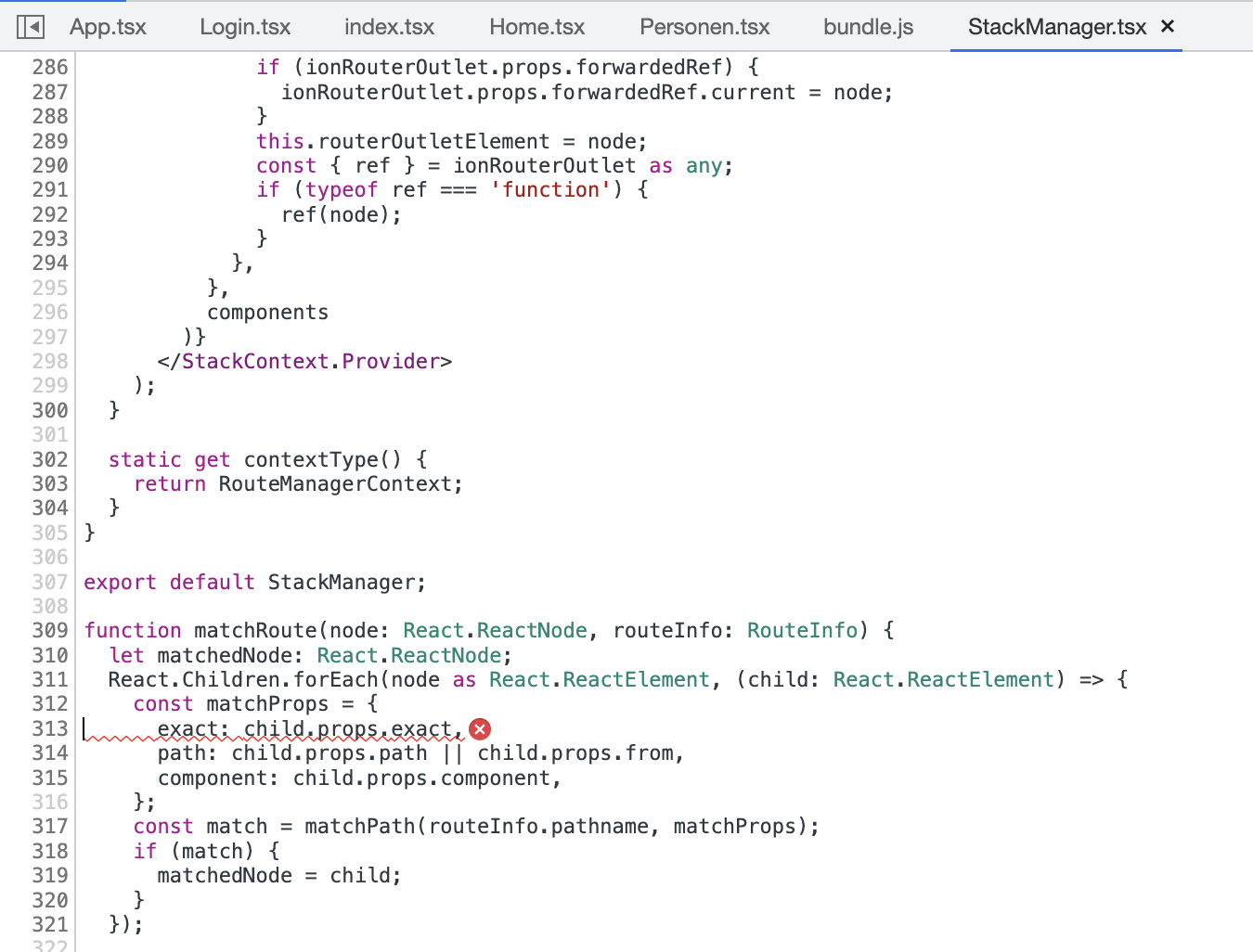
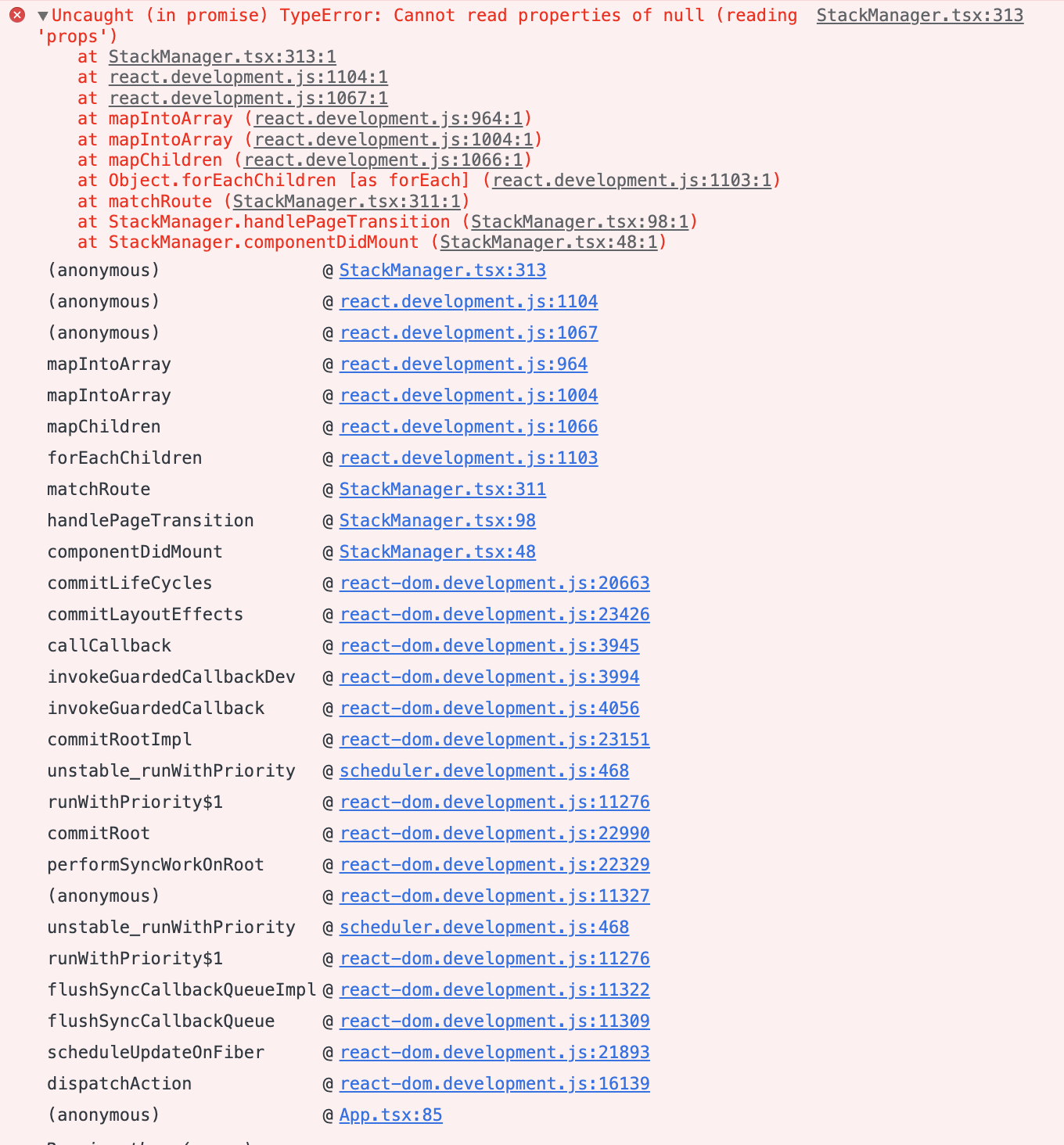
I'm stuck with an error for a week now where I get an error Uncaught (in Promise) TypeError: Cannot read properties of null (reading 'props') at StackManager.tsx:313. I first ran into the error on mobile devices so Android and iOS devices. The application would run without a problem in the browser on a desktop device. But I then soon discovered that when I opened the developer tools in the Browser (Brave) and the screen size became smaller the error would suddenly appear as well on desktop devices. As soon as I close the developer tool or make the screen size big enough to be considered a desktop device the code would work after a refresh. Weirdly enough on Safari (MacBook Pro) it works even if you simulate an iPhone. On the iPhone if you open the website in Safari it doesn't work unless you simulate Safari (still on the phone) to be a Mac (desktop) then it works again...? So maybe there is a different JS depending on screen size?
My first assumption was that it's related with this having a different scope. However I don't use this and only use arrow functions (no classes). I also find it very confusing that the error occurs after using a useState() function (see stacktrace). The closest similar issue I found: 
CodePudding user response:
turns out the code
{(isPlatform("desktop") || isPlatform("tablet") || isPlatform("ipad")) &&
<Route path="/admin" exact={true}>
<Home/>
</Route>
}
is responsible for the error.
Not sure why but removing this code resolves the issue.