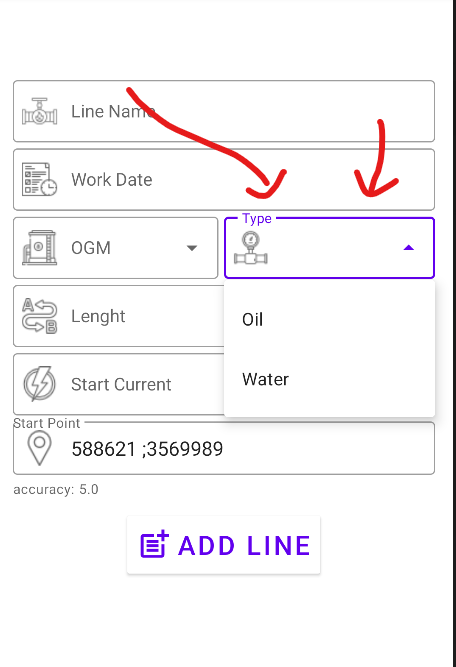
I have a TextInputLayout with an AutoCompleteTextView in it
I learned from materials prencebels that the style :
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox.ExposedDropdownMenu"
and using it instead of the spinner to show dropped dawn menu with ArrayAdapter
so my problem is I want to change the textColor of each item in the list according to the position
I want to turn Oil to red and water to green?
this is my layout :
<com.google.android.material.textfield.TextInputLayout
android:layout_weight="1"
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox.ExposedDropdownMenu"
android:id="@ id/type_Field"
app:startIconDrawable="@drawable/type1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginEnd="16dp"
android:hint="Type">
<AutoCompleteTextView
android:id="@ id/type_auto_txt"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="none"
android:text="@={viewModel.type}"
/>
and the item layout :
<TextView
android:id="@ id/dropped_item"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="16dp"
android:ellipsize="end"
android:maxLines="1"
android:textAppearance="?attr/textAppearanceSubtitle1"
/>
some code to initiate the adapter with the list:
val types=resources.getStringArray(R.array.types)
val typeAdapter=ArrayAdapter(requireContext(),R.layout.drop_dwon_item,types)
binding.typeAutoTxt.setAdapter(typeAdapter)
I trayed to change the adapter with the fallowing :
1-
val arradapter=object : ArrayAdapter<String?>(requireContext(),R.layout.drop_dwon_item,types){
override fun getDropDownView(
position: Int,
convertView: View?,
parent: ViewGroup
): View? {
val item: View =super.getDropDownView(position, convertView, parent)
if (item is AutoCompleteTextView){
if (item.text.equals("Oil")){
item.setTextColor(Color.RED)
}
}
return item
}
}
binding.typeAutoTxt.setAdapter(arradapter)
and also 2-
val arradapter=object : ArrayAdapter<String?>(requireContext(),R.layout.drop_dwon_item,types){
override fun getDropDownView(
position: Int,
convertView: View?,
parent: ViewGroup
): View? {
var v: View? =convertView
val inflater=context.getSystemService(Context.LAYOUT_INFLATER_SERVICE) as LayoutInflater
v=inflater.inflate(R.layout.drop_dwon_item,null)
val tv: TextView =v.findViewById(R.id.dropped_item)
when(position){
0-> tv.setTextColor(Color.RED)
1-> tv.setTextColor(Color.GREEN)
}
return v
}
} binding.typeAutoTxt.setAdapter(arradapter)
CodePudding user response:
Use getView in your custom adapter, not getDropDownView, and the view is actually a MaterialTextView but you can just check for TextView to be on the safe side:
// This can also be an array in your resources file or moved to companion object
private val colors = listOf(Color.RED, Color.GREEN)
override fun getView(position: Int, convertView: View?, parent: ViewGroup): View {
val view = super.getView(position, convertView, parent)
if (view is TextView) {
view.setTextColor(colors[position])
}
return view
}
And if you want to change the color of the text of the chosen item, you can call setOnItemClickListener on the AutoCompleteTextView:
binding.typeAutoTxt.setOnItemClickListener { _, _, position, _ ->
binding.typeAutoTxt.setTextColor(colors[position])
}