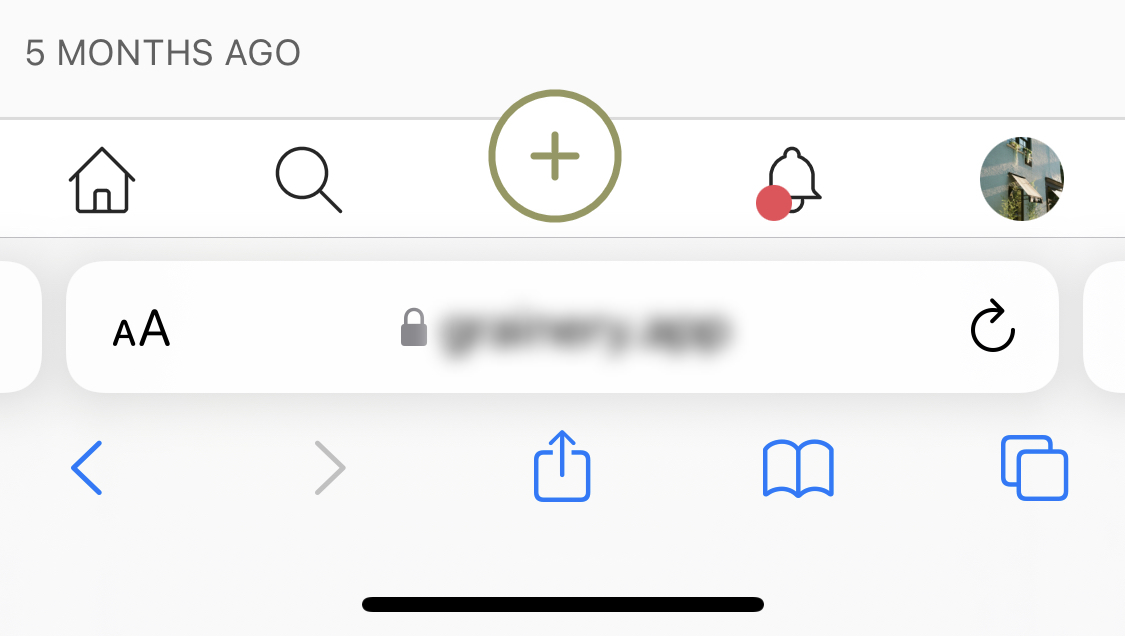
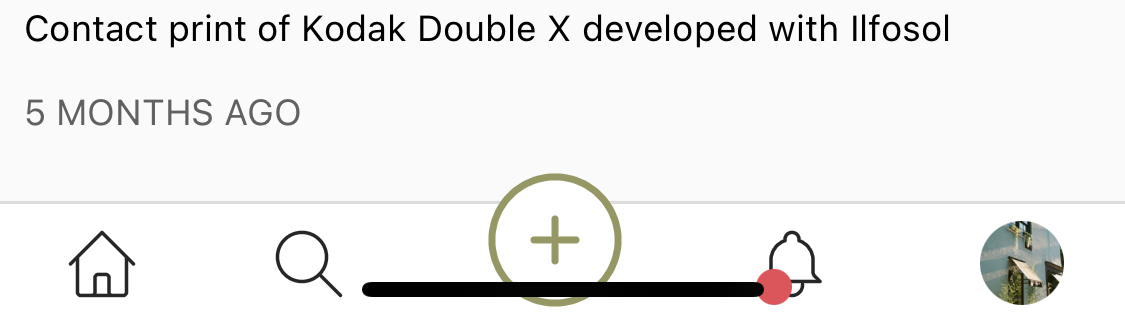
I have a react web app I'm building that has a bottom menu bar. While it works fine within the mobile browsers if it's rendered as a PWA on iOS which features the bottom swipe bar it obscures the buttons and prevents proper use.
versus the PWA version
Is there a way to only target the PWA version to leave specific styling for the bottom menu to pad the space for room so the system interaction bar is not over top of my UI? I'm struggling to think of what I can target to only affect the PWA.
CodePudding user response:
Use safe-area-inset-bottom to avoid displaying controls under mobile control elements.
For example env(safe-area-inset-bottom) can be used in CSS to know how much padding to put below your bottom bar.