Project creation way:
Vue init webpack - simple project_name
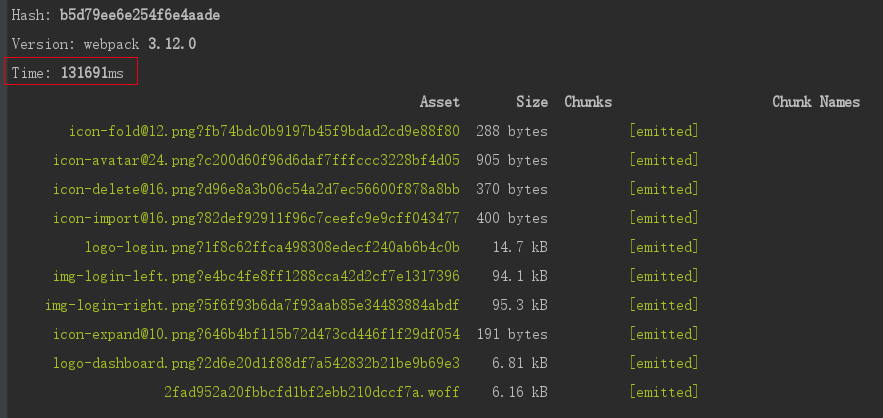
Initially developed don't feel how, now pack time longer and longer, and the whole project to develop less than 1/5

Image. Png883 x 418 44.7 KB
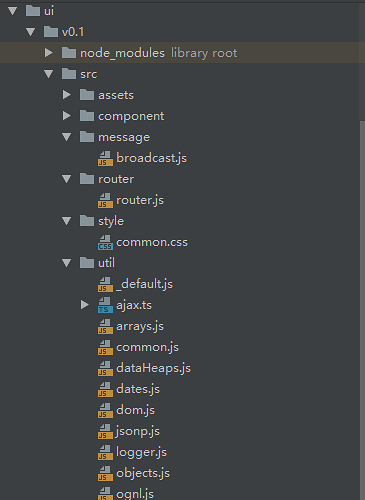
The project structure

Image. Png365 x 843 9.17 KB
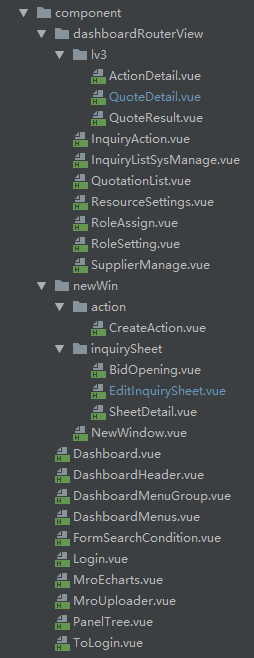
Main components (late may be more)

Image. Png254 x 658 7.49 KB
Turn to
Is there any way to improve the packing speed?
Vue init webpack - simple how to go to the vue init webpack
CodePudding user response:
Use CommonsChunkPlugin plugin manual segmentationOther can look at my blog: https://www.cnblogs.com/Grewer/p/9033530.html
CodePudding user response:
It's embarrassing, children's shoes information recommendationCodePudding user response:
Map file is compressed code to the mapping of the original code, you can imagine the page load JS compressed version out of the question: how do you debug, it has nothing to do with Webpack, appear in Webpack existed before,CodePudding user response:
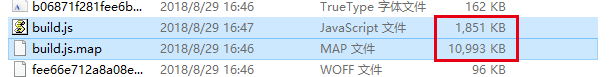
Now the problem is the webpack - only one after simple packaging. Js and. The map file, and large
Access speed is also a big problem, localhost response time at least more than 5 seconds
Now want to dismantle the js, brothers, is there any way
CodePudding user response:
Children's shoes, break up build, js split need how to configure?CodePudding user response:
Packed in the routing entry documents with webpackChunkName, such packaging, can module, you this is not caused by moduleCodePudding user response:
Need to setup Webpack, the buffer cache, don't have to compile don't compile,This is a problem of Webpack, don't think in Vue 3.0 what can obviously improve the CLI,
CodePudding user response:
DLL, CDN can speed upAccording to your figure, first take the map can be hurry up, the build in split, split into two or three is enough, by the time the individual more than 1 m, try the CDN
CodePudding user response:
At the very least, going over to the official documentation:https://webpack.docschina.org/concepts/
(and then you will give up the ideas of set-up this demon)
In brief, the general train of thought is in front of me said, reduce the workload of Webpack as far as possible, as the project module becomes more and more, compile time will inevitably increase (although you this is more than 100 seconds an exaggeration),
CodePudding user response:
@ vue/cli can directly use the vue - cli code developed?CodePudding user response:
Build. Js. The map is generated automatically when webpack packaging, can be deleted?CodePudding user response:
Set-up Webpack is a complex and profound problem,So there a position (Webpack configuration engineer) so
CodePudding user response:
Can, this is too big effect, modify the parameters can not let his generationCodePudding user response:
Or try the scaffolding 3?CodePudding user response:
Dynamic import - dynamic - imports - https://webpack.docschina.org/guides/code-splitting/#CodePudding user response:
After the build, code compression, out of the question is not easy to find, and the map can locate his positionCodePudding user response:
Webpack not too familiar, through the vue init webpack - simple XXX after creating the project, basically did not move the file, can give me some advice?Var path=the require (" path ");
Var resolve=path. Resolve;
Var webpack=the require (' webpack ');
The module. Exports={
Entry: './SRC/main. Js',
Output: {
//path: the path. The resolve (__dirname, './dist),
Path: the path. The resolve (__dirname, '../.. The/webapp/dist '),
PublicPath: '/dist/',
Filename: 'build. Js'
},
The module: {
Rules: [
{
Test:/\. CSS $/,
Use: [
'vue - style - loader,
'the CSS - loader'
],
},
{
Test:/\. SCSS $/,
Use: [
'vue - style - loader,
'the CSS - loader,
'sass - loader'
],
},
{
Test:/\. Sass $/,
Use: [
'vue - style - loader,
'the CSS - loader,
'sass - loader? IndentedSyntax '
],
},
{
Test:/\. Vue $/,
Loader: 'vue - loader,
Options: {
Loaders: {
//Since sass - loader (weirdly) from the SCSS as its default parse mode, we map
//the "SCSS" and "sass" values for the lang attribute to the right configs here.
//other preprocessors should work out of the box, no loader config like this necessary.
'SCSS: [
'vue - style - loader,
'the CSS - loader,
'sass - loader'
],
'sass: [
'vue - style - loader,
'the CSS - loader,
'sass - loader? IndentedSyntax '
]
}
//other vue - loader options go here
}
},
{
Test:/\. Js $/,
Loader: 'Babel - loader,
Exclude:/node_modules/,
nullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnull
