I really do not understand the point of offering graphical themes with other functionalities, like, e.g, but not limited to, colourizing brackets, that simply do not care about the theme you are using.
I usually work with a dark theme, but, depending in the room I am working in and on the hour of the day, I need to switch to a light theme. When I switch to a light theme, I do not see, for example, some brackets, that are yellow. Using one of the darkest light theme I get this:
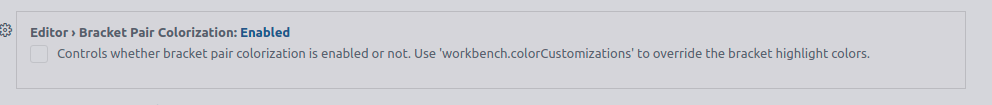
I have inspected all of the settings I have: I see that this is enabled. I am not using an extension, I think this is a built-in VSC functionality.
However, I am not able to disable it:
- I did not find the specific setting in any settings.json file (user, workspace, remote, etc)
- I am not able to disable it in the GUI
Any suggestions?
CodePudding user response:
Your Problem isn't Your Theme
So first off, from looking at the screen-shot you posted, its not your theme coloring the brackets, its how you currently have V.S. Code configured. First I will address the configuration that is making each block-level's brackets a different color.
There are also two other "sources" that affect the coloring, and highlighting, of your bracket pairs. I will also address those further down.
Bracket Pair Colorization
Above, I have included the link for the official documentation that pertains to the VS Code feature called, bracketPairColorization. 'Bracket-pair Colorization' is a newer feature, as it was only added in September of 2021. Since its release it has been updated a couple of times, as its initial release had several bugs reported on it. This feature is the feature responsible for coloring your brackets. The way it works is by coloring different bracket pairs different colors. Each block level is colored differently from the block level below it, and the block level above it.
Configuring Bracket-pair Colorization:
The BrackPairColorization feature is configured by a few settings. It's important to understand what settings affect the coloring, and highlighting, of your brackets, so that you can achieve the result you desire. The most direct way to obtain the result your looking for (turning the colorization off) is to disable the feature. To disable BracketPairColorization see the snippet below.
_NOTE: it should be noted that there are 4 other settings closely tied to bracketPairColorization, and there configurations should always be considered as well, when configuring bracketPairColorization.
// @file "settings.json"
{
// Enables/Disables the coloring of the brackets themselves
"editor.bracketPairColorization.enabled": false,
// Enables/Disables the highlighting of the bracket-pair guides
"editor.guides.highlightActiveBracketPair": false,
"editor.guides.highlightActiveIndentation": false,
// Enables/Disables the Coloring of the bracket-pair guides.
"editor.guides.bracketPairs": false
"editor.guides.indentation": false,
}
The following properties will allow you to change the colors that your brackets are highlighting as. If you change these settings, before disabling the bracketPairColorizations, you will be able to customize the colors to your liking instead. (you have some options)
"workbench.colorCustomizations": {
// BRACKET PAIR HIGHLIGHT (Foreground)
"editorBracketHighlight.foreground1": "#9933FF",
"editorBracketHighlight.foreground2": "#1188FF",
"editorBracketHighlight.foreground3": "#9933FF",
"editorBracketHighlight.foreground4": "#1188FF",
"editorBracketHighlight.foreground5": "#9933FF",
"editorBracketHighlight.foreground6": "#1188FF",
"editorBracketHighlight.unexpectedBracket.foreground": "#FF4040",
// BRACKET PAIR GUIDE
"editorBracketPairGuide.activeBackground1": "#EE2288",
"editorBracketPairGuide.activeBackground2": "#EE2288",
"editorBracketPairGuide.activeBackground3": "#EE2288",
"editorBracketPairGuide.activeBackground4": "#EE2288",
"editorBracketPairGuide.activeBackground5": "#EE2288",
"editorBracketPairGuide.activeBackground6": "#EE2288",
"editorBracketPairGuide.background1": "#77CC33",
"editorBracketPairGuide.background2": "#77CC33",
"editorBracketPairGuide.background3": "#77CC33",
"editorBracketPairGuide.background4": "#77CC33",
"editorBracketPairGuide.background5": "#77CC33",
"editorBracketPairGuide.background6": "#77CC33"
}