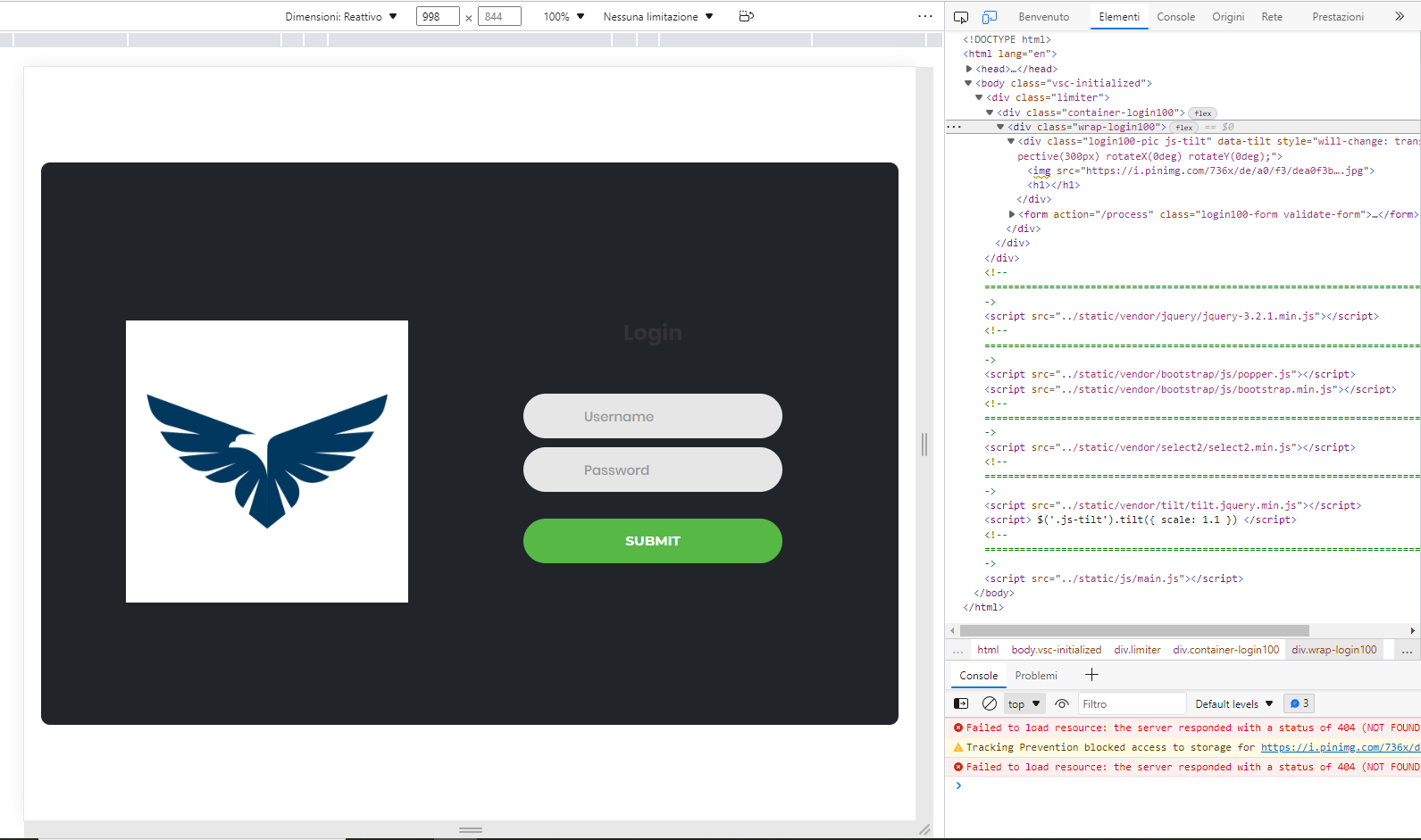
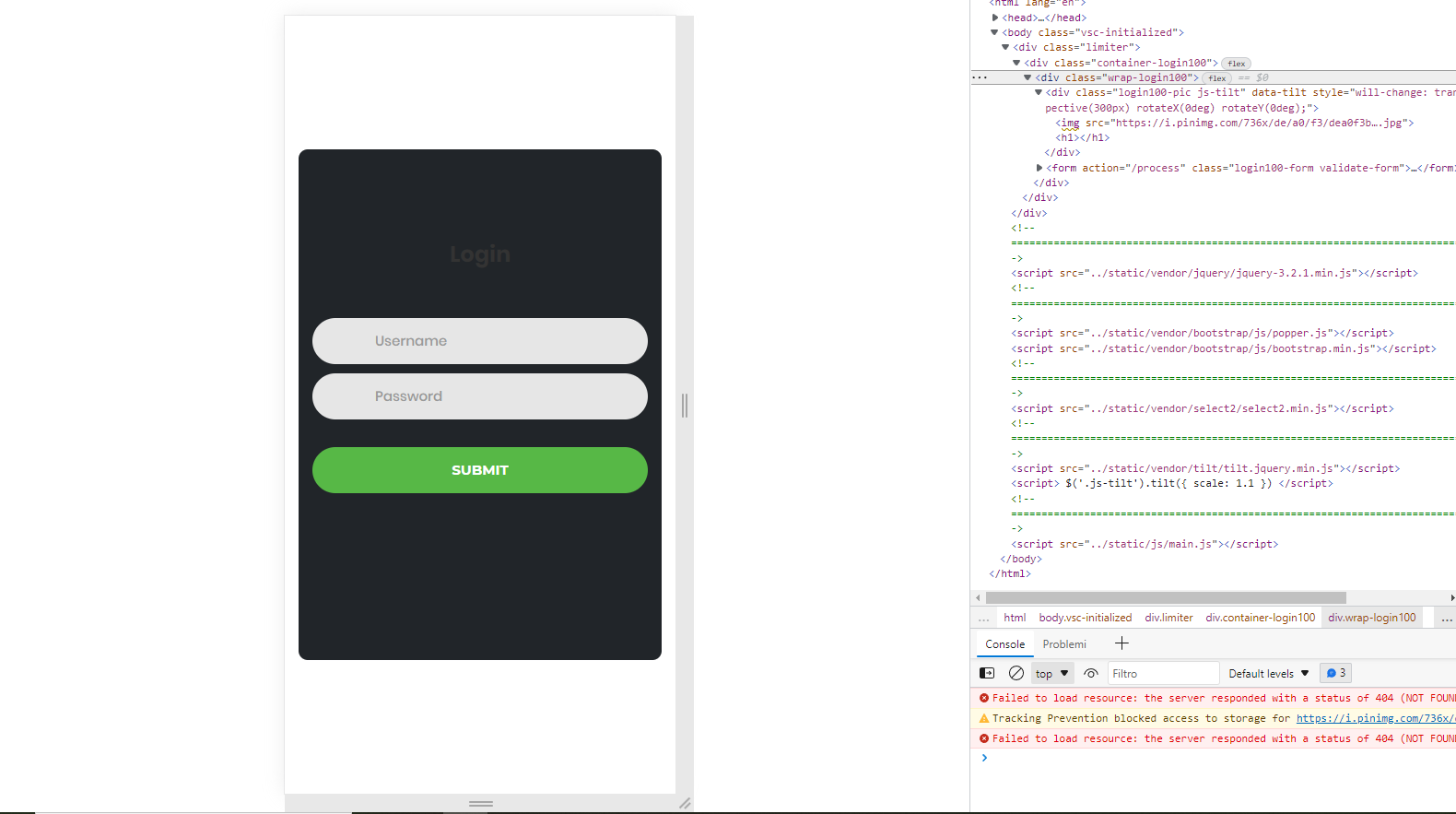
I am trying to build a web page by using 

CodePudding user response:
You need to set:
.wrap-login100 {
display: flex;
flex-wrap: wrap;
}
As long as your image has a fixed width, as soon as the viewport will be less than img width form width, the latter element will be moved below the first one.
CodePudding user response:
Frist, define your default page-container layout. Second, make your image responsive:
page-container {
max-width:1200px;
margin:0 auto;
}
#main-pic {
/* make images responsive */
max-width:100%;
height:auto; /* auto-calculate height based on width */
