804-1.293c-0.434-0.302-0.855-0.617-1.292-0.908c-0.42-0.274-0.852-0.528-1.275-0.795
c-0.661-0.411-1.312-0.826-1.985-1.209c-0.229-0.132-0.467-0.249-0.703-0.379c-0.887-0.486-1.775-0.966-2.684-1.404
c-0.037-0.02-0.074-0.034-0.115-0.052c-6.634-3.189-13.832-5.089-21.182-5.573c-1.235-0.078-2.478-0.124-3.731-0.124
c-1.812,0-3.598-0.101-5.373-0.246c-0.33-0.027-0.661-0.067-0.991-0.102c-1.575-0.154-3.131-0.364-4.672-0.631
c-0.207-0.036-0.414-0.069-0.622-0.105c-3.71-0.679-7.309-1.669-10.77-2.952c-0.01-0.004-0.019-0.007-0.026-0.013
c-1.71-0.633-3.38-1.341-5.017-2.111c-0.134-0.064-0.271-0.125-0.406-0.189c-3.249-1.559-6.343-3.377-9.263-5.436
c-0.38-0.27-0.753-0.546-1.128-0.822c-1.087-0.804-2.148-1.639-3.183-2.508c-0.243-0.205-0.508-0.382-0.751-0.592
c0.018,0.091,0.021,0.181,0.039,0.271c0.314,1.687,0.544,3.376,0.724,5.069c0.047,0.448,0.091,0.895,0.129,1.342
c0.146,1.766,0.249,3.53,0.25,5.291c0,0.032,0.004,0.064,0.004,0.096c0,4.251-0.421,8.479-1.244,12.619
c-0.974,4.902-2.544,9.671-4.623,14.229c-0.848,1.86-1.754,3.698-2.778,5.479c-5.033,8.728-7.691,18.676-7.691,28.752
c0,9.737,2.475,19.584,7.697,28.632c5.856,10.149,8.65,21.261,8.65,32.203c0,4.113-0.394,8.201-1.163,12.212
c0.011-0.008,0.024-0.02,0.036-0.027c1.389-1.197,2.837-2.312,4.313-3.382C33.33,140.325,33.652,140.104,33.973,139.881z" />
</defs>
<use xlink:href="#path" />
</svg>The red border shows the borders of the SVG canvas, since the SVG header does not specify dimensions, the default size of the canvas will be 150x300 px
Physical dimensions of the svg shape:
"x": 13.480993270874023,
"y": -2.2320175170898438,
"width": 114.77100372314453,
"height": 146.19500732421875
Therefore, we set the value of the parameters: viewBox="13.4 -2.2 114.7 146.2" and width="114.7" height="146.2"
In this case, the SVG shape will be completely inside the SVG canvas and no part of it will be cut off
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="114.7" height="146.2" viewBox="13.4 -2.2 114.7 146.2" style="border:1px solid red" >
<defs>
<path id="path" fill="none" stroke="black" stroke-width="2" d="M33.973,139.881c1.409-0.981,2.847-1.913,4.322-2.773c0.104-0.063,0.199-0.136,0.306-0.195
c0.043-0.029,0.089-0.047,0.134-0.072c0.84-0.482,1.7-0.928,2.56-1.369c0.444-0.229,0.88-0.478,1.325-0.692
c0.469-0.229,0.949-0.428,1.423-0.64c8.617-3.954,17.746-5.886,26.769-5.886c0.004,0,0.034,0,0.052,0
c8.008-0.008,15.911-1.718,23.202-4.936c0.664-0.299,1.334-0.578,1.988-0.901c0.181-0.086,0.355-0.188,0.533-0.276
c0.982-0.495,1.964-1.008,2.932-1.567c0.066-0.037,0.132-0.081,0.201-0.121c1.039-0.604,2.057-1.235,3.045-1.893
c0.178-0.118,0.348-0.25,0.522-0.371c0.856-0.584,1.694-1.183,2.511-1.805c0.312-0.239,0.614-0.495,0.923-0.741
c0.651-0.523,1.301-1.045,1.927-1.592c0.442-0.392,0.874-0.802,1.312-1.206c0.459-0.43,0.925-0.851,1.37-1.294
c0.577-0.574,1.135-1.178,1.691-1.78c0.274-0.3,0.562-0.589,0.828-0.891c0.729-0.824,1.432-1.679,2.113-2.552
c0.081-0.101,0.17-0.201,0.249-0.305c1.57-2.027,3.021-4.184,4.343-6.471c0.009-0.017,0.027-0.028,0.039-0.046
c5.006-8.726,7.659-18.645,7.659-28.707c-0.006-9.732-2.477-19.584-7.698-28.623c-0.642-1.113-1.318-2.194-2.022-3.249
c-0.028-0.042-0.054-0.086-0.079-0.128c-0.622-0.923-1.276-1.812-1.943-2.688c-0.128-0.168-0.24-0.343-0.372-0.508
c-0.462-0.594-0.947-1.154-1.433-1.727c-2.533-3.001-5.356-5.742-8.446-8.168c-0.209-0.164-0.405-0.338-0.615-0.496
c-0.59-0.447-1.199-0.865-1.804-1.293c-0.434-0.302-0.855-0.617-1.292-0.908c-0.42-0.274-0.852-0.528-1.275-0.795
c-0.661-0.411-1.312-0.826-1.985-1.209c-0.229-0.132-0.467-0.249-0.703-0.379c-0.887-0.486-1.775-0.966-2.684-1.404
c-0.037-0.02-0.074-0.034-0.115-0.052c-6.634-3.189-13.832-5.089-21.182-5.573c-1.235-0.078-2.478-0.124-3.731-0.124
c-1.812,0-3.598-0.101-5.373-0.246c-0.33-0.027-0.661-0.067-0.991-0.102c-1.575-0.154-3.131-0.364-4.672-0.631
c-0.207-0.036-0.414-0.069-0.622-0.105c-3.71-0.679-7.309-1.669-10.77-2.952c-0.01-0.004-0.019-0.007-0.026-0.013
c-1.71-0.633-3.38-1.341-5.017-2.111c-0.134-0.064-0.271-0.125-0.406-0.189c-3.249-1.559-6.343-3.377-9.263-5.436
c-0.38-0.27-0.753-0.546-1.128-0.822c-1.087-0.804-2.148-1.639-3.183-2.508c-0.243-0.205-0.508-0.382-0.751-0.592
c0.018,0.091,0.021,0.181,0.039,0.271c0.314,1.687,0.544,3.376,0.724,5.069c0.047,0.448,0.091,0.895,0.129,1.342
c0.146,1.766,0.249,3.53,0.25,5.291c0,0.032,0.004,0.064,0.004,0.096c0,4.251-0.421,8.479-1.244,12.619
c-0.974,4.902-2.544,9.671-4.623,14.229c-0.848,1.86-1.754,3.698-2.778,5.479c-5.033,8.728-7.691,18.676-7.691,28.752
c0,9.737,2.475,19.584,7.697,28.632c5.856,10.149,8.65,21.261,8.65,32.203c0,4.113-0.394,8.201-1.163,12.212
c0.011-0.008,0.024-0.02,0.036-0.027c1.389-1.197,2.837-2.312,4.313-3.382C33.33,140.325,33.652,140.104,33.973,139.881z" />
</defs>
<use xlink:href="#path" />
</svg>To increase the size of clipPath increase the width and height of the custom viewport
width="114.7" x 2.5 =~ 286.7
height="146.2" x 2.5 =~ 365,5
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="286.7" height="365,5" viewBox="13.4 -2.2 114.7 146.2" style="border:1px solid red" >
<defs>
<path id="path" fill="none" stroke="black" stroke-width="1" d="M33.973,139.881c1.409-0.981,2.847-1.913,4.322-2.773c0.104-0.063,0.199-0.136,0.306-0.195
c0.043-0.029,0.089-0.047,0.134-0.072c0.84-0.482,1.7-0.928,2.56-1.369c0.444-0.229,0.88-0.478,1.325-0.692
c0.469-0.229,0.949-0.428,1.423-0.64c8.617-3.954,17.746-5.886,26.769-5.886c0.004,0,0.034,0,0.052,0
c8.008-0.008,15.911-1.718,23.202-4.936c0.664-0.299,1.334-0.578,1.988-0.901c0.181-0.086,0.355-0.188,0.533-0.276
c0.982-0.495,1.964-1.008,2.932-1.567c0.066-0.037,0.132-0.081,0.201-0.121c1.039-0.604,2.057-1.235,3.045-1.893
c0.178-0.118,0.348-0.25,0.522-0.371c0.856-0.584,1.694-1.183,2.511-1.805c0.312-0.239,0.614-0.495,0.923-0.741
c0.651-0.523,1.301-1.045,1.927-1.592c0.442-0.392,0.874-0.802,1.312-1.206c0.459-0.43,0.925-0.851,1.37-1.294
c0.577-0.574,1.135-1.178,1.691-1.78c0.274-0.3,0.562-0.589,0.828-0.891c0.729-0.824,1.432-1.679,2.113-2.552
c0.081-0.101,0.17-0.201,0.249-0.305c1.57-2.027,3.021-4.184,4.343-6.471c0.009-0.017,0.027-0.028,0.039-0.046
c5.006-8.726,7.659-18.645,7.659-28.707c-0.006-9.732-2.477-19.584-7.698-28.623c-0.642-1.113-1.318-2.194-2.022-3.249
c-0.028-0.042-0.054-0.086-0.079-0.128c-0.622-0.923-1.276-1.812-1.943-2.688c-0.128-0.168-0.24-0.343-0.372-0.508
c-0.462-0.594-0.947-1.154-1.433-1.727c-2.533-3.001-5.356-5.742-8.446-8.168c-0.209-0.164-0.405-0.338-0.615-0.496
c-0.59-0.447-1.199-0.865-1.804-1.293c-0.434-0.302-0.855-0.617-1.292-0.908c-0.42-0.274-0.852-0.528-1.275-0.795
c-0.661-0.411-1.312-0.826-1.985-1.209c-0.229-0.132-0.467-0.249-0.703-0.379c-0.887-0.486-1.775-0.966-2.684-1.404
c-0.037-0.02-0.074-0.034-0.115-0.052c-6.634-3.189-13.832-5.089-21.182-5.573c-1.235-0.078-2.478-0.124-3.731-0.124
c-1.812,0-3.598-0.101-5.373-0.246c-0.33-0.027-0.661-0.067-0.991-0.102c-1.575-0.154-3.131-0.364-4.672-0.631
c-0.207-0.036-0.414-0.069-0.622-0.105c-3.71-0.679-7.309-1.669-10.77-2.952c-0.01-0.004-0.019-0.007-0.026-0.013
c-1.71-0.633-3.38-1.341-5.017-2.111c-0.134-0.064-0.271-0.125-0.406-0.189c-3.249-1.559-6.343-3.377-9.263-5.436
c-0.38-0.27-0.753-0.546-1.128-0.822c-1.087-0.804-2.148-1.639-3.183-2.508c-0.243-0.205-0.508-0.382-0.751-0.592
c0.018,0.091,0.021,0.181,0.039,0.271c0.314,1.687,0.544,3.376,0.724,5.069c0.047,0.448,0.091,0.895,0.129,1.342
c0.146,1.766,0.249,3.53,0.25,5.291c0,0.032,0.004,0.064,0.004,0.096c0,4.251-0.421,8.479-1.244,12.619
c-0.974,4.902-2.544,9.671-4.623,14.229c-0.848,1.86-1.754,3.698-2.778,5.479c-5.033,8.728-7.691,18.676-7.691,28.752
c0,9.737,2.475,19.584,7.697,28.632c5.856,10.149,8.65,21.261,8.65,32.203c0,4.113-0.394,8.201-1.163,12.212
c0.011-0.008,0.024-0.02,0.036-0.027c1.389-1.197,2.837-2.312,4.313-3.382C33.33,140.325,33.652,140.104,33.973,139.881z" />
</defs>
<use xlink:href="#path" />
</svg>To avoid empty fields in your example, we set more precise values for the width and height of the parent container .clipped: instead of 400px
.clipped{
width:286.7px;
height:365.5px;
.clipped{
width:286.7px;
height:365.5px;
background-repeat:no-repeat;
background-size:cover;
}
.clipped2 {
clip-path: url(#clip-shape2);
background-image:url(https://picsum.photos/300/450);
}<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="0" height="0" >
<defs>
<clipPath id="clip-shape2" clipPathUnits="userSpaceOnUse" >
<path transform="translate(2.2, 13) scale(2)" fill="none" stroke="black" d="M33.973,139.881c1.409-0.981,2.847-1.913,4.322-2.773c0.104-0.063,0.199-0.136,0.306-0.195
c0.043-0.029,0.089-0.047,0.134-0.072c0.84-0.482,1.7-0.928,2.56-1.369c0.444-0.229,0.88-0.478,1.325-0.692
c0.469-0.229,0.949-0.428,1.423-0.64c8.617-3.954,17.746-5.886,26.769-5.886c0.004,0,0.034,0,0.052,0
c8.008-0.008,15.911-1.718,23.202-4.936c0.664-0.299,1.334-0.578,1.988-0.901c0.181-0.086,0.355-0.188,0.533-0.276
c0.982-0.495,1.964-1.008,2.932-1.567c0.066-0.037,0.132-0.081,0.201-0.121c1.039-0.604,2.057-1.235,3.045-1.893
c0.178-0.118,0.348-0.25,0.522-0.371c0.856-0.584,1.694-1.183,2.511-1.805c0.312-0.239,0.614-0.495,0.923-0.741
c0.651-0.523,1.301-1.045,1.927-1.592c0.442-0.392,0.874-0.802,1.312-1.206c0.459-0.43,0.925-0.851,1.37-1.294
c0.577-0.574,1.135-1.178,1.691-1.78c0.274-0.3,0.562-0.589,0.828-0.891c0.729-0.824,1.432-1.679,2.113-2.552
c0.081-0.101,0.17-0.201,0.249-0.305c1.57-2.027,3.021-4.184,4.343-6.471c0.009-0.017,0.027-0.028,0.039-0.046
c5.006-8.726,7.659-18.645,7.659-28.707c-0.006-9.732-2.477-19.584-7.698-28.623c-0.642-1.113-1.318-2.194-2.022-3.249
c-0.028-0.042-0.054-0.086-0.079-0.128c-0.622-0.923-1.276-1.812-1.943-2.688c-0.128-0.168-0.24-0.343-0.372-0.508
c-0.462-0.594-0.947-1.154-1.433-1.727c-2.533-3.001-5.356-5.742-8.446-8.168c-0.209-0.164-0.405-0.338-0.615-0.496
c-0.59-0.447-1.199-0.865-1.804-1.293c-0.434-0.302-0.855-0.617-1.292-0.908c-0.42-0.274-0.852-0.528-1.275-0.795
c-0.661-0.411-1.312-0.826-1.985-1.209c-0.229-0.132-0.467-0.249-0.703-0.379c-0.887-0.486-1.775-0.966-2.684-1.404
c-0.037-0.02-0.074-0.034-0.115-0.052c-6.634-3.189-13.832-5.089-21.182-5.573c-1.235-0.078-2.478-0.124-3.731-0.124
c-1.812,0-3.598-0.101-5.373-0.246c-0.33-0.027-0.661-0.067-0.991-0.102c-1.575-0.154-3.131-0.364-4.672-0.631
c-0.207-0.036-0.414-0.069-0.622-0.105c-3.71-0.679-7.309-1.669-10.77-2.952c-0.01-0.004-0.019-0.007-0.026-0.013
c-1.71-0.633-3.38-1.341-5.017-2.111c-0.134-0.064-0.271-0.125-0.406-0.189c-3.249-1.559-6.343-3.377-9.263-5.436
c-0.38-0.27-0.753-0.546-1.128-0.822c-1.087-0.804-2.148-1.639-3.183-2.508c-0.243-0.205-0.508-0.382-0.751-0.592
c0.018,0.091,0.021,0.181,0.039,0.271c0.314,1.687,0.544,3.376,0.724,5.069c0.047,0.448,0.091,0.895,0.129,1.342
c0.146,1.766,0.249,3.53,0.25,5.291c0,0.032,0.004,0.064,0.004,0.096c0,4.251-0.421,8.479-1.244,12.619
c-0.974,4.902-2.544,9.671-4.623,14.229c-0.848,1.86-1.754,3.698-2.778,5.479c-5.033,8.728-7.691,18.676-7.691,28.752
c0,9.737,2.475,19.584,7.697,28.632c5.856,10.149,8.65,21.261,8.65,32.203c0,4.113-0.394,8.201-1.163,12.212
c0.011-0.008,0.024-0.02,0.036-0.027c1.389-1.197,2.837-2.312,4.313-3.382C33.33,140.325,33.652,140.104,33.973,139.881z" />
</clipPath>
</defs>
</svg>
<div ></div>