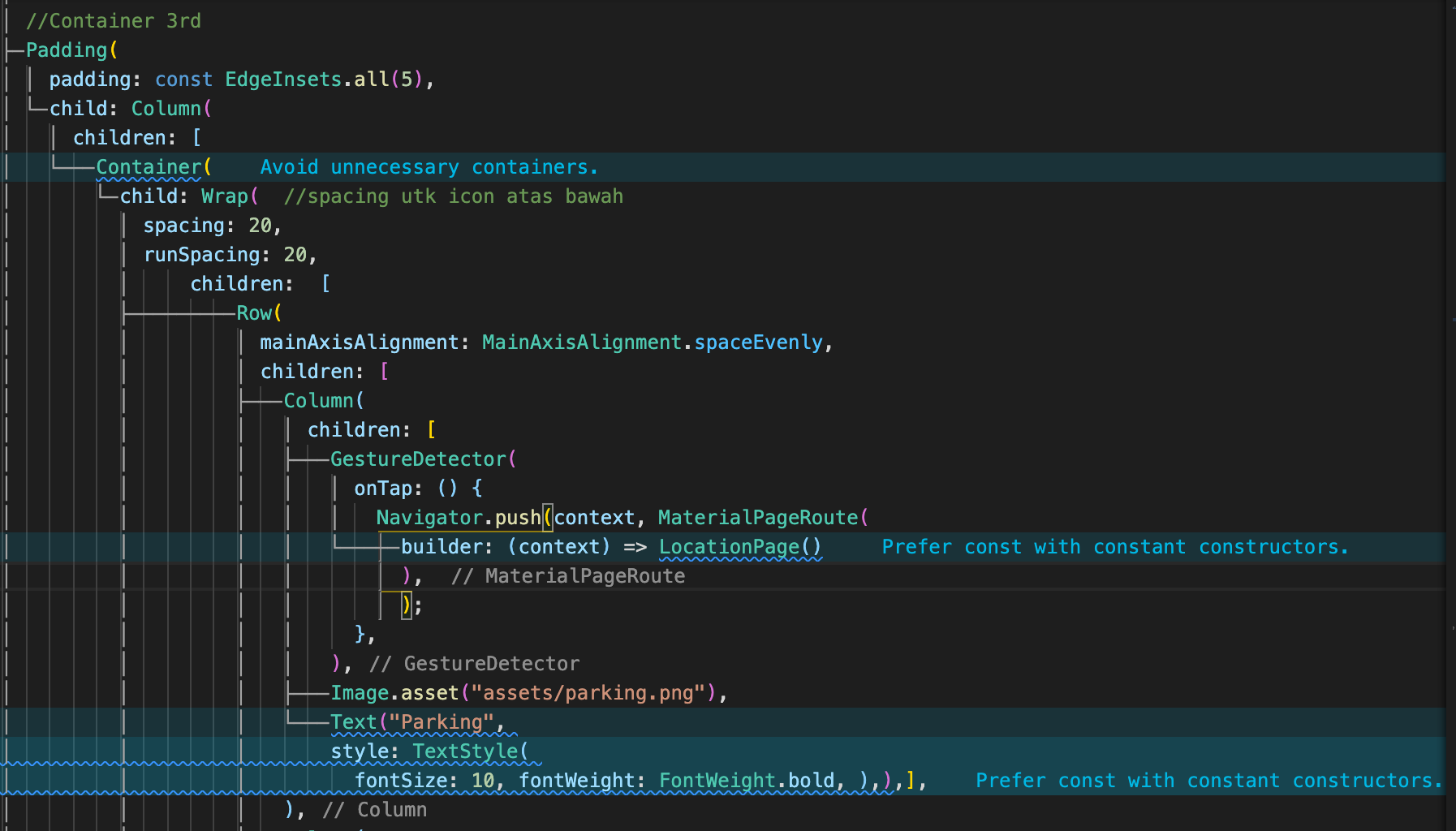
I am new to flutter. Im trying to navigate page through clicking an image but it keep messing around.  below show before and after i make changes
below show before and after i make changes

CodePudding user response:
you can use inkwell
inkwell has so many property like color etc..... it's a rectangular area of a Material that responds to touch.
InkWell(
splashColor: Colors.transparent,
highlightColor: Colors.transparent,
focusColor: Colors.transparent,
hoverColor: Colors.transparent,
onTap: () {
Navigator.pushReplacementNamed(context, "/you'r destination page");
},
child: Image.asset(" you'r image path ")
)
it provides tapping section , using onTap you can tap what ever you want
OR
you can use GestureDetector
GestureDetector(
onTap: () {
Navigator.pushReplacementNamed(context, "/you'r destination page");
},
child: Image.asset(" you'r image path ")
)
it also recognize gestures that correspond to its non-null callbacks.
CodePudding user response:
You need to wrap your Image with the gesture detector, right now they are in the same column but not together ie
GestureDetector(
onTap: DoNavigationHere,
Child: Image.asset
)
