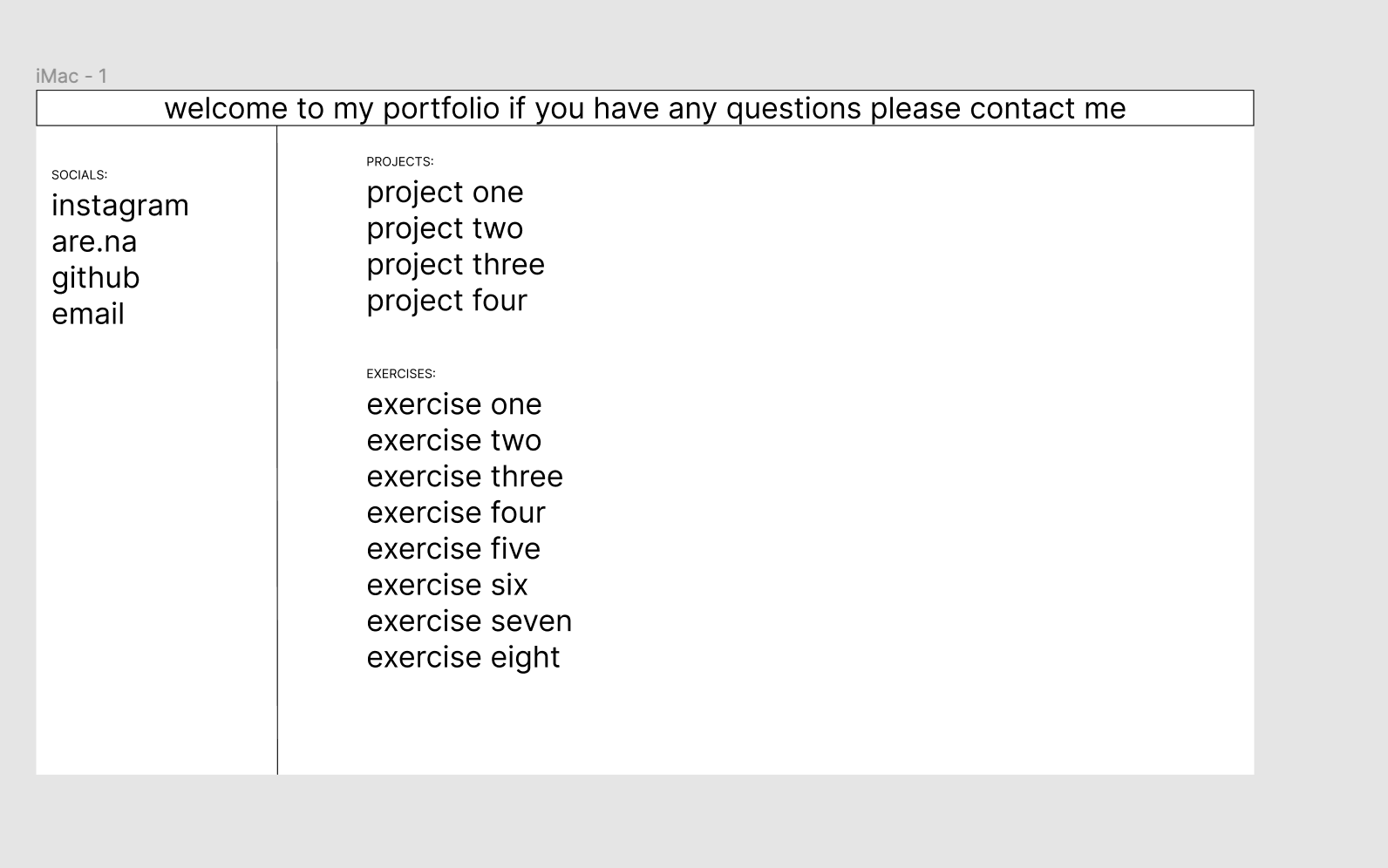
I am a beginner with coding, and just trying to create random layouts to better my skills. I am having trouble with my flex boxes for this one. I also attached a photo below of my sketch for reference!
I literally do not know how I can't manage to get this, because I know flexboxes are fairly simple.
Can someone help set me on the right track?
.body {
padding: 0;
margin: 0;
width: 100%;
height: 100%;
font-family: Arial, Helvetica, sans-serif;
}
.both-column {
display: flex;
flex-direction: row;
font-family: Arial, Helvetica, sans-serif;
/* margin: 10px; */
}
.top-column {
display: flex;
flex-direction: row;
width: 100%;
z-index: 3;
}
.column-left {
width: 30%;
height: 100vh;
border: black solid 1px;
/* padding: 10px; */
}
.column-right {
width: 70%;
height: 100vh;
border: black solid 1px;
text-align: center;
color: white;
/* padding: 10px; */
}<div >
<div >
<marquee>welcome to my portolfio if you have any questions please reach out!</marquee>
</div>
<div >
<h1>ARTIST NAME</h1>
<ol>
<li><a href="google.com">instagram</a></li>
<li><a href="google.com">are.na</a></li>
<li><a href="google.com">github</a></li>
<li><a href="google.com">email</a></li>
</ol>
</div>
<div >
<ol>
<li><a href="google.com">PROJECT ONE</a></li>
<li><a href="google.com">PROJECT ONE</a></li>
<li><a href="google.com">PROJECT ONE</a></li>
<li><a href="google.com">PROJECT ONE</a></li>
<li><a href="google.com">PROJECT ONE</a></li>
<li><a href="google.com">PROJECT ONE</a></li>
<li><a href="google.com">PROJECT ONE</a></li>
<li><a href="google.com">PROJECT ONE</a></li>
<li><a href="google.com">PROJECT ONE</a></li>
</ol>
</div>
</div>
I tried to arrange my flexboxes, but I am having trouble getting the header marquee part above the rest... I am not sure if the grid would be better for this or if I need to use a z-index. This is probably a fairly easy flexbox question for many!
CodePudding user response:
Use flex-wrap: wrap. also box-sizing: border-box:
*{
box-sizing: border-box;
}
.body {
padding: 0;
margin: 0;
width: 100%;
height: 100%;
font-family: Arial, Helvetica, sans-serif;
}
.both-column {
display: flex;
flex-direction: row;
flex-wrap: wrap;
font-family: Arial, Helvetica, sans-serif;
/* margin: 10px; */
}
.top-column {
display: flex;
flex-direction: row;
width: 100%;
z-index: 3;
}
.column-left {
width: 30%;
height: 100vh;
border: black solid 1px;
/* padding: 10px; */
}
.column-right {
width: 70%;
height: 100vh;
border: black solid 1px;
text-align: center;
color: white;
/* padding: 10px; */
}<div >
<div >
<marquee>welcome to my portolfio if you have any questions please reach out!</marquee>
</div>
<div >
<h1>ARTIST NAME</h1>
<ol>
<li><a href="google.com">instagram</a></li>
<li><a href="google.com">are.na</a></li>
<li><a href="google.com">github</a></li>
<li><a href="google.com">email</a></li>
</ol>
</div>
<div >
<ol>
<li><a href="google.com">PROJECT ONE</a></li>
<li><a href="google.com">PROJECT ONE</a></li>
<li><a href="google.com">PROJECT ONE</a></li>
<li><a href="google.com">PROJECT ONE</a></li>
<li><a href="google.com">PROJECT ONE</a></li>
<li><a href="google.com">PROJECT ONE</a></li>
<li><a href="google.com">PROJECT ONE</a></li>
<li><a href="google.com">PROJECT ONE</a></li>
<li><a href="google.com">PROJECT ONE</a></li>
</ol>
</div>
</div>