i am laravel developer and i have no experience with jquery but i am trying to validate that is end time is greater then start time but unfortunately i am little confused my jquery code right or not please help me thanks.
eg. start time = 09:14 and end time 12:15 - valid
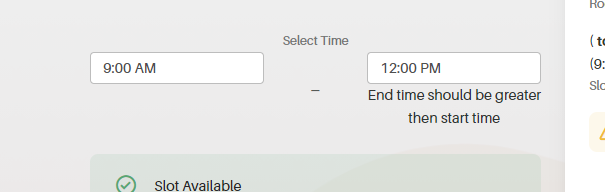
and start time = 09:14 and end time 01:15 - not valid
thanks have a nice day
I think a/c to this time it should be validate.i am little confused why are giving me this error end time should be greater then start time.

Html view
<div >
<div >
<label for="" >Select Time</label>
</div>
<div >
<input type="time" name="start_time"
id="start_time" placeholder="Start Time" >
</div>
<div >
<i class='bx bx-minus'></i>
</div>
<div >
<input type="time" name="end_time" id="end_time" placeholder="End Time" >
<span ></span>
</div>
</div>
jquery
$(document).change(function(){
var startTime =$('#start_time').val(); // 9:15 Am
var endTime = $('#end_time').val(); // 1:00 pm
var startTimeParts = startTime.split(":");
var endTimeParts = endTime.split(":");
var startDate = new Date();
startDate.setHours(startTimeParts[0],startTimeParts[1],0,0);
var endDate = new Date();
endDate.setHours(endTimeParts[0],endTimeParts[1],0,0);
if(endTime != ""){
if (startDate < endDate){
$(".endTimeMessage").hide();
$('#btnSubmit').removeAttr("disabled",true);
return true;
}else{
$(".endTimeMessage").show();
$(".endTimeMessage").text("End time should be greater then start time");
$('#btnSubmit').prop('disabled', true);
return false;
}
}
});
CodePudding user response:
Since I see you are using Flatpickr, you can try this feature.
The totalWorkTime() function checks if the work time is more than 0 seconds, but also not more than 24 hours.
When the start time is entered, the Flatpickr end time is updated to prevent users from entering a value lower than the start time.
For example, if a user enters the start time of 12:00 AM, they cannot enter 11:59 AM as the end time.
$(document).ready(function() {
const start_time = $('#start_time').flatpickr({
enableTime: true,
noCalendar: true,
time_24hr: true,
minuteIncrement: 30
});
const end_time = $('#end_time').flatpickr({
enableTime: true,
noCalendar: true,
time_24hr: true,
minuteIncrement: 30
});
$(document).change(function() {
let your_msg = $('.endTimeMessage');
let time_worked = totalWorkTime(start_time, end_time);
if (time_worked != null) {
your_msg.html(`You have worked ${time_worked} hours.`);
} else if (isset(time_worked)) {
your_msg.html(`End time should be greater then start time.`);
} else {
your_msg.html(`Notice: Not all fields are filled in.`);
}
});
function totalWorkTime(set_time_start, set_time_end) {
if (isset(start_time.selectedDates[0]) && isset(end_time.selectedDates[0])) {
let date_start = set_time_start.selectedDates[0].getTime();
let date_end = set_time_end.selectedDates[0].getTime();
let max_date = new Date(date_start 60 * 60 * 24 * 1000);
if (date_start > date_end) {
// Update flatpickr to prevent value date_start to be higher then date_end
set_time_end.set('defaultDate', max_date);
}
set_time_end.set('minDate', new Date(date_start))
set_time_end.set('maxDate', max_date)
let sec = Math.floor((date_end - (date_start)) / 1000);
let min = Math.floor(sec / 60);
let hours = Math.floor(min / 60);
let days = Math.floor(hours / 24);
hours = hours - (days * 24);
min = min - (days * 24 * 60) - (hours * 60);
return (isNaN(hours) || days !== 0 || sec === 0) ? null : ('0' hours).slice(-2) ':' ('0' min).slice(-2);
}
}
function isset(data) {
return typeof data !== 'undefined';
}
});<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" />
<link href="https://cdnjs.cloudflare.com/ajax/libs/flatpickr/4.6.11/flatpickr.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/flatpickr/4.6.11/flatpickr.min.js"></script>
<div >
<div >
<div >
<label for="" >Select Time</label>
</div>
<div >
<input type="time" name="start_time" id="start_time" placeholder="Start Time">
</div>
<div >
<i class='bx bx-minus'></i>
</div>
<div >
<input type="time" name="end_time" id="end_time" placeholder="End Time">
</div>
<div ><span ></span></div>
</div>
</div>