I have a html file (converted from docx) and it does not have any class names or ids. How can I style it using JS? For example, if I need to change the color of the heading for the below file HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script src="./script.js"></script>
<title>Document</title>
</head>
<body>
<h1>This is the heading</h1>
<p>Hello, my name is xyz and this is a para</p>
</body>
</html>
This is what I tried, but document.getElementByTagName() does not return the element like document.getElementById()
console.log('hello world');
Heading = document.getElementsByTagName('h1');
console.log(Heading);
Heading.style.color = 'blue';
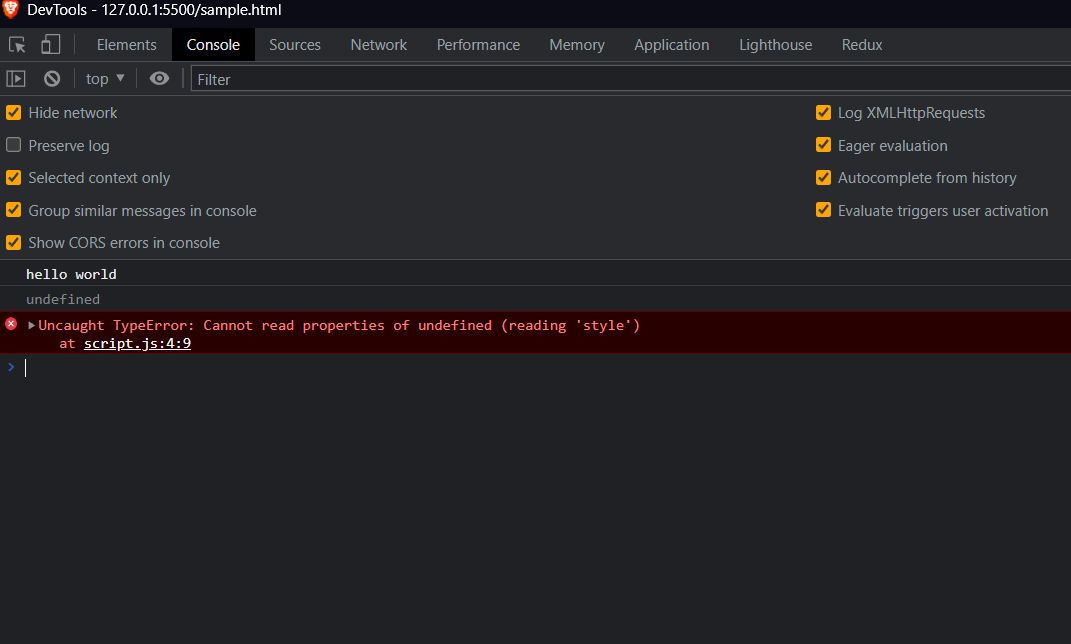
Edit: I tried the below code, but it returns undefined
console.log('hello world');
Heading = document.getElementsByTagName('h1')[0];
console.log(Heading);
Heading.style.color = 'blue';
CodePudding user response:
You can try document.querySelector() as well.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<h1>This is the heading</h1>
<p>Hello, my name is xyz and this is a para</p>
</body>
<script type="text/javascript">
const header = document.querySelector('h1');
console.log(header);
header.style.color = 'blue';
</script>
</html>One other thing to note is - we need to wait for the page to load, otherwise your javascript code runs first and returns undefined.
You can ensure javascript to run after page load using any of the below ways -
- Add an event listener –
document.addEventListener("load", FUNCTION); - Add onl oad to the body tag –
<body onl oad="FUNCTION()"> - Defer the script –
<script src="SCRIPT.js" defer> - Lastly, place the script at the very bottom of the page – Although this is not quite “after page load”.
CodePudding user response:
The issue in your code is that getElementsByTagName returns an array, but you're using is as if it were a single element.
Try this:
window.addEventListener('load', () => {
const heading = document.querySelector('h1');
heading.style.color = 'blue';
});<h1>This is the heading</h1>
<p>Hello, my name is xyz and this is a para</p>CodePudding user response:
Please update your code like this. you imported the script before html. There are two solutions. first you have to import script after html or use
window.addEventListener
window.addEventListener('load', () => {
const heading = document.querySelector('h1');
heading.style.color = 'blue';
});<h1>This is the heading</h1>
<p>Hello, my name is xyz and this is a para</p>