I'm developing Chrome extension and I have a problem. Scrolling div is overflowing from position-fixed div. How can I solve this problem?
Scrolling divs are #fragment1 and #fragment2
Position-fixed div is #main
HTML
<div id="main">
<div id="header">
<span id="header_text"></span>
</div>
<div id="fragment1" >
<h3 ><i ></i> Döviz Takibi</h3>
<input type="number" id="input_currency" min="0" placeholder="Döviz Miktarı (Döviz/TL)" autocomplete="off">
<div id="div_currency" style="overflow: auto;white-space: nowrap;margin: auto;text-align: center;">
<button id="btn_dollar"><i ></i> Dolar</button>
<button id="btn_euro"><i ></i> Euro</button>
<button id="btn_pound"><i ></i> Sterlin</button>
</div>
<br>
<h3 ><i ></i> Diğer</h3>
<div id="div_other" style="overflow: auto;white-space: nowrap;margin: auto;text-align: center;">
<button id="btn_weather"><i ></i> Tunceli Hava Durumu</button>
<button id="btn_covid19"><i ></i> Covid-19 Bilgi Paneli</button>
</div>
<br>
<input type="number" id="input_timer" min="0" max="9999" placeholder="Zamanlayıcı Süresi (dk.)" autocomplete="off">
<button style="width: 100%;" id="btn_timer"><i ></i> Zamanlayıcı</button>
</div>
<div id="fragment2" >
<h3 ><i ></i> Ayarlar</h3>
<b ><i style="color: var(--theme-color);" ></i> Tema Rengi</b>
<br>
<input id="input_theme_color" type="color">
<br>
<div id="history_scroll" ></div>
<div id="history">
<button id="btn_show_history"><i style="float: left;" ></i>Geçmiş<i style="float: right;" ></i></button>
<button id="btn_hide_history"><i style="float: left;transform: rotate(90deg);" ></i><span id="btn_hide_history_text">Geçmiş</span><i style="float: right;" ></i></button>
<div id="history_content"></div>
<button id="btn_clear_history">Geçmişi Temizle <i ></i></button>
</div>
<div id="details">
<button id="btn_show_details"><i style="float: left;" ></i>Detaylar<i style="float: right;" ></i></button>
<button id="btn_hide_details"><i style="float: left;transform: rotate(90deg);" ></i>Detaylar<i style="float: right;" ></i></button>
<div id="details_content">
<span id="settings_update_text"></span>
<div ></div>
<span id="history_clear_text"></span>
<br>
<button id="btn_extension_page">Eklenti Sayfası <i ></i></button>
</div>
</div>
<div id="details_scroll" ></div>
</div>
</div>
CSS
#main{
border-radius: 3px 3px 0px 0px;
background-color: rgb(23, 23, 23,0.6);
position: fixed;
top: 50%;
left: 50%;
transform: translateX(-50%) translateY(-50%);
height: 82%;
padding: 10px;
margin: auto;
width: 80%;
box-shadow: 0px 0px 23px 0px var(--theme-color);
}
#header{
width: 100%;
margin: auto;
margin-bottom: 10px;
height: 45px;
text-align: center;
background: var(--theme-color);
color: var(--theme-txt-color);
padding: 5px;
border-radius: var(--theme-border-radius);
box-shadow: 0px 0px 23px 0px black;
}
#header_text{font-size: 25px;font-weight: bold;}
.fragment{
overflow-y: auto;
height: 100%;
}
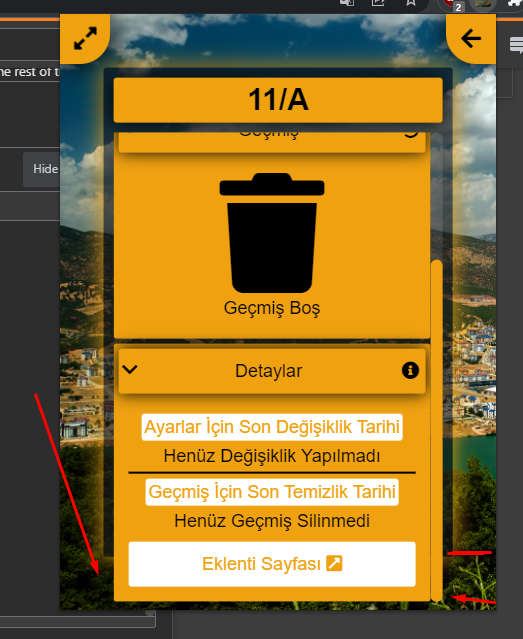
Screen Shot
CodePudding user response:
I do not know why you set the heaight of fragments to 100% (Is there some reason?). I think it is not necessary there, if you remove it and then listen to Davide (move overflow to main) it should works fine.
CodePudding user response:
You can move overflow-y: auto; to the #main div.
If you want header fixed have a look at this:
#main {
position: fixed;
background: grey;
top: 50%;
left: 50%;
transform: translateX(-50%) translateY(-50%);
height: 82%;
width: 50%;
overflow: hidden;
}
#header {
height:10%;
background: yellow;
}
#scroll {
height:90%;
overflow: auto;
}
<div id="main">
<div id="header">header</div>
<div id="scroll">
scroll<br>scroll<br>scroll<br>scroll<br>scroll<br>
scroll<br>scroll<br>scroll<br>scroll<br>scroll<br>
scroll<br>scroll<br>scroll<br>scroll<br>scroll<br>
scroll<br>scroll<br>scroll<br>scroll<br>scroll<br>
scroll<br>scroll<br>scroll<br>scroll<br>scroll<br>
</div>
</div>
JSFIDDLE: https://jsfiddle.net/csrt1540/