I am watching a youtube tutorial, I want to lower the position just a little, I thought it was some type of margin or padding but it does not have. The element I want to lower is .nav-main ul
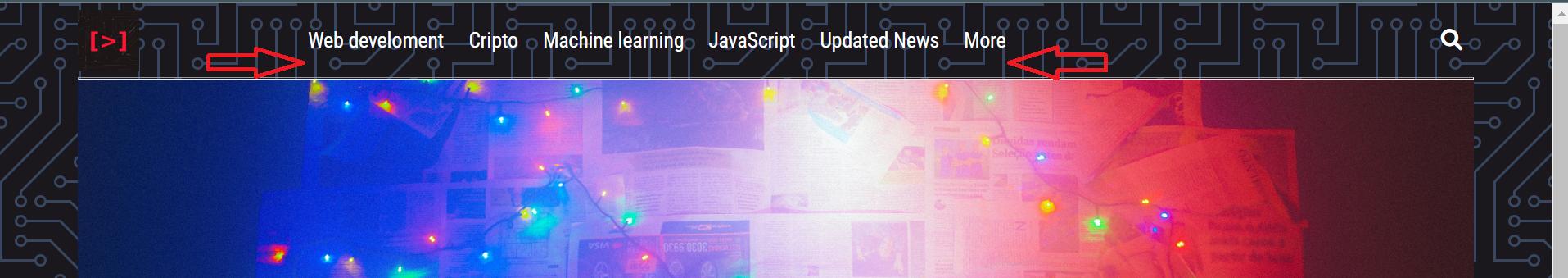
 I want to lower the menu to where the arrows are.
I want to lower the menu to where the arrows are.
* {
/*resetear cualquier estilo por defecto */
margin: 0;
padding: 0;
box-sizing: border-box;
/*para sea de un mismo tamaño siempre */
}
body {
background-color: #1a181d;
background-image: url("data:image/svg xml,");
font-size: 16px;
font-family: 'Roboto Condensed', sans-serif;
}
a {
color: white;
}
ul {
list-style: none;
/*para eliminar cualquier estilo que tenga */
}
.container {
width: 90%;
margin: auto;
/*para que este centrado */
color: white;
}
/*NAVEGATION*/
/*navegacion completa, incluye los dos menu*/
.nav-main {
font-size: 17px;
display: flex;
/*esto permite ponerlo uno al lado de otro, el logo, el menu, y la busqueda */
justify-content: space-between;
/*para que use todo el espacio disponible */
height: 60px;
align-items: center;
padding: 20px 0px;
/*20px arriba y abajo y 0 hacia los lados */
}
.nav-brand {
width: 50px;
}
/*LEFT NAVIGATION*/
.nav-main ul {
display: flex;
/*Para que se pongan cada elemento del menu uno al lado de otro*/
}
.nav-main ul li {
padding: 10px;
}
.nav-main ul li a {
text-decoration: none;
/*para quitar raya blanca a los links*/
}
.nav-main ul li a:hover {
border-bottom: 2px solid white;
padding: 2px;
}
/*acercando el menu al logo*/
.nav-main ul.nav-menu {
/*como dentro de nav-main hay dos ul, y solo queremos que el menu se acerque al logo, usamos su clase*/
flex: 0.8;
/*para posicionar el menu hacia la izquierda*/
margin-left: 25px;
}
/*SHOW CASE*/
.showcase {
width: 100%;
height: 550px;
background: url("img/showcase2.jpg") no-repeat center center/cover;
/*esto hace que la imagen este centrada y se ajuste el tama;o para que se muestre completa*/
padding-bottom: 50px;
display: flex;
flex-direction: column;
align-items: center;
justify-content: flex-end;
}
.showcase p {
padding: 20px;
}
.btn {
cursor: pointer;
font-weight: bold;
font-size: 15px;
padding: 10px 20px;
background: rgb(88, 14, 14);
border: 1px solid red;
display: inline-block;
}
.btn:hover {
opacity: 0.5;
}<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Tecnews</title>
<!--Estilos CSS-->
<link rel="stylesheet" href="style.css">
<!--GOOGLE FONTS-->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Roboto Condensed:ital,wght@0,300;0,400;1,300&display=swap" rel="stylesheet">
<!--Font awesome-->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.1/css/all.min.css">
</head>
<body>
<div >
<nav >
<img src="img\brand.png" alt="tecnews logo" >
<ul >
<li>
<a href="#">Web develoment</a>
</li>
<li>
<a href="#">Cripto</a>
</li>
<li>
<a href="#">Machine learning</a>
</li>
<li>
<a href="#">JavaScript</a>
</li>
<li>
<a href="#">Updated News</a>
</li>
<li>
<a href="#">More</a>
</li>
</ul>
<ul >
<li>
<a href="#"> <i ></i></a>
</li>
</ul>
</nav>
<hr>
<!--SHOW CASE-->
<header >
<h2>Big news Today!!</h2>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Necessitatibus voluptatibus porro veniam cupiditate. Repudiandae saepe animi mollitia qui dolore, accusantium asperiores dolores nesciunt ad. Id similique iure dolore earum magni.</p>
<a href="#" >Learn More <i ></i></a>
</header>
</div>
</body>CodePudding user response:
You could add the property margin-top to the rule whose selector is .nav-main ul.
Here is an example with margin-top: 30px :
*{
/*resetear cualquier estilo por defecto */
margin: 0;
padding: 0;
box-sizing: border-box; /*para sea de un mismo tamaño siempre */
}
body{
background-color: #1a181d;
background-image: url("data:image/svg xml,");
font-size: 16px;
font-family: 'Roboto Condensed', sans-serif;
}
a{
color: white;
}
ul{
list-style: none; /*para eliminar cualquier estilo que tenga */
}
.container{
width: 90%;
margin: auto; /*para que este centrado */
color: white;
}
/*NAVEGATION*/
/*navegacion completa, incluye los dos menu*/
.nav-main{
font-size: 17px;
display: flex; /*esto permite ponerlo uno al lado de otro, el logo, el menu, y la busqueda */
justify-content: space-between; /*para que use todo el espacio disponible */
height: 60px;
align-items: center;
padding: 20px 0px; /*20px arriba y abajo y 0 hacia los lados */
}
.nav-brand{
width: 50px;
}
/*LEFT NAVIGATION*/
.nav-main ul{
display: flex; /*Para que se pongan cada elemento del menu uno al lado de otro*/
margin-top: 30px;
}
.nav-main ul li{
padding: 10px;
}
.nav-main ul li a{
text-decoration: none; /*para quitar raya blanca a los links*/
}
.nav-main ul li a:hover{
border-bottom: 2px solid white;
padding: 2px;
}
/*acercando el menu al logo*/
.nav-main ul.nav-menu{ /*como dentro de nav-main hay dos ul, y solo queremos que el menu se acerque al logo, usamos su clase*/
flex: 0.8; /*para posicionar el menu hacia la izquierda*/
margin-left: 25px;
}
/*SHOW CASE*/
.showcase{
width: 100%;
height: 550px;
background: url("img/showcase2.jpg") no-repeat center center/cover; /*esto hace que la imagen este centrada y se ajuste el tama;o para que se muestre completa*/
padding-bottom: 50px;
display: flex;
flex-direction: column;
align-items: center;
justify-content: flex-end;
}
.showcase p{
padding: 20px;
}
.btn{
cursor: pointer;
font-weight: bold;
font-size: 15px;
padding: 10px 20px;
background: rgb(88, 14, 14);
border: 1px solid red;
display: inline-block;
}
.btn:hover{
opacity: 0.5;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Tecnews</title>
<!--Estilos CSS-->
<link rel="stylesheet" href="style.css">
<!--GOOGLE FONTS-->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Roboto Condensed:ital,wght@0,300;0,400;1,300&display=swap" rel="stylesheet">
<!--Font awesome-->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.1/css/all.min.css">
</head>
<body>
<div >
<nav >
<img src="img\brand.png" alt="tecnews logo" >
<ul >
<li>
<a href="#">Web develoment</a>
</li>
<li>
<a href="#">Cripto</a>
</li>
<li>
<a href="#">Machine learning</a>
</li>
<li>
<a href="#">JavaScript</a>
</li>
<li>
<a href="#">Updated News</a>
</li>
<li>
<a href="#">More</a>
</li>
</ul>
<ul >
<li>
<a href="#"> <i ></i></a>
</li>
</ul>
</nav>
<hr>
<!--SHOW CASE-->
<header >
<h2>Big news Today!!</h2>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Necessitatibus voluptatibus porro veniam cupiditate. Repudiandae saepe animi mollitia qui dolore, accusantium asperiores dolores nesciunt ad. Id similique iure dolore earum magni.</p>
<a href="#" >Learn More <i ></i></a>
</header>
</div>
</body>
</html>