I'm trying to style a Dialog() widget; but it doesn't realy let me deal with height and widht as I'd usually do it.
In a nutshell: I placed all content in a Container and I want that container to only be as high as it needs to be. But the Dialog() widget seems to only let me set it's size by manipulating the insetPadding. Code first, screenshot below.
Code:
class _CustomDialogueState extends State<CustomDialogue> {
@override
Widget build(BuildContext context) {
return Dialog(
backgroundColor: Colors.transparent,
insetPadding: EdgeInsets.fromLTRB(25.w, 108.h, 25.w, 185.h),
alignment: Alignment.topCenter,
//
child: Stack(
//clipBehavior: Clip.antiAlias,
alignment: Alignment.center,
children: [
Container(//THIS IS THE CONTAINER HOLDING ALL THE CONTENT
width: double.infinity,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10.r),
color: Provider.of<CustomColors>(context, listen: false)
.customColorScheme['White']),
margin: EdgeInsets.fromLTRB(10.w, 50.h, 10.w, 10.h),
child: Column(
children: [
//
SizedBox(height: 45.h),
//
Text(
'Welcome to THREE THINGS',
style: Provider.of<CustomTextStyle>(context, listen: false)
.customTextStyle('Main 1'),
),
//
SizedBox(
height: 12.h,
),// MORE CONTENT FROM HERE; BUT NOT RELEVANT FOR THE ISSUE; SEE SEESREENSHOT
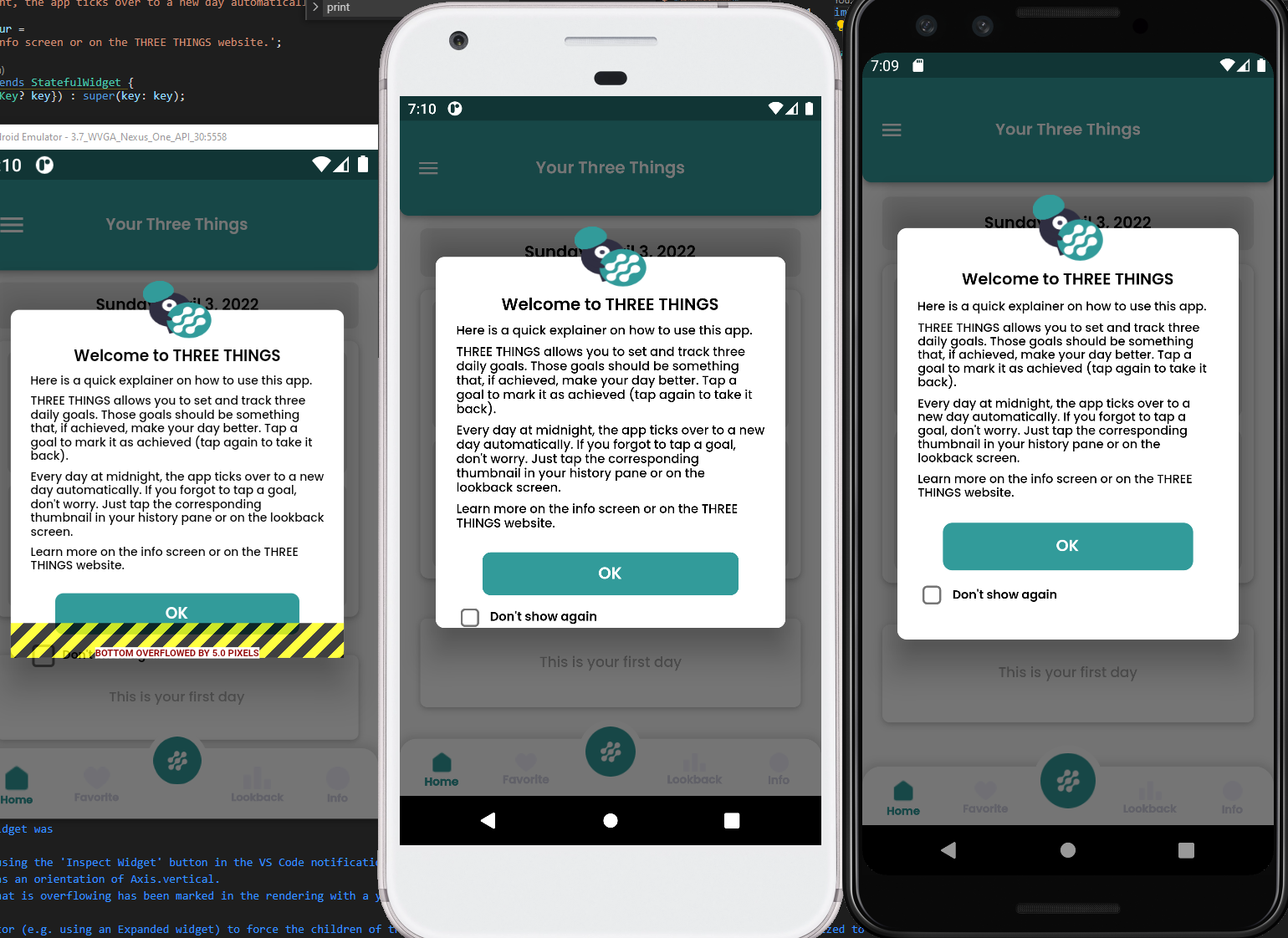
Screenshot of three emulated devices:
CodePudding user response:
I had this problem before. Just add a SingleChildScrollView in the child of Dialog.
CodePudding user response:
We have two types of responsive that you can read in this article, If you want responsive widgets you need to pass dynamic values in height and width, not fixed!
- first solution is
MediaQuery, like this:
width: MediaQuery.of(context).size.width * 0.4,
height: MediaQuery.of(context).size.height * 0.8, // pass this line to your container to change heigth due to device heigth
// you need to change values as you needed bigger or smaller
Im not sure about values but You can get device width or heigth by these two lines and fix pixel overflow and play around to get best
- We have another way to control boxconstraints too, you can use LayoutBuilder to do that but i think
MediaQueryis better in this case.
maybe its good idea to give padding: EdgeInsetsDirectional.all(15) to Container just for test! im not sure about result